Android开发学习笔记:浅谈ListView
LisView列表视图是Android开发中非常常用的一种视图组件,它是以垂直列表的方式列出需要显示的列表项。
创建ListView可以用ListView组件,也可以继承ListActivity。在使用过程中最重要的是如何设置ListView显示的内容,也就是怎样设置Adapter。Adapter类型可以分为三种:ArrayAdapter,SimpleCursorAdapter和SimpleAdapter。下面介绍这三种Adapter是如何添加列表视图内容的:
一.ArrayAdapter
ArrayAdapter是这三种Adapter最简单的,只能展示一行文字,使用它来添加ListView显示的内容的步骤如下:
1.创建ArrayAdapter
2.调用ListActivity的setListAdapter( )方法来设置显示的内容
下面是具体的例子:
MainActivity.java
- package com.android.listview1.avtivity;
- import android.app.ListActivity;
- import android.os.Bundle;
- import android.widget.ArrayAdapter;
- public class MainActivity extends ListActivity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //列表项的数据
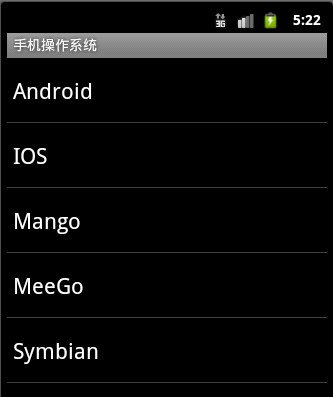
- String[] strs = {"Android","IOS","Mango","MeeGo","Symbian"};
- //this,布局文件
- //android.R.layout.simple_list_item_1,系统定义的布局文件
- //strs,数据来源
- ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1,
- strs);
- //为ListView设置适配器
- setListAdapter(adapter);
- }
- }
效果图:

二.SimpleCursorAdapter
SimpleCursorAdapter从游标得到的数据进行列表显示,并可以把指定的列映射到对应的TextView中。下面是使用它来显示Android中的联系人姓名的步骤:
1.调用getContentResolver( )方法返回ContentResolver( )对象,通过该对象查询得到Cursor对象
2.创建SimpleCursorAdapter对象
3.调用ListActivity的setListAdapter( )方法显示列表项
下面是具体的例子:
MainActivity.java
- package com.android.listview2.activity;
- import android.app.ListActivity;
- import android.database.Cursor;
- import android.os.Bundle;
- import android.provider.Contacts.People;
- import android.widget.ListAdapter;
- import android.widget.SimpleCursorAdapter;
- public class MainActivity extends ListActivity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //获得一个指向系统通讯录数据库的Cursor对象获得数据来源
- Cursor cur = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
- startManagingCursor(cur);
- //实例化列表适配器
- ListAdapter adapter = new SimpleCursorAdapter(this,
- android.R.layout.simple_list_item_1,
- cur,
- new String[] {People.NAME} ,//含数据库的列的String型数组
- new int[] {android.R.id.text1}); //包含布局文件中对应组件id的int型数组
- //为ListView设置适配器
- setListAdapter(adapter);
- }
- }
在AndroidManifest.xml文件中添加17行的声明
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.android.listview2.activity"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk android:minSdkVersion="10" />
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".MainActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- <uses-permission android:name="android.permission.READ_CONTACTS"></uses-permission>
- </manifest>
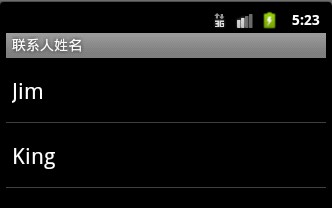
效果图:

三.SimpleAdapter
SimpleAdapter可以定义各种不同的布局,可以添加ImageView(图片),Button(按钮),CheckBox(复选框)等。
下面是添加图片的例子:
MainActivity.java
- package com.android.listview3.activity;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.app.ListActivity;
- import android.os.Bundle;
- import android.widget.SimpleAdapter;
- public class MainActivity extends ListActivity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- SimpleAdapter adapter = new SimpleAdapter(this, getData(),
- R.layout.main,//设置界面布局
- new String[] { "title", "img" },//列表上的文字信息,图片信息
- new int[] { R.id.title, R.id.img });//引用文字资源,图片资源
- //布局文件的各组件分别映射到HashMap的各元素上,完成适配
- //为ListView设置适配器
- setListAdapter(adapter);
- }
- private List<Map<String, Object>> getData() {
- //map.put(参数名字,参数值)
- List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("title", "摩托罗拉");
- map.put("img", R.drawable.pic1);
- list.add(map);
- map = new HashMap<String, Object>();
- map.put("title", "诺基亚");
- map.put("img", R.drawable.pic2);
- list.add(map);
- map = new HashMap<String, Object>();
- map.put("title", "三星");
- map.put("img", R.drawable.pic3);
- list.add(map);
- return list;
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:id="@+id/img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="5px"
- />
- <TextView
- android:id="@+id/title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="#ffffff"
- android:textSize="20px"
- />
- </LinearLayout>
效果图:

注:上面的程序很多地方用到泛型编程,有关Java泛型编程的资料请看:
http://liangruijun.blog.51cto.com/3061169/636850
http://www.cnblogs.com/panjun-Donet/archive/2008/09/27/1300609.html