GWT 研究. 1.7 版本.
使用的是google的插件.
最新的eclipse 3.5
gwt 版本是 1.7.
花了一天时间写点demo 看看这些组件都怎么使用的..
1
GWT1.7版本下面是不推荐使用Listener了.而改用Handler了.
似乎这样每一个button都可以添加子节点handler了.
然后在上面编写代码.
2
在内部类里面要调用父类的属性的时候.要添加fianl字段.
但是这并不是说这个类不可修改.这类的属性可以修改.
3.要是保存临时数据.
可以通过创建数组的方式去实现.
比如 final int[] userNo = { 0 };
然后在内部类里面
testRPCButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
userNo[0] = 1;
});
}
});
通过这样的方式进行赋值.
4,都换成handler.
然后在这里面对其他Wiget进行操作.(这些wiget必须都是final的.)
5,在client里面是不可以用java.util.Random()的.
作为替换的使用:
com.google.gwt.user.client.Random
Random.nextInt() 下面的静态方法取得.
6,面板是没有addHandler的方法的.
7.在rcp当中要做的:
1) 创建借口并(在client包下)添加@RemoteServiceRelativePath("testRPC")
testRPC是定义的url.
2)借口必须.extends RemoteService
3)创建interface TestRPCAsync 回调接口.
4)实现接口.(在servic包下.)
5)在web.xml里面添加servlet(很重要否则报错:
2009-9-7 8:18:18 com.google.appengine.tools.development.LocalResourceFileServlet doGet
WARNING: No file found for: /test002/testRPC
<!-- Servlets -->
<servlet>
<servlet-name>testRPC</servlet-name>
<servlet-class>com.demo.test.server.TestRPCImpl</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>testRPC</servlet-name>
<url-pattern>/test002/testRPC</url-pattern>
</servlet-mapping>
6)gwt中声明接口.
private final TestRPCAsync testRPCAsync = GWT.create(TestRPC.class);
7)在onclick中使用.
testRPCButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
System.out.println("here call function.");
testRPCAsync.getString(new AsyncCallback<String>() {
public void onSuccess(String result) {
System.out.println(result);
Window.alert(result);
}
public void onFailure(Throwable caught) {
}
});
}
});
详细参考附件代码.
public class Test002 implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
System.out.println("系统加载的时候显示....");
// /butotn测试开始.
final Button button_1 = new Button("测试按钮.");
button_1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
System.out.println("get here.***");
Window.alert("test");
}
});
button_1.addKeyDownHandler(new KeyDownHandler() {
public void onKeyDown(KeyDownEvent event) {
System.out.println("添加事件.");
System.out.println(event.toString());
}
});
// /butotn测试结束.
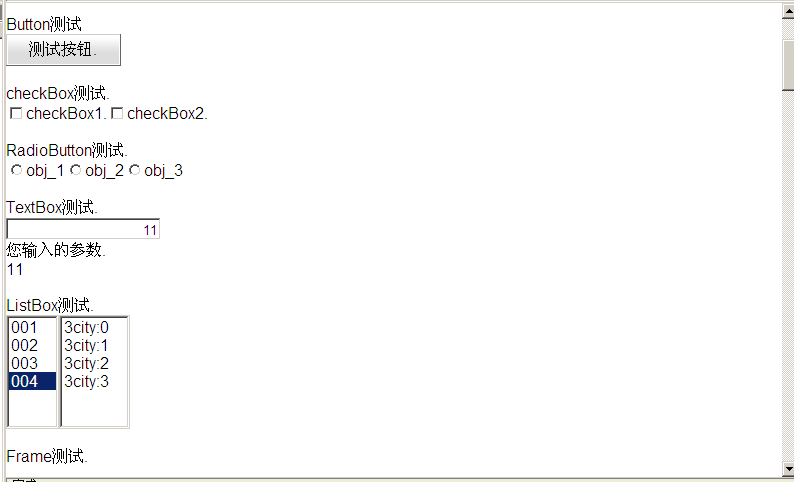
RootPanel.get().add(new HTML("<br>Button测试"));
RootPanel.get().add(button_1);
final CheckBox checkBox1 = new CheckBox("checkBox1.");
final CheckBox checkBox2 = new CheckBox("checkBox2.");
checkBox1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// TODO Auto-generated method stub
System.out.println("点击了checkbox1.");
if (checkBox1.getValue()) {
checkBox2.setValue(false);
} else {
checkBox2.setValue(true);
}
// Window.alert("check it .");
}
});
checkBox2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// TODO Auto-generated method stub
System.out.println("点击了checkbox2.");
if (checkBox2.getValue()) {
checkBox1.setValue(false);
} else {
checkBox1.setValue(true);
}
// Window.alert("check it .");
}
});
RootPanel.get().add(new HTML("<br>checkBox测试."));
RootPanel.get().add(checkBox1);
RootPanel.get().add(checkBox2);
// checkbox测试结束.
final RadioButton radio1 = new RadioButton("class", "obj_1");
final RadioButton radio2 = new RadioButton("class", "obj_2");
final RadioButton radio3 = new RadioButton("class", "obj_3");
RootPanel.get().add(new HTML("<br>RadioButton测试."));
RootPanel.get().add(radio1);
RootPanel.get().add(radio2);
RootPanel.get().add(radio3);
// Radio测试.将radio进行多个选择.
final TextBox textBox = new TextBox();
textBox.setTextAlignment(TextBoxBase.ALIGN_RIGHT);
// 设置里面的文本内容成右对齐.
final Label label_1 = new Label();
textBox.addKeyUpHandler(new KeyUpHandler() {
public void onKeyUp(KeyUpEvent event) {
// 说明.用changeListener的时候.在光标未移出的时候不会改变.
// TODO Auto-generated method stub
String temp = textBox.getText();
System.out.println(temp);
// System.out.println(event.getNativeKeyCode());
label_1.setText(temp);
}
});
// KeyboardListenerAdapter
RootPanel.get().add(new HTML("<br>TextBox测试."));
RootPanel.get().add(textBox);
RootPanel.get().add(new HTML("您输入的参数."));
RootPanel.get().add(label_1);
// TextBox测试结束.
final ListBox listBox1 = new ListBox();
listBox1.setVisibleItemCount(6);// 设置成可选数目是6.
listBox1.addItem("001");
listBox1.addItem("002");
listBox1.addItem("003");
listBox1.addItem("004");
final ListBox listBox2 = new ListBox();
listBox2.setVisibleItemCount(6);
;// 设置成可选数目是6.
listBox1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
int id = listBox1.getSelectedIndex();
listBox2.clear();// 清除所有选项.
for (int i = 0; i < 4; i++) {
listBox2.addItem(id + "city:\t" + i);
}
}
});
RootPanel.get().add(new HTML("<br>ListBox测试."));
RootPanel.get().add(listBox1);
RootPanel.get().add(listBox2);
// ListBox结束.
Frame frame = new Frame();
frame.setUrl("http://ww.google.com");
RootPanel.get().add(new HTML("<BR>Frame测试."));
RootPanel.get().add(frame);
// Frame测试结束.
PushButton pushButton = new PushButton("PushButton");
pushButton.setWidth("180px");
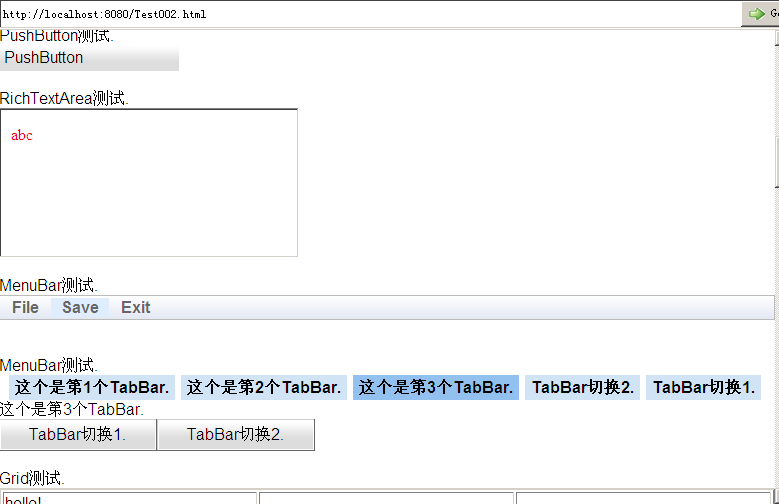
RootPanel.get().add(new HTML("<BR>PushButton测试."));
RootPanel.get().add(pushButton);
// 相似的是togglebutton.PushButton测试结束.
RichTextArea area = new RichTextArea();
area.setHTML("<font color='red'>abc</font>");
// area.BasicFormatter.setBackColor("blue");
RootPanel.get().add(new HTML("<BR>RichTextArea测试."));
RootPanel.get().add(area);
// 富文本编辑器设置BasicFormatter还不会使用.//结束.
MenuBar menuBarMain = new MenuBar();
Command cmd = new Command() {
public void execute() {
Window.alert("点击Menu.");
}
};
MenuBar bar01 = new MenuBar(true);
// 设置true的时候.显示竖向菜单.
bar01.addItem("001", cmd);
bar01.addItem("002", cmd);
bar01.addItem("003", (new MenuBar(true).addItem("子菜单.", cmd)
.getParentMenu()));
// 偷懒的写法.没有去创建一个类.
// 主菜单显示.
menuBarMain.addItem("File", bar01);
menuBarMain.addItem("Save", bar01);
menuBarMain.addItem("Exit", bar01);
RootPanel.get().add(new HTML("<BR>MenuBar测试."));
RootPanel.get().add(menuBarMain);
RootPanel.get().add(new HTML("<BR>"));
// 富文本编辑器设置BasicFormatter还不会使用.//结束.
final TabBar tabBar = new TabBar();
final Label tabBarLabel = new Label();
final String[] tabBarLabelText = { "这个是第1个TabBar.", "这个是第2个TabBar.",
"这个是第3个TabBar.", "这个是新添加的第1个TabBar.", "这个是新添加的第2个TabBar." };
tabBar.addTab("这个是第1个TabBar.");
tabBar.addTab("这个是第2个TabBar.");
tabBar.addTab("这个是第3个TabBar.");
final int[] tabBarAddId = new int[] { -1, -1 };
// 设置一个数组变量存储值.这里不可以是一个int型.这样会改变不了值.
tabBar.addSelectionHandler(new SelectionHandler<Integer>() {
public void onSelection(SelectionEvent<Integer> event) {
System.out.println(tabBar.getSelectedTab());
tabBarLabel.setText(tabBarLabelText[tabBar.getSelectedTab()]);
}
});
final Button button_tab_1 = new Button("TabBar切换1.");
final Button button_tab_2 = new Button("TabBar切换2.");
button_tab_1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
if (tabBarAddId[0] != -1) {
tabBar.selectTab(tabBarAddId[0]);
tabBarLabel
.setText(tabBarLabelText[tabBar.getSelectedTab()]);
} else {
tabBarAddId[0] = tabBar.getTabCount();
tabBar.insertTab("TabBar切换1.", tabBar.getTabCount());
tabBar.selectTab(tabBarAddId[0]);
tabBarLabel
.setText(tabBarLabelText[tabBar.getSelectedTab()]);
}
}
});
button_tab_2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
if (tabBarAddId[1] != -1) {
tabBar.selectTab(tabBarAddId[1]);
tabBarLabel
.setText(tabBarLabelText[tabBar.getSelectedTab()]);
} else {
tabBarAddId[1] = tabBar.getTabCount();
tabBar.insertTab("TabBar切换2.", tabBar.getTabCount());
tabBar.selectTab(tabBarAddId[1]);
tabBarLabel
.setText(tabBarLabelText[tabBar.getSelectedTab()]);
}
}
});
RootPanel.get().add(new HTML("<BR>MenuBar测试."));
RootPanel.get().add(tabBar);
RootPanel.get().add(tabBarLabel);
RootPanel.get().add(button_tab_1);
RootPanel.get().add(button_tab_2);
// 设置一个数组变量存储值.这里不可以是一个int型.这样会改变不了值.
final Grid grid = new Grid(3, 3);
// 设置网格的数量.3X3的网格.
grid.setBorderWidth(2);
// 设置边线的宽度是2.
grid.setWidth("100%");
// 设置显示宽是100%.
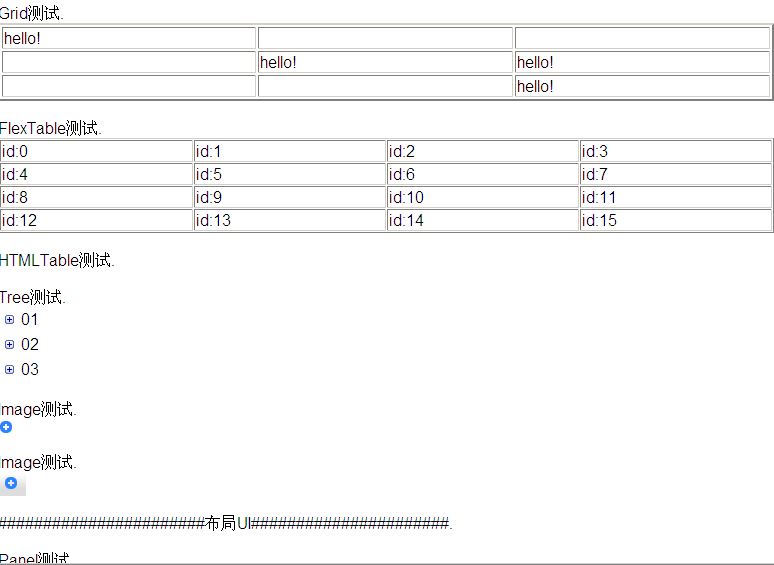
grid.setWidget(0, 0, new HTML("hello!"));
grid.setWidget(1, 1, new HTML("hello!"));
grid.setWidget(2, 2, new HTML("hello!"));
grid.setWidget(1, 2, new HTML("hello!"));
// 插入测试数据.数据是从(0,0)开始到(2,2)结束.
RootPanel.get().add(new HTML("<BR>Grid测试."));
RootPanel.get().add(grid);
grid.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// TODO Auto-generated method stub
System.out.print("点击了:["
+ grid.getCellForEvent(event).getRowIndex());
// 获得行.
System.out.println(","
+ grid.getCellForEvent(event).getCellIndex() + "]");
// 获得列.
}
});
// Grid测试结束.
final FlexTable flexTable = new FlexTable();
// 和grid的区别是不用设置大小.
flexTable.setWidth("100%");
flexTable.setBorderWidth(1);
flexTable.setCellPadding(1);
flexTable.setCellSpacing(1);
// 设置边框.
for (int i = 0; i < 16; i++) {
flexTable.setText(i / 4, i % 4, "id:" + i);
}
flexTable.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
System.out.print("点击了:["
+ flexTable.getCellForEvent(event).getRowIndex());
// 获得行.
System.out
.println(","
+ flexTable.getCellForEvent(event)
.getCellIndex() + "]");
// 获得列.
}
});
RootPanel.get().add(new HTML("<BR>FlexTable测试."));
RootPanel.get().add(flexTable);
// FlexTable测试结束.
RootPanel.get().add(new HTML("<BR>HTMLTable测试."));
// RootPanel.get().add();
// htmlTable测试结束.
final Tree tree = new Tree();
TreeItem treeItem1 = new TreeItem("01");
treeItem1.addItem(new TreeItem("sub01"));
TreeItem treeItem2 = new TreeItem("02");
treeItem2.addItem(new TreeItem("sub02"));
TreeItem treeItem3 = new TreeItem("03");
TreeItem treeItem3_1 = new TreeItem("03_1");
treeItem3.addItem(treeItem3_1);
TreeItem treeItem3_2 = new TreeItem("03_2");
treeItem3_1.addItem(treeItem3_2);
TreeItem treeItem3_3 = new TreeItem("03_3");
treeItem3_2.addItem(treeItem3_3);
tree.addItem(treeItem1);
tree.addItem(treeItem2);
tree.addItem(treeItem3);
tree.addOpenHandler(new OpenHandler<TreeItem>() {
public void onOpen(OpenEvent<TreeItem> event) {
System.out.println("tree onOpen:\t" + event.getTarget().getHTML());
}
});
tree.addCloseHandler(new CloseHandler<TreeItem>() {
public void onClose(CloseEvent<TreeItem> event) {
System.out.println("tree onClose:\t" + event.getTarget().getHTML());
}
});
tree.addSelectionHandler(new SelectionHandler<TreeItem>() {
public void onSelection(SelectionEvent<TreeItem> event) {
// TODO Auto-generated method stub
System.out.println("tree onSelection:\t" + tree.getSelectedItem().getHTML());
}
});
RootPanel.get().add(new HTML("<BR>Tree测试."));
RootPanel.get().add(tree);
// Tree测试结束.
Image image = new Image();
image.setUrl("ui-icons.png");
image.setVisibleRect(0, 192, 16, 16);
final PushButton button_image = new PushButton(image);
button_image.setWidth("16px");
button_image.setHeight("16px");
button_image.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("imageButon");
}
});
RootPanel.get().add(new HTML("<BR>Image测试."));
RootPanel.get().add(new Image("ui-icons.png",0, 192, 16, 16));
//直接将图片参数设置.//这里的image被button用了.显示不了.
//要重新定义一个button才可以显示.
RootPanel.get().add(new HTML("<BR>Image测试."));
RootPanel.get().add(button_image);
// Image测试结束.
RootPanel.get().add(new HTML("<BR>#######################布局UI######################."));
ScrollPanel scrollPanel = new ScrollPanel();
String strText = "";
for(int i = 0;i < 100; i ++){
strText +="ABCDEFGHI";
}
scrollPanel.setSize("100px", "100px");
scrollPanel.setWidget(new HTML(strText));
scrollPanel.setVisible(true);
RootPanel.get().add(new HTML("<BR>Panel测试."));
RootPanel.get().add(scrollPanel);
// ScrollPanel测试结束.
final Button button_PopupPanel = new Button("PopupPanelButton");
button_PopupPanel.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
System.out.println("click");
//新建一个popup.
/**popupPanel.setPopupPositionAndShow(new PopupPanel.PositionCallback() {
public void setPosition(int offsetWidth, int offsetHeight) {
int left = (Window.getClientWidth() -offsetWidth)/3;
int top = (Window.getClientHeight() - offsetHeight) /3;
popupPanel.setPopupPosition(left, top);
}
});
*/
final PopupPanel popupPanel = new PopupPanel();
Button closeButton = new Button("close");
closeButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
popupPanel.hide();
}
});
VerticalPanel verticalPanel = new VerticalPanel();
verticalPanel.add(new HTML("test Popup."));
verticalPanel.add(closeButton);
popupPanel.add(verticalPanel);
popupPanel.center();
}
});
RootPanel.get().add(new HTML("<BR>PopupPanel测试."));
RootPanel.get().add(button_PopupPanel);
//RootPanel.get().add(popupPanel);
// PopupPanel测试结束.
//
final DialogBox dialogBox = new DialogBox(false,true);
//false:是否自动隐藏.(单击DialogBox之外的部分.true:是否是模式对话框.
dialogBox.setTitle("弹出对话框.");
dialogBox.setText("弹出对话框.");
VerticalPanel verticalPanelDialog = new VerticalPanel();
verticalPanelDialog.add(new HTML("测试对话框."));
Button button_dialog = new Button("确定.");
button_dialog.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
dialogBox.hide();
}
});
verticalPanelDialog.add(button_dialog);
Button button_dialog_show = new Button("显示对话框.");
//控制对话框显示.
button_dialog_show.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
dialogBox.center();
dialogBox.show();
}
});
dialogBox.add(verticalPanelDialog);
//将面板添加到dialog里面
RootPanel.get().add(new HTML("<BR>DialogBox测试."));
RootPanel.get().add(button_dialog_show);
// DialogBox测试结束.
DockPanel dockPanel = new DockPanel();
dockPanel.add(new HTML("NORTH"), DockPanel.NORTH);
dockPanel.add(new HTML("SOUTH"), DockPanel.SOUTH);
dockPanel.add(new HTML("WEST"), DockPanel.WEST);
dockPanel.add(new HTML("EAST"), DockPanel.EAST);
dockPanel.add(new HTML("CENTER"), DockPanel.CENTER);
dockPanel.setBorderWidth(1);
RootPanel.get().add(new HTML("<BR>DockPanel测试."));
RootPanel.get().add(dockPanel);
// DockPanel测试结束.
HorizontalPanel horizontalPanel = new HorizontalPanel();
horizontalPanel.add(new HTML("test01"));
horizontalPanel.add(new HTML("test02"));
horizontalPanel.add(new HTML("test03"));
horizontalPanel.add(new HTML("test04"));
horizontalPanel.setBorderWidth(1);
RootPanel.get().add(new HTML("<BR>HorizontalPanel测试."));
RootPanel.get().add(horizontalPanel);
// HorizontalPanel测试结束.
VerticalPanel verticalPanel = new VerticalPanel();
verticalPanel.add(new HTML("test01"));
verticalPanel.add(new HTML("test02"));
verticalPanel.add(new HTML("test03"));
verticalPanel.add(new HTML("test04"));
verticalPanel.setBorderWidth(1);
RootPanel.get().add(new HTML("<BR>VerticalPanel测试."));
RootPanel.get().add(verticalPanel);
// VerticalPanel测试结束.
FlowPanel flowPanel = new FlowPanel();
for(int i = 0; i < 20; i ++){
flowPanel.add(new HTML("test"+i));
}
RootPanel.get().add(new HTML("<BR>FlowPanel测试."));
ScrollPanel scrollPaneFlow = new ScrollPanel();
scrollPaneFlow.add(flowPanel);
RootPanel.get().add(scrollPaneFlow);
// FlowPanel测试结束.
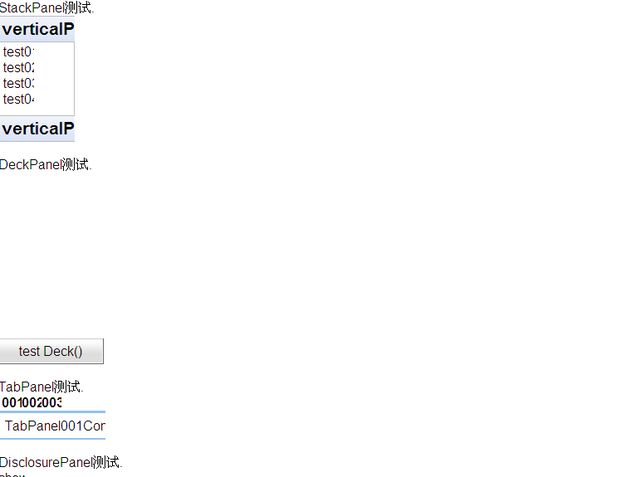
StackPanel stackPanel = new StackPanel();
VerticalPanel verticalPanel_1 = new VerticalPanel();
verticalPanel_1.add(new HTML("test01"));
verticalPanel_1.add(new HTML("test02"));
verticalPanel_1.add(new HTML("test03"));
verticalPanel_1.add(new HTML("test04"));
stackPanel.add(verticalPanel_1,"verticalPanel_1");
VerticalPanel verticalPanel_2 = new VerticalPanel();
verticalPanel_2.add(new HTML("test01"));
verticalPanel_2.add(new HTML("test02"));
verticalPanel_2.add(new HTML("test03"));
verticalPanel_2.add(new HTML("test04"));
stackPanel.add(verticalPanel_2,"verticalPanel_2");
RootPanel.get().add(new HTML("<BR>StackPanel测试."));
RootPanel.get().add(stackPanel);
// StackPanel测试结束.
final DeckPanel deckPanel = new DeckPanel();
deckPanel.setSize("200px", "200px");
deckPanel.add(new HTML("<font color='red'>testDeck001</font>"));
deckPanel.add(new HTML("<font color='blue'>testDeck002</font>"));
deckPanel.add(new HTML("<font color='yellow'>testDeck003</font>"));
deckPanel.add(new HTML("<font color='green'>testDeck004</font>"));
Button buttonDeck = new Button("test Deck()");
final int[] deckNo = {0};
buttonDeck.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
//Window.alert(""+deckNo[0]);
deckPanel.showWidget(deckNo[0]);
deckNo[0] = (deckNo[0] + 1) % 4;
}
});
RootPanel.get().add(new HTML("<BR>DeckPanel测试."));
RootPanel.get().add(deckPanel);
RootPanel.get().add(buttonDeck);
//DeckPanel测试结束.
TabPanel tabPanel = new TabPanel();
tabPanel.add(new HTML("TabPanel001Content"), "001");
tabPanel.add(new HTML("TabPanel002Content"), "002");
tabPanel.add(new HTML("TabPanel003Content"), "003");
tabPanel.selectTab(0);
RootPanel.get().add(new HTML("<BR>TabPanel测试."));
RootPanel.get().add(tabPanel);
//TabPanel测试结束.
DisclosurePanel disclosurePanel = new DisclosurePanel();
disclosurePanel.setHeader(new HTML("show"));
disclosurePanel.setContent(new HTML("ABCDEFGHIGKLMNOPQRSTUVWXYZ"));
RootPanel.get().add(new HTML("<BR>DisclosurePanel测试."));
RootPanel.get().add(disclosurePanel);
//DisclosurePanel测试结束.
MultiWordSuggestOracle multiWordSuggestOracle = new MultiWordSuggestOracle();
for(int i = 0; i < 100; i ++){
//com.google.gwt.user.client.Random静态方法.
multiWordSuggestOracle.add(Random.nextInt() + "");
}
RootPanel.get().add(new HTML("<BR>MultiWordSuggestOracle测试.(测试数字 1 -20)"));
SuggestBox suggestBox = new SuggestBox(multiWordSuggestOracle);
RootPanel.get().add(suggestBox);
//MultiWordSuggestOracle测试结束.
HorizontalSplitPanel horizontalSplitPanel = new HorizontalSplitPanel();
//大小正好是一个屏幕的大小.
horizontalSplitPanel.setLeftWidget(new HTML("Left"));
horizontalSplitPanel.setRightWidget(new HTML("Right"));
RootPanel.get().add(new HTML("<BR>HorizontalSplitPanel测试."));
RootPanel.get().add(horizontalSplitPanel);
//HorizontalSplitPanel测试结束.
VerticalSplitPanel verticalSplitPanel = new VerticalSplitPanel();
//大小正好是一个屏幕的大小.
verticalSplitPanel.setTopWidget(new HTML("Top"));
verticalSplitPanel.setBottomWidget(new HTML("Bottom"));
RootPanel.get().add(new HTML("<BR>VerticalSplitPanel测试."));
RootPanel.get().add(verticalSplitPanel);
//VerticalSplitPanel测试结束.
Button testRPCButton = new Button("testRPC");
testRPCButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
System.out.println("here call function.");
testRPCAsync.getString(new AsyncCallback<String>() {
public void onSuccess(String result) {
System.out.println(result);
Window.alert(result);
}
public void onFailure(Throwable caught) {
}
});
}
});
RootPanel.get().add(new HTML("<BR>TestRPCAsync测试."));
RootPanel.get().add(testRPCButton);
//TestRPCAsync测试结束.
}
private final TestRPCAsync testRPCAsync = GWT.create(TestRPC.class);
}