- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- 极度休闲的一天
淡泊孤峰
国庆国庆,普天同庆。在家躺着看大家游山玩水,长辈走亲戚,我的微信一天没几条消息,标准结局,习惯了。哈利波特系列电影真不错,童年总幻想着像主角哈利一样,像《龙族》少年楚子航浪迹江湖,风云天下。而现在却败给华为ICT大赛题还有永无止境的代码视频,唉,真可笑!
- 2020-03-24
艺鹰空间设计
从欧美的复古奢华,到现代极简的北欧风,一个太沉闷,一个略单调,设计师梁博,在自己的作品中融入一点点的复古元素,即能保留现代风格的清爽和功能上的便利,又可以收获复古的奢华和优雅,简直是太完美的搭配!古典风格住宅,设计师重新设计,厨房和起居室结合在一起,走廊和厨房起居室之间的墙从地板到天花板变成了一个透明隔断,给空间带来了更多的空气和光线。主卧室的设计颇有高级酒店的味道,左侧设置了休闲椅,右侧则有办公
- 莆田鞋十大良心微商推荐,莆田鞋推荐微商排名一览表
腕表鞋屋
莆田鞋是广受欢迎的一种休闲鞋,因其舒适耐穿而备受消费者喜爱。在如今的微商市场中,有许多卖家代理莆田鞋,但是有些卖家并不那么负责,售卖的鞋子品质堪忧。因此,今天我们就来盘点一下莆田鞋的十大良心微商,为大家推荐一些靠谱的卖家。微信:726865(下单赠送精美礼品)1.小尼鞋铺小尼鞋铺是一家专注于莆田鞋销售的微商店铺,主打高品质的鞋子,深受用户好评。2.快乐小屋快乐小屋作为一个专业的莆田鞋代理店,拥有丰
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 类似拳头游戏的官网有哪些 除了拳头游戏官网还有哪些好用?
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- 《生活》——浮世心镜 2023-10-14
零下1度的刺猬
周末的休息的日子总是让人感到很是惬意,一方面是有着轻松的感受为主,另一方面也是因为心境的调整作用,泡上一茶壶的金骏眉,而后沉浸平静的心境当中,任由时间自由的流淌,好似这个世界就是这样安详宁静,久违的舒适感受慢慢荡漾开来。算算上次有这样泡茶休闲的时刻,好像已经过去有个把月的时间了,我发现自己说说不想着忙碌和奔波了,但其实还是在不知不觉的被带入到社会发展的快节奏当中去,多数时候我还是不够慢下来,还是会
- 变态单职业手游网站有哪些 单职业版本手游网站排行榜大全
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- Android app后台运行休眠仍然可以运行的方法(确保一直运行)
2401_84102689
2024年程序员学习android
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
- vue el-dialog嵌套解决无法点击问题
javachen__
vue.jselementui
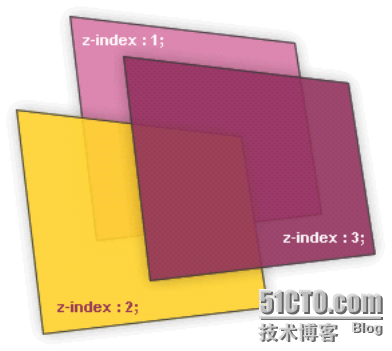
产生原因:当你在el-dialog上嵌套另一个el-dialog窗口时,可能会遇到内部对话框无法点击的问题。这通常是由于嵌套对话框的遮罩层(overlay)或其他样式问题造成的。解决方案:如果你的el-dialog组件支持append-to-body属性,你可以将对话框附加到body元素上,以避免z-index问题。外层对话框内层对话框
- 【幸福日记】2021.3.13 NO.38
情商财商在线
【健康与效能】1.早睡早起22:30-7:352.幸福打卡日记38次。【关系与休闲】1.老俩口恩爱散步又采购。2.与红姐沟通生日事宜。3.帮花姐挑选春装。4.宝回家,了解学校情况,并疏导赋能。【事业与财务】1.无2.核对帐户余额。【学习与体验】1.尝试与俊宝相亲相爱相处。2.轻食排毒续上。3.QG学习打卡2次。【今日要事】1.做了棒骨面,有颜有料有好评。2.陪伴家人。
- 今晚《中餐厅》又开始营业了,少年王俊凯竟然是土味情话十级学者
57106125cd9d
短暂的半日休假后,中餐厅又开始忙碌营业了,合伙人休闲晚餐欢乐多,然而想不到这浓眉大眼的少年王俊凯竟然也是“土味情话十级学者”!
- 玩一分钟就能赚50元的游戏有哪些?(分享3款真实可靠的游戏赚钱软件)
帮忙赚赏金
玩一分钟就能赚50元的游戏有哪些?分享3款真实可靠的游戏赚钱软件导语:现在,随着科技的快速发展,越来越多的人开始寻找在游戏中获利的机会。如果你也想通过玩游戏来赚钱,那么这篇文章将为你介绍三款真实可靠的游戏赚钱软件,让你在一分钟内轻松赚取50元。第一款:XX游戏赚钱软件XX游戏赚钱软件是一款基于移动设备的游戏平台,不仅充满乐趣,还能让你获得丰厚的奖励。该软件提供了各种类型的游戏,包括策略、益智、休闲
- 沅江畔,免费休闲好去处地方
蒋六元
图片发自App减字木兰花·右岸书城作者:雷子朝阳方好,朗朗书声年正少。孔孟隋唐,千古风流韵四方。诗墙隔岸,一阵清风书影伴。盛世荣华,惟愿墨香飘万家。雷子于戊戌年国庆
- 哪个手游交易平台最安全 交易游戏账号最好去哪个平台?
会飞滴鱼儿
免费在线游戏平台app为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏平台排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1
- 手游门户网站哪个好 手游专业网站排行榜大全
会飞滴鱼儿
免费在线游戏网站为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏网站排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1.3w
- NOIP2021 T1 报数
aWty_
题解算法
传送门:NOIP2021T1题目大意报数游戏是一个广为流传的休闲小游戏。参加游戏的每个人要按一定顺序轮流报数,但如果下一个报的数是7的倍数,或十进制表示中含有数字7,就必须跳过这个数,否则就输掉了游戏。在一个风和日丽的下午,刚刚结束SPC20nn比赛的小r和小z闲得无聊玩起了这个报数游戏。但在只有两个人玩的情况下计算起来还是比较容易的,因此他们玩了很久也没分出胜负。此时小z灵光一闪,决定把这个游
- 我的家长父亲
阿荣唏嘘
我爸是一个没有娱乐的人。小时候觉得家里不够富裕,很多方面都不如身边的小伙伴,我时常感到自卑。长大后觉得我爸不够时髦,同龄人常见的休闲娱乐他从来没有过,我时常感到遗憾。后面我才知道他不是不喜欢那些娱乐,他不是不喜欢吃那些垃圾食品,他是不能。印象中无论谁喊他吃宵夜他永远都会拒绝,他给出的理由是怕吃习惯了。我们都知道由俭入奢易,由奢入俭难。我想我爸和清楚这点。直到近几年由于疫情原因,我爸才慢慢培养出了一
- iOS 多视图UIView左右来回滑动切换效果
Andyjicw
iOS移动开发ios滑动uiview效果
多视图页面左右来回滑动切换效果!////ViewController.h//demoA0////Createdbyyuhangon13-2-18.//Copyright(c)2013年yuhang.Allrightsreserved.//#import#defineViewNumber10@interfaceViewController:UIViewController{UIView*dwView
- 想改变口袋,先要升级脑袋
饥者求食
上周末,我参加了一场同学聚会,好多年没见的同学,很多都快认不出来了。大家这些年为生活奔波,都苍老了不少,谈话间忍不住感慨万千。但是最让人诧异的是,校园时代就调皮捣蛋、经常考试不及格的家明,那晚却是一身气派的西装,戴着名牌手表,用着最新款的苹果手机,简直就是成功人士、人生赢家的样子。饭桌上,他从容淡定,举止斯文,和老同学们谈笑风生,尽显男性魅力。不管是上到国际政治经济,下到娱乐休闲,什么话题他都能聊
- 捕捉小趋势,解锁春糖营销新姿势
优星库
春节已过,但品牌营销战场上硝烟仍未散去,在即将到来的3月糖酒会这个营销节点上,对于休闲零食来说,无论销量还是品牌造势,都是抢占市场高地的一个很好营销点。因此,如何争夺消费者注意力,让品牌从众多同质化品类中脱颖而出,如何呈现新的形象,让消费者主动、持续地消费,带动流量转化和变现,成为休闲零食行业的营销新话题。玩转代言,深度圈粉明星代言是品牌营销中最直接有效的形式之一,这一营销策略不仅有利于品牌形象建
- 高手粉丝还原《无敌破坏王2》中的休闲游戏《松饼和奶昔》
爱游戏的萌博士
大家还记得《无敌破坏王2:大闹互联网》吗?这部华特·迪士尼影片公司出品的动画电影已经上映了一段时间了。这部《无敌破坏王》的续作,依旧维持了高水准,电影中很多细节都给大家留下了深刻的印象。博士今天想说的是电影中出现的那款小游戏《Pancakes&Milkshakes》!动画中出现的这款游戏《Pancakes&Milkshakes》,中文可以叫做《兔子吃松饼,猫咪喝奶昔》。因为游戏中左边的兔子就是一直
- [源码和文档分享]基于C#实现的电影院售票管理系统
ggdd5151
一、引言1.1选题背景随着互联网和电子商务的快速发展,网上购物已经成了现代人生活中很重要的一种方式,如:数码产品、生活用品、化妆品护肤品等,只要是人们需要到的东西,基本都可以在网上购买。除了购买各种物品,现代人的生活也不再向过去一样单调,除了学习和工作之余,人们的娱乐生活也逐渐丰富,最普遍的娱乐休闲方式之一就是到电影院看电影,那么传统的电影订票窗口显然已经不能满足人们的需要了,所以开发一个电影院网
- 游戏内部号申请渠道怎么进入 有哪些渠道可以获得手游内部号?
诸葛村夫123
免费在线游戏平台为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。下面就给大家盘点五个目前最好用的游戏平台!2024最火的免费游戏盒子排行榜大全──────────Top1──────────游戏盒子名字:游戏豹官网-特点-:手机游戏门户盒子日活跃量
- 日更打卡~忙碌的一天
李xiao胖
最近这段时间上班都比较忙,一天下来也不知道在忙些啥,不过过得跟充实,休闲的时候可以和同事畅聊一下!以前上班的状态是懒懒散散,最近公司加了新血液之后,完全是大变样!本来自己的学历也不高(初中学历)现在能在办公室里做行政也是很幸运的,一直很感谢之前的公司,能让我从一个职场小白做到了主管的位置(当然自己也努力了)……,从之前公司离职是自己的个人原因,也很感谢我现在的公司,没有因为学历低而不录用我!总结了
- 睡后收入有哪些平台,盘点睡后收入的最好方式、管道收益!
测评君高省
打造多管道收入,掌握几种变现的方法1.技能变现这里所说的技能变现,就是在生活或者工作中擅长的或者比较有优势的技能,比如你主业是一个移动开发工程师,那么你副业可以帮别人做一个app,来赚取工资之外的收入。技能变现的含义,指的是单次服务的变现,用你的某种技能做兼职变现。推荐使用“高省”,邀请码:887766,直升2皇冠,佣金更高,模式更好,终端用户不流失,一次努力,管道收益。(各大应用市场均可下载,后
- 莆田鞋子批发市场(莆田买鞋一条街攻略)
美表之家
莆田鞋子批发市场一直以来都是国内鞋业市场的重要代表,尤其是莆田买鞋一条街,更是吸引了全国各地的商家前来货源采购。今天就让我们一起探秘这个被誉为“中国鞋都”的地方,带你了解关于莆田鞋子批发市场的全面信息。微信:WZB7018(下单赠送精美礼品)莆田买鞋一条街位于福建省莆田市荔城区湄洲湾临海大道旁,这里由几十个大小不一的鞋厂汇集而成,主要销售休闲鞋、运动鞋、板鞋等各类鞋品。由于商品质量可靠,款式新颖,
- 哪家莆田鞋最可靠:推荐10个可靠的莆田鞋商家
腕表鞋屋
莆田鞋,作为一种中国知名的休闲鞋品牌,素以质优价廉深受消费者的喜爱。然而,由于市场上存在一些假冒伪劣的情况,如何找到最可靠的莆田鞋商家成为消费者备受关注的问题。下面将为大家推荐10个可靠的莆田鞋商家,希望能够帮助各位消费者正确选择购买。微信:pt188x(下单赠送精美礼品)1.鹏宇鞋业:作为国内知名的莆田鞋制造商之一,鹏宇鞋业拥有多年的生产经验,产品质量稳定可靠。2.杰迈克斯鞋业:作为一家专注于生
- 莆田鞋厂家一览表(十个最新莆田鞋厂家)
腕表鞋屋
莆田鞋厂家一览表(十个最新莆田鞋厂家)莆田鞋厂家,很多人可能并不陌生。作为中国最知名的鞋类生产基地之一,莆田有着大量的品质上乘、技术精湛的鞋厂,每年生产出的鞋子遍布全国乃至全球各个角落。以下是十个最新的莆田鞋厂家一览表:微信:a43947(下单赠送精美礼品)1.福建舒爽鞋厂有限公司:成立于2010年,主要负责制造各类运动鞋和休闲鞋。拥有自己的设计团队并且有自己的品牌。2.鑫聚源鞋厂有限公司:创办于
- 谁都曾是少女
每天都想死
谁都曾是少女5月13号,母亲节到来了,这是一个妈妈的节日,妈妈的妈妈的节日……我家里除了我之外还有两个小朋友,弟弟和妹妹,,他们不同于我,他们正处于嗷嗷待哺的年纪,一个三岁,一个才一岁。虽然家里请了阿姨,但妈妈还是大部分时间都用在了弟弟妹妹身上,而且同时还要关心公司的事务,可以说是非常繁忙了。妈妈年轻的时候大部分也都在专心于事业,并没有多么的爱美,也没有把时间放在休闲玩乐上。老实讲,由于时代和家庭
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交