SharePoint 2007讨论板(Discussion Board)的答复按钮变脸
这篇博客已被微软收藏。
http://technet.microsoft.com/zh-cn/ff729452.aspx
同学们,对SharePoint的讨论板都不陌生吧,对于企业内部来说,这种类型的简单论坛足够使用,再复杂了就影响了大家工作,说白了,功能强大的讨论板不适宜在企业内部推广。
我们公司就借助这个讨论板为大家给过生日的同事留下祝福。管理员建立一个新的生日祝福主题,同事们就可以跟进答复了。
但是老板看了之后,觉得“答复”按钮比较别扭,建议修改。
这个简单的需求看起来比较简单,但是真正要去实施的时候,还是需要多种技术的。先将我的思路与大家进行分享。
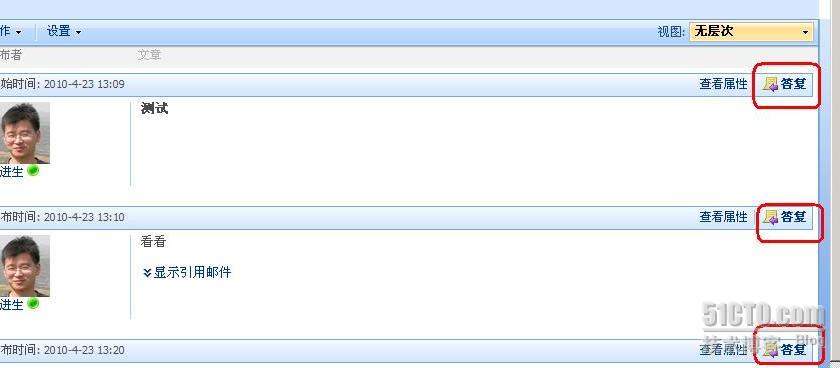
同学们看看,下图是默认的讨论板样式:

我们开始进行改造,
我们知道SharePoint的页面Load事件可以改造,
_spBodyOnLoadFunctionNames ,具体的描述可参考:
http://blogs.msdn.com/saurabhkv/archive/2009/06/22/javascript-pageload-add-function.aspx
我们在这个页面上添加一个“内容编辑器 Web 部件”,在源编辑器中增加如下代码:
<script type="text/javascript">
function Test()
{
changeLink()
}
{
changeLink()
}
function changeLink()
{
document.getElementById('ReplyLink1').innerHTML="发送祝福"
{
document.getElementById('ReplyLink1').innerHTML="发送祝福"
}
_spBodyOnLoadFunctionNames.push("Test()");
</script>
有关changeLink()函数的具体书写可参考:
更改一个链接的文本: http://www.w3school.com.cn/tiy/t.asp?f=hdom_anchor_href
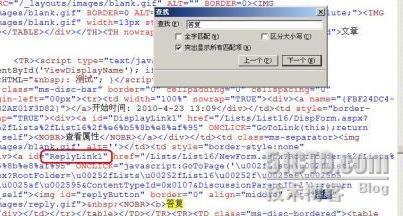
ReplyLink1是通过查阅讨论板当前的源文件得出来的;如下图所示:

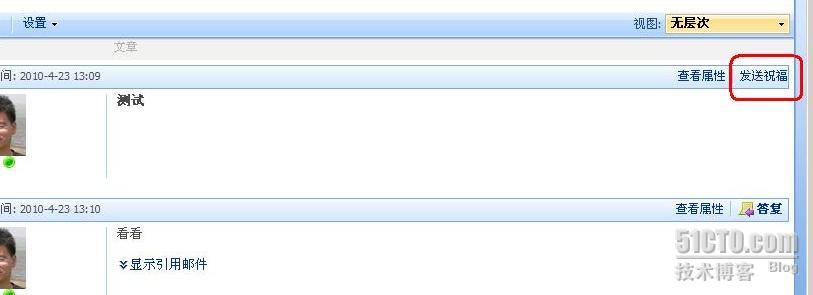
经过该内容编辑器的应用,我们完成了第一次的变脸,如下图所示:

这样做了之后, 缺点是我还需要对页面进行遍历处理“ReplyLink”的链接;
有没有办法很快的全部替换呢?
我查阅了一下,找到了 jQuery,
jQuery: http://jquery.com/
下载开发版,上传到你的SharePoint文档库中;
添加“内容编辑器”webPart,把代码复制进去;
_____________________________________________________________________________
<script type='text/javascript' src='/my/DocLib/jquery.js'></script>
<script type='text/javascript'>
$('table.ms-disc-bar').find('b').html('留言祝福');
</script>
_____________________________________________________________________________
_____________________________________________________________________________
<script type='text/javascript' src='/my/DocLib/jquery.js'></script>
<script type='text/javascript'>
$('table.ms-disc-bar').find('b').html('留言祝福');
</script>
_____________________________________________________________________________
注意要把webpart放到页面的底部!是因为加载是从上到下的;放到页面的上方,效果将不能出现。
解释:
.find的使用参考: http://api.jquery.com/find/
.find的使用参考: http://api.jquery.com/find/
table.ms-disc-bar
b
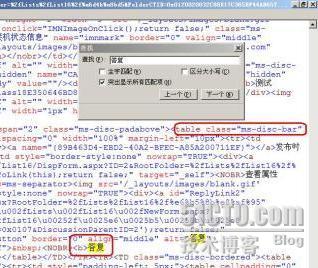
这两个信息是通过查页面的源文件处理的;如下图:
b
这两个信息是通过查页面的源文件处理的;如下图:

经过对“内容编辑器”应用,全部把“答复”替换了“留言祝福”,如下图:

终于实现了老板的需求,呵呵:)
本文出自 “SharePoint” 博客,转载请与作者联系!