Windows Phone7天初学(3):常用功能实现
Windows Phone作为微软的移动操作系统,对于Windows Phone程序来说,UI是用Sliverlight来开发的,但是并不完全是Sliverlight的全集与子集的关系,因为Windows Phone上有的API或功能是PC上是没有的,那PC上的sliverlight就更不用说了,现介绍其中几种常用的特有功能。
一、重写返回按钮
返回按钮Back表示后退,回到之前访问的页面,作为系统按钮,而非应用程序的按钮,可跨越站点,位于最下面用左健头的图标表示,Start按钮的左侧。
例3-1 重写 返回按钮Back
(1) 启动Visual Studio 2010,创建“Windows Phone Application”
(2) 在首页面MainPage.xaml中,使用设计器修改程序标题,并添加一个TextBlock控件,内容为“请按返回键”,用来提示信息用,效果如 图3.1-1:

图3.1-1
(3)MainPage.xaml添加BackkeyPress事件。当然也可在后台代码文件的构造器函数MainPage()中,添加 BackkeyPress事件:
BackKeyPress="PhoneApplicationPage_BackKeyPress"
(4)编辑BackkeyPress事件函数,代码如下:
private void PhoneApplicationPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
textBlock1.Text = "准备返回!";
}
(5) 按F5运行,可看到,按Back返回按钮后,程序关闭,返回到手机的应用程序列表屏幕。
(6)现重写程序,覆盖默认行为,屏幕对程序的影响,而不退出程序,代码如下:
private void PhoneApplicationPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
textBlock1.Text = "准备返回!";
e.Cancel = true;//取消系统事件
}
(7)F5运行后,按Back按钮,会看到显示,但应用程序没有关闭,如图3.1-2。

图3.1-2
二、 创建工具栏
将应用中最常用的功能,图形化显示在界面下方,Application Bar(有称应用栏,程序栏,工具菜单栏等)就是所谓的工具栏,它包括Iconbutton和Menu两种类型。Iconbutton就相当于菜单栏里的工具栏,可以带图标;Menu就是菜单了,但是没有二级菜单。
工具栏Application Bar可以理解为系统按钮的扩展, 但不是硬件按钮,按钮右侧还有个省略号按钮,表示一个菜单选项,如果还有额外的选项可以通过菜单项来添加,这些菜单项默认是不显示的。只有在点击菜单栏右侧的省略号(或省略号下方的区域)时才会显示出来,一个ApplicationBar最多可包含四个按钮。
例3-2 创建工具栏
(1) 启动Visual Studio 2010,创建“Windows Phone Application”
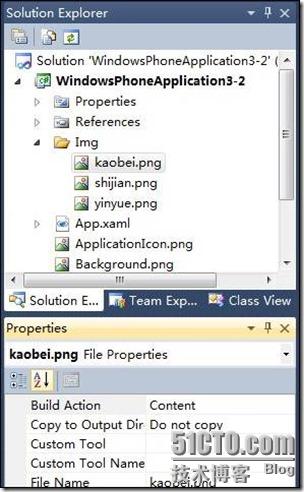
(2) 在解决方案资源管理器中,创建文件夹Img,并添加进三个图标文件,kaobei.png、shijian.png、yinyue.png,并设各图标生成操作“Build Action”属性为内容“Content”,如图3.2-1:

图3.2-1
(3)打开MainPage.xmal文件,位于程序底部有一些注释,实为工具栏的定义,去除注释,重新内容,定义三个按钮和二个菜单,并添加相应的事件,代码如下:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Img/kaobei.png" Text="拷备" Click="ApplicationBarIconButton_Click"/>
<shell:ApplicationBarIconButton IconUri="/Img/shijian.png" Text="时间" Click="ApplicationBarIconButton_Click_1"/>
<shell:ApplicationBarIconButton IconUri="/Img/yinyue.png" Text="音乐" Click="ApplicationBarIconButton_Click_2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="打印" Click="ApplicationBarMenuItem_Click"/>
<shell:ApplicationBarMenuItem Text="插入" Click="ApplicationBarMenuItem_Click_1"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
(4)添加相应的事件处理代码,如下:
private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
textBlock1.Text = "正在拷贝......";
}
private void ApplicationBarIconButton_Click_1(object sender, EventArgs e)
{
textBlock1.Text = "现在是:"+System .DateTime .Now.ToLongTimeString ();
}
private void ApplicationBarIconButton_Click_2(object sender, EventArgs e)
{
textBlock1.Text = "请插入光盘!!!";
}
private void ApplicationBarMenuItem_Click(object sender, EventArgs e)
{
textBlock1.Text = "正在打印....";
}
private void ApplicationBarMenuItem_Click_1(object sender, EventArgs e)
{
textBlock1.Text = "请选择插入的文件!!";
}
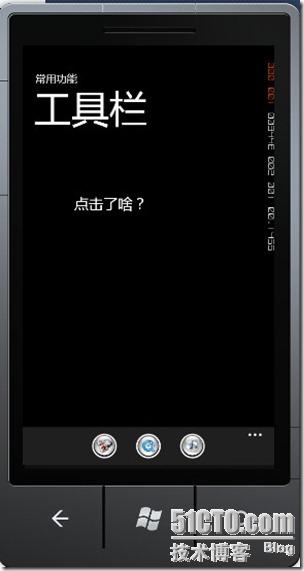
(5)按F5运行,显示如图3.2-2:

图3.2-2
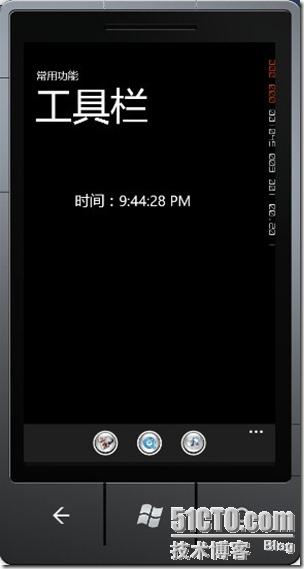
点击下面工具栏中的“时间”图标按钮,则显示当前的时间,如图3.2-3:

图3.2-3
点击省略号调出菜单,点击菜单项目“打印”,则显示如图3.2-4:

图3.2-4
三、 多点触摸
多点触摸技术指的是允许计算机用户同时通过多个手指来控制图形界面的一种技术,Windows Phone允许用户以多点触摸方式操作。
例3-3 构建多点触摸
(1) 启动Visual Studio 2010,创建“Windows Phone Application”项目。
(2)在解决方案资源管理器中,创建图像目录Img,并添加一幅示范图像。
(3)在首页面MainPage.xaml中,使用设计器修改程序标题,并添加一图像Image控件,并设定好Source属性为示范图像。设计如图3.3-1:

图3.3-1
(4)在代码隐藏文件MainPage.xaml.cs中,添加各变换变量,代码如下,已添加注解。
private TranslateTransform myTranslate;//图像平移
private ScaleTransform myScale;//图像缩放
private TransformGroup myGroup;//组合变换,可平移、缩放
(5)在构造函数中,添加 触摸事件ManipulationDelta,代码如下:
public MainPage()
{
InitializeComponent();
this.ManipulationDelta += new EventHandler<ManipulationDeltaEventArgs>(MainPage_ManipulationDelta);
}
(6)初始化变量,并在Image控件上指定使用组合变换myGroup,代码如下:
myTranslate = new TranslateTransform();
myScale = new ScaleTransform();
myGroup = new TransformGroup();
myGroup.Children.Add(myTranslate);
myGroup.Children.Add(myScale);
this.image1.RenderTransform = myGroup;
(7)编辑触摸事件ManipulationDelta,代码如下:
void MainPage_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
if ((e.DeltaManipulation.Scale.X > 0) && (e.DeltaManipulation.Scale.Y > 0))
{
this.myScale.ScaleX *= e.DeltaManipulation.Scale.X;
this.myScale.ScaleY *= e.DeltaManipulation.Scale.Y;
}
this.myTranslate.X += e.DeltaManipulation.Translation.X;
this.myTranslate.Y += e.DeltaManipulation.Translation.Y;
}
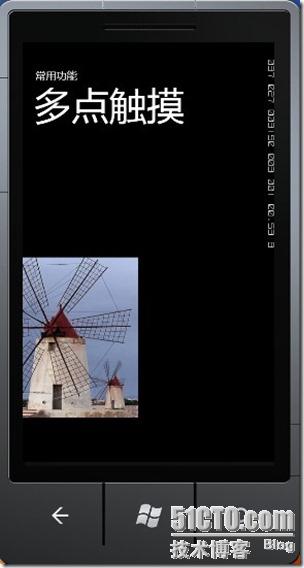
(8)按F5运行后,因使用的是模拟器,可用鼠标模拟手指拖曳图像,如使用的是多点触摸屏幕,也可缩放图像,效果如图3.3-2:

图3.3-2