EXT store及record
Ext.data.Store是数据相关的类。我们这里用combobox和gridPanel来测试store的用法
先来一个combobox的例子
var sqldata = [[1, "wilson.fu", 10], [2, "wilson.fu2", 20],
[3, "wilson.fu3", 30]];
var store = new Ext.data.SimpleStore({
fields : [{
name : "id"
}, {
name : "name"
}, {
name : "ordernum"
}]
});
store.loadData(sqldata);
var comboBox = new Ext.form.ComboBox({
mode : 'local', // 数据模式, local为本地模式, 如果不设置,就显示不停的加载中...
triggerAction : 'all', // 显示所有下列数.必须指定为'all'
store : store,
valueField : 'id', // 传送的值
displayField : 'name',
renderTo : Ext.getBody()
});
接下来是一个gridPanel的例子:
var sm = new Ext.grid.CheckboxSelectionModel({
handleMouseDown : Ext.emptyFn
});
var cm = new Ext.grid.ColumnModel([sm, {
header : "编号",
dataIndex : "id",
sortable : true
}, {
header : "姓名",
dataIndex : "name"
}, {
header : "排序值",
dataIndex : "ordernum",
sortable : true
}]);
var gd = new Ext.grid.GridPanel({
cm : cm,
sm : sm,
store : store,
loadMask : true,
layout : 'fit',
autoHeight : true,
renderTo : Ext.getBody()
});
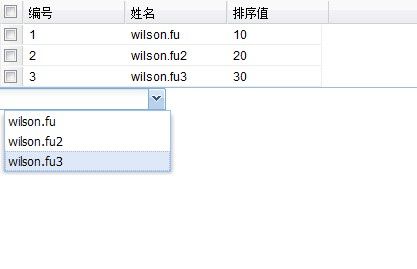
显示的效果如图:
说道combox还有一种远程模式,这个博客讲的比较细
http://www.blogjava.net/algz/articles/227675.html
关于record的load数据的两种方法,这里有两个例子
http://www.blogjava.net/liuwentao253/archive/2009/04/02/263511.html
关于record介绍比较详细的参考这两个文章:
http://www.cnblogs.com/andyliuxl/archive/2012/03/31/2426233.html
http://betty.blog.51cto.com/677874/135293/
Ext.data.Record就是一个设定了内部数据类型的对象,它是Ext.data.Store的最基本组成部分。如果把Ext.data.Store看作是一张二维表,那么它的每一行就对应一个Ext.data. Record实例。 Ext.data.Record的主要功能是保存数据,并且在内部数据发生改变时记录修改的状态,它还可以保留修改之前的原始值。
这里有一个record的例子:
/**
* record
*/
var PersonRecord = Ext.data.Record.create([
{name: 'name', type: 'string'},
{name: 'sex', type: 'int'}
]);
var boy = new PersonRecord({
name: 'boy',
sex: 0
});
alert(boy.data.name);
alert(boy.data['name']);
alert(boy.get('name'));
可以参考这个文章
http://canfly2010.iteye.com/blog/457925
总结一下,store和record都是EXT中和数据交互有关的控件,其中store用于gridpanel和combobox这类的控件中,record是store中的一条数据。