【STM32 .Net MF开发板学习-10】SPI测试之触摸屏坐标获取
STM32F103xx Cortex-M3系列的芯片含三路SPI通道,红牛开发板用了两路,SPI1连接AT45DB161B型号的SPI Flash,SPI2连接ADS7843触摸屏信号处理芯片,SPI3最好不要用,因为和JTAG的管脚有冲突,调试时会有问题。EM-STM3210E开发板由于不含触摸屏,所以只用了一路来连接SPI Flash。本篇博文介绍触摸屏坐标获取,所以只有拥有红牛开发板的用户可以测试。
先简单介绍一下SPI相关的知识,SPI是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口。是Motorola首先在其MC68HCXX系列处理器上定义的。SPI接口主要应用在 EEPROM,FLASH,实时时钟,AD转换器,还有数字信号处理器和数字信号解码器之间,是一种高速的,全双工,同步的通信总线。
SPI的通信原理很简单,它以主从方式工作,这种模式通常有一个主设备和一个或多个从设备,需要至少4根线,事实上3根也可以(用于单向传输时,也就是半双工方式),相关管脚含义如下:
(1)SDO – 主设备数据输出,从设备数据输入
(2)SDI – 主设备数据输入,从设备数据输出
(3)SCLK – 时钟信号,由主设备产生
(4)CS – 从设备使能信号,由主设备控制
(详情请参见百度百科SPI词条:http://baike.baidu.com/view/245026.htm)
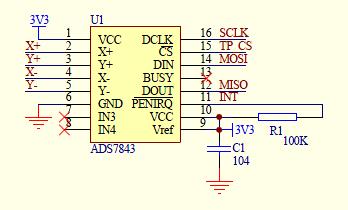
再说一下ADS7843芯片的相关知识,红牛开发板关于这个芯片的原理图如下:

比较可惜的是,从原理图上看其中断管脚(INT)没有引出,所以只能通过轮询获取X,Y坐标了。
ADS7843芯片的SPI通信时序图如下:

(ADS7843参考资料:http://wenku.baidu.com/view/bc414573f242336c1eb95e6c.html)
查ADS7843相关资料可知,读X坐标的控制字为0x90,读Y坐标的控制字为0xD0。从通信时序图可知,回传的数据为12位,从返回的第2个字节开始算起,其格式如下:
第2个字节:12位的高8位
第3个字节:112位的低4位,并且在该字节的高位,低4位补零。
换算公式:X(或Y) = (byte[2]<<8 | byte[1])>>4
需要说明的是,SPI驱动需要配置的参数的很多,有些参数在驱动中采用了默认值,其内容如下:
两线双向 / 主模式 / 第一个时钟沿触发 / 软件从设备管理启用 /先发送高字节。
其它的参数是可配置的,配置接口类如下:
public class Configuration
{
public readonly Cpu.Pin BusyPin;
public readonly bool BusyPin_ActiveState;
public readonly bool ChipSelect_ActiveState;
public readonly uint ChipSelect_HoldTime;
public readonly Cpu.Pin ChipSelect_Port;
public readonly uint ChipSelect_SetupTime;
public readonly bool Clock_Edge;
public readonly bool Clock_IdleState;
public readonly uint Clock_RateKHz;
public readonly SPI.SPI_module SPI_mod;
……
}
需要说明的是,BusyPin管脚一般不用配置,另外ChipSelect_Port片选管脚一定不要配置,SPI驱动中已经进行了配置,我就是因为配置了这个,害的我调试了近两天的时间才发现这个问题。
SPI创建和声明的代码如下:
SPI.Configuration spiConfig = new SPI.Configuration((Cpu.Pin)(-1), false, 1, 1, false, true, 2250, SPI.SPI_module.SPI2);
SPI spi = new SPI(spiConfig);
获取触摸屏的核心代码如下:
static void GetPoint(SPI spi, out int ux, out int uy)
{
int i, d1 = 0xFFFF, d2 = 0xFFFF;
byte[] writeBufferX = new byte[3] { 0x90, 0, 0 };
byte[] writeBufferY = new byte[3] { 0xD0, 0, 0};
byte[] readBuffer = new byte[2] { 0 ,0};
//--
for (i = 0; i <4; i++)
{
spi.WriteRead(writeBufferX, readBuffer, 1);
d1 = (readBuffer[0] << 8 | readBuffer[1])>>4;
if (d1 == d2) break;
d2 = d1;
}
uy = d1;
//--
d2 = 0xFFFF;
for (i = 0; i < 2; i++)
{
spi.WriteRead(writeBufferY,readBuffer, 1);
d1 = (readBuffer[0] << 8 | readBuffer[1]) >> 4;
if (d1 == d2) break;
d2 = d1;
}
ux = d1;
}
以上函数获取的其实并不是我们习惯的屏幕坐标,如(0,0)-(320,240),获取的数据需要转换才成,这部分代码我在示例中没有添加,希望有兴趣的网友当做一个练习,自己做一下,相关算法可以参考如下文章:
http://wenku.baidu.com/view/b163984d2b160b4e767fcf39.html
示例代码运行后的效果图如下,你直接在屏幕上进行敲击,就可以在屏幕上看到相应的坐标变化:

注意:红牛开发板需要下载最新的V0.9.5固件才能正常运行。
-----------------------------------------------------------------------------------------