使用Kissy Pie快速构建—kissy1.2最佳实践探索
kissy1.2模块文件打包问题
来看个第一次使用kissy1.2来构建项目时,需要进行的步骤:
从上图来看,构建的成本主要在构建的环境搭建和build.xml上。
从环境上,需要安装ant以及知道ant的基本使用方法;
从build.xml构建文件上,没办法拿来即用,需要根据项目的目录情况做修改,期间出错的概率颇高
明河收到的关于kissy1.2的问题中,发布前合并问题最为突出,运行ant来打包模块文件时抛异常,对ant的使用和kissy的loader 打包机制不是很理解,就很容易不知所措。开发者需要额外的时间研究如何使用ant构建项目文件,如何使用kissy的Module Compiler。
有没有什么办法让开发者从构建编写中解脱出来呢?
Kissy Pie
使用Kissy Pie快速构建kissy项目
Kissy Pie基于nodeJs的专门用于kissy项目构建的工具,由文龙同学为首的自动化工具小组完成,已经实现的功能有:创建项目目录和文件、打包kissy1.2的模块脚本、打包css文件、压缩js和css、快速生成发布目录、编译less等。
经过业务线的尝试使用,Kissy Pie的确可以提高不少前端效率,而使用Kissy Pie的学习成本比使用ant打包低了很多,同时少了构建脚本调试的过程。
Kissy Pie能为你做些什么?
快速创建kissy1.2的assets目录
快速打包模块文件
自动压缩js、css
less打包
css combo
实时监控打包
……(后续会有更多功能)
Kissy Pie相对于ant构建的优势总结
安装Kissy Pie
1.安装NodeJS和npm。
Kissy Pie工具依托于Nodejs,Nodejs的安装非常的简单,明河就不再累述。
npm的安装,请看《深入浅出Node.js(二):Node.js&NPM的安装与配置》
2.安装Kissy Pie
运行如下命令,会从npm的仓库中拉取Kissy Pie包:
npm install kissy-pie -g;
|
接下来通过一个demo工程讲解fb的使用。
点此下载
初始化工程目录
假设新项目名为kissy-pie-demo,对应有个kissy-pie-demo目录。
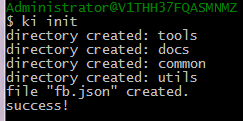
使用ki init命名初始化项目目录结构:
会生成如下目录:
- app
// root of app
├ common
// 通用脚本与样式, 可直接引用,独立打包
├ utils
// 通用组件, 使用时打包入page使用, 一般不单独引用
├ docs
//接口文档,非必须
├ tools
//项目工具,非必须
└ fb.json
// 应用的配置, fb 应用根路径的标识
|
下面我们创建个项目的demo页面脚本。
使用ki add命名创建页面目录
fb add demo/1.0
|
- app
// root of app
├ demo
// demo页面脚本
│ ├ 1.0
// page 版本 目录
│ │ ├ test
// 测试用例 目录
│ │ ├ page
// page 的入口文件目录, 打包,引用的入口
│ │ │ ├ mods
// page的模块目录
│ │ ├ fb-build.sh
// 打包快捷方式
│ │ ├ fb-build.bat
// 打包快捷方式
│ │ └ fb.page.json
// page 相关配置
|
(PS:在kissy pie中约定版本目录比如1.0,为源码目录。)
工程的目录结构已经构建出来了,接下来我们尝试写一些demo脚本。
创建demo脚本
一个demo业务模块脚本:demo/1.0/page/mods/header.js
KISSY.add(
function
(S,form) {
return
function
(){
form();
alert(
'header of refund.'
);
}
});
|
一个demo入口模块脚本:demo/1.0/page/init.js
KISSY.add(
function
(S, Header) {
return
function
(){
Header();
return
'this is demo page.'
;
}
}, {requires:[
'./mods/header'
]});
|
(PS:此入口脚本依赖mods/header.js。)
使用ki build命令打包出发布目录
发布目录指是以时间为命名的模块打包后的目录,比如项目发布日期为20120802,那么就打包出对应的目录,供线上实际引用(线上不直接引用源码,除非开启调试)。
运行ki build demo/1.0 -t 20120802
打包 1.0(源码) 的 demo(当前PageName) 模块脚本到时间戳目录 ‘20120802’
生成的目录的结构如下:
- app
// root of app
├ demo
// demo页面脚本
│ ├ 1.0
// page 版本 目录
│ ├ 20120802
//发布目录
│ │ ├ page
│ │ │ ├ init.js
//模块打包后的脚本
│ │ │ ├ init-min.js
//压缩后的合并脚本(线上实际引用脚本)
│ │ ├ build.json
|
线上加载的是20120802目录下打包后文件init-min.js,而当进行调试时,可以快速切到1.0源码目录。
整个打包过程,比使用kissy的module compiler快速很多,同时用户不需要额外写一个build.xml构建文件。
接下来我们在demo页面中引用上述构建的assets文件。
创建个demo页面
在页面中引入common/package-config.js包配置文件
包配置
FB.config({
path:
'.'
,
// 基路径(模块路径寻址的基点)
name:
'demo'
,
// 页面名(会拼入模块js路径中)
version:
'1.0'
,
// 源码目录名(fb的目录约定版本号目录即源码目录),也会拼入模块js路径中
pub:
'20120802'
//发布目录即模块打包后目录(当页面中引入的kissy-min.js,会去引用该文件夹的模块js,比如init-min.js)
});
|
use入口模块
KISSY.use(
'page/init'
,
function
(S,Apply){
var
msg = Apply();
S.log(msg);
})
|
完整demo页面代码请看demo.html。
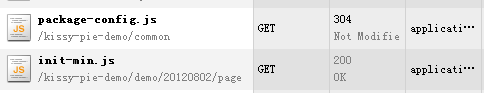
默认加载模块情况:
加载的是20120802目录时间戳下的打包后文件。
页面的url后加上ks-debug后(开启调试):
使用Kissy Pie还可以打包less和css文件
新建个page/style.less,代码如下:
@import
'./mods/header.less'
;
|
再新建个page/mods/header.less,代码如下:
body{
background-color
:
#ccc
;
}
|
再次运行ki build demo/1.0 -t 20120802,less文件自动编译成css文件!
(ps:除了less外,还支持css模块文件打包,思路差不多,在page/style.css中import mods/下css文件。)
使用批处理文件快速构建
使用Kissy Pie创建页面目录后,会在目录下自动生成fb-build.bat和fb-build.sh。
打开fb-build.bat,编辑成如下代码:
ki build demo/1.0 -t 20120802
|
双击fb-build.bat,就可以快速构建该页面脚本,无需进入命令行工具。
Kissy Pie工具的使用就到这里,更多的使用技巧,请看文档。
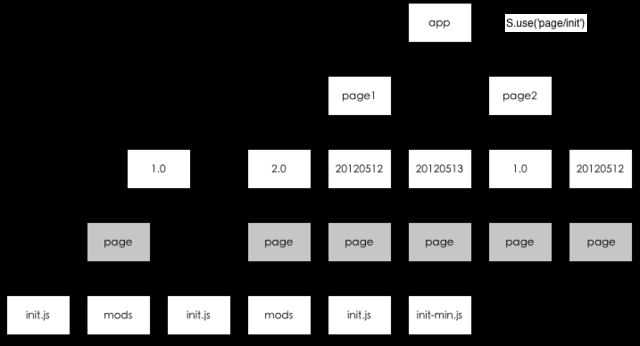
Kissy Pie构建的目录总揽
关于common目录
common为静态资源引用目录,有些脚本可能我们并不需要异步加载,同时又是应用级(即每个页面都会引用到)的文件,比如页头公用脚本等。
关于utils目录
utils为应用公用组件目录,比如demo页面都会用到form(表单组件),可以放到此目录,业务模块use时可以这么处理:
KISSY.add(
function
(S,form) {
},{requires:[
'utils/form'
]});
|
Kissy Pie会自动将utils的代码打包进去。