- 常用Linux命令
xl.liu
LinuxLinux命令
常用Linux命令的基本使用目标理解学习Linux终端命令的原因常用Linux命令体验01.学习Linux终端命令的原因Linux刚面世时并没有图形界面,所有的操作全靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限设定等在职场中,大量的服务器维护工作都是在远程通过SSH客户端来完成的,并没有图形界面,所有的维护工作都需要通过命令来完成在职场中,作为后端程序员,必须要或多或少的掌握一些
- 《DeepSeek知识库》手册,DeepSeek入门教程,看这一篇就够了!
大模型产品经理
transformer大数据chatgpt分类数据挖掘
从今年春节到现在,国产大模型DeepSeek彻底火了!无论是科技大厂的技术分享,还是创业团队的创新应用,DeepSeek都成为了高频关键词。它凭借强大的功能和易用性,正在改变我们处理信息、解决问题的方式。现在,掌握DeepSeek已经不仅仅是程序员的专利,而是每一个想要提升效率、创造价值的职场人必备的技能!然而,面对网络上铺天盖地的资料,很多人却陷入了迷茫:网上这么多教程,哪些才是真正有用的?如何
- 2025 民营企业座谈会重要讲话:为民营经济发展注入强劲动力
莱歌数字
#数智科学研究#职场经验职场经验产品经理智能制造经验分享人工智能
作者简介:科技自媒体优质创作者个人主页:莱歌数字-CSDN博客公众号:莱歌数字个人微信:yanshanYH211、985硕士,职场15年+从事结构设计、热设计、售前、产品设计、项目管理等工作,涉足消费电子、新能源、医疗设备、制药信息化、核工业等领域涵盖新能源车载与非车载系统、医疗设备软硬件、智能工厂等业务,带领团队进行多个0-1的产品开发,并推广到多个企业客户现场落地实施。专题课程Flotherm
- 清华大学DeepSeek手册又双叒叕更新!第Ⅲ册《普通人如何抓住DeepSeek红利》
纪元A梦
资源分享办公软件AI工具DeepSeekDeepSeek手册普通人如何抓住DS红利
继清华大学DeepSeek手册第Ⅰ册《从入门到精通》和第Ⅱ册《如何赋能职场应用》之后,很多小伙伴都能够熟练的使用DeepSeek处理工作中的问题,也对DeepSeek的应用有了更深的理解;为了让每个人都能够利用DeepSeek处理日常生活、工作、学习等方面的诸多问题,清华大学推出了DeepSeek使用手册第Ⅲ册《普通人如何抓住DeepSeek红利》,让DeepSeek能够在各个方面充分发挥其作用和
- 智能化工具软件在教育领域的革命性应用:InsCode AI IDE引领编程教育新时代
InsCode AI IDE
inscode人工智能ide
智能化工具软件在教育领域的革命性应用:InsCodeAIIDE引领编程教育新时代最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE引言随着信息技术的飞速发展,编程技能已经成为现代社会不可或缺的一部分。无论是计算机科学专业的学生,还是希望掌握编程技能以提升就业竞争力的职场人士,编程教育的重要性日益凸显。然而,对于许多初学者来说,编程学习往往充满了挑战和困惑。如何让编程变得更
- 智启新程:AIGC浪潮下的职场进化论
小momomo
人工智能
2025年就业季的号角已然吹响,在生成式AI重构商业版图的当下,"金三银四"正演变为"智聘黄金季"。猎聘研究院最新数据显示,AIGC相关岗位需求呈现指数级增长,岗位薪资溢价达传统岗位的2.3倍,一场由智能技术驱动的职场革命正在重塑人才价值坐标系。【智能生产力重构六大黄金赛道】一、创意智造领域1.超维设计革命设计师正从绘图者转型为AI策展人,Midjourney与StableDiffusion的深度
- 在职场中,如何利用比较优势,让自己步步高升?
晏小北
经验分享求职招聘职场和发展学习方法科技
芯片工程师,聊聊如何用比较优势,指导自己的职场生活。先说一个随处可见的思想钢印。很多人将交易,当成一场零和博弈。一方获益,必然伴随另一方受损。事实并非如此。一场自由交易,是买卖双方都获益的过程。想象你我生活在一万年前,我擅长打猎,你擅长用火。我可以打到兔子,却只能生吃。你虽然会取火,却没有猎物,只能饿肚子。于是我们懵懵懂懂地达成约定,我将猎物分享给你,你负责烤熟,我们一同享用。通过这原始的自由交易
- DeepSeek提示词高阶用法全解析:职场效率提升的10个实战案例*——让AI成为你的全能职场助手
涛涛讲AI
效率工具人工智能deepseek扣子智能体AI应用大模型python
近期,国产AI模型DeepSeek因其强大的中文理解力、低成本与高性能的组合,成为职场人热议的焦点。本文结合官方指南与实战案例,总结10个贴近职场场景的提示词高阶用法,助你解锁AI生产力工具的真正潜力。一、角色设定:让AI化身“资深顾问”场景:需要快速生成专业方案但缺乏经验时,通过角色设定让AI模拟行业专家视角。提示词示例:角色:资深企业战略顾问(专注数字化转型领域)背景:某传统制造企业计划转型智
- 掌握LinkedIn营销技巧,让外贸客户主动找上门!
AIsocial
AI社媒引流王人工智能大数据
LinkedIn作为全球最大的职场社交平台,聚集了超过9亿名来自200多个国家的职业人士。对于外贸企业来说,LinkedIn不仅是展示公司形象的窗口,更是精准获取高价值客户的利器。今天,我们将分享一套LinkedIn营销的实操技巧,帮助你高效开发客户,让外贸生意更上一层楼!1.打造专业的个人和公司主页LinkedIn营销的第一步是树立专业形象。无论是个人账号还是公司主页,都需要具备吸引力和可信度。
- 2024年最全工控网络安全学习路线_工控网络安全专业,零基础学网络安全开发
2401_84545213
程序员web安全学习安全
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以点击这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!工业背景对于我国而言,工业控制系统安全所面临的重要问
- 清华大学:DeepSeek 如何赋能职场应用(35 页 PDF)
伟贤AI之路
AI应用pdf
原来已经分享过清华大学的DeepSeek:从入门到精通(100页PDF)现在又来第二弹:《DeepSeek如何赋能职场应用?从提示语技巧到多场景应用》PDF里介绍了DeepSeek这一人工智能工具及其在职场中的应用,从基础模型到深度思考模型,再到联网搜索模型,展示了其在不同情境下的强大功能。通过提示语技巧和多场景应用,DeepSeek能够实现人机高效协同,提高工作效率和创作质量。文章不仅讲述了De
- 清华大学第三弹:《普通人如何抓住DeepSeek红利》
人工智能
家人们,清华又双叒放大招啦!这次带来了全新的DeepSeek教程,这已经是第三篇咯前两篇《DeepSeek从入门到精通》和《DeepSeek如何赋能职场应用》真的超绝,我跟着学了好多超实用的DeepSeek使用技巧。完整版高清65页PDF我放到网盘里了,大家需要可以自行下载资料链接:https://tool.nineya.com/s/1ij30k101还有更多丰富资源大家可以一起学习哟本文由mdn
- 清华精品资料:DeepSeek从入门到精通、DeepSeek赋能职场
dntktop
软件aiwindows运维电脑
今天电脑天空给大家推荐2份清华大学专家编写的DeepSeek的使用手册,分别是《DeepSeek从入门到精通》和《DeepSeek赋能职场》。《DeepSeek从入门到精通》是一本系统化的技术指南,旨在帮助用户从零基础到精通掌握通用人工智能模型DeepSeek的核心功能与应用技巧。内容涵盖以下重点:基础概念:定义DeepSeek(国产开源AI公司,主攻大模型研发),解析其功能(智能对话、代码生成、
- 如何用AI轻松制作精美PPT,效率翻倍!
HUIPPT剑盾ai
人工智能powerpoint软件科技aigc
如何用AI轻松制作精美PPT,效率翻倍!在现代工作中,PPT几乎成了每个职场人日常必备的工具。不管是汇报、演讲,还是团队协作,PPT都在无形中占据了我们大量的时间和精力。你是否也曾为一张张空白的幻灯片发愁?是否曾因设计不当而感到力不从心?如今有了AI制作PPT这一神器,让我们告别了繁琐的手工制作流程。AI做PPT,究竟有何魅力呢?首先它能够帮你轻松生成PPT,不仅仅是填充内容,更能够为你提供精美的
- 让PPT制作不再繁琐,AI智能一键生成让效率提升
HUIPPT剑盾ai
人工智能powerpoint科技aigc软件
让PPT制作不再繁琐,AI智能一键生成让效率提升!在现代职场中,PPT已经成为了我们日常工作的必备工具。很多人都深知制作一份精美且专业的PPT有时并不像想象中那么简单。准备内容、排版设计、数据图表、色彩搭配,每一个细节都需要我们花费大量时间和精力。常常在这个过程中,我们都不得不应对时间紧迫、创意枯竭等烦恼。现在有了AI的帮助,这一切都变得不再那么麻烦!通过AI制作PPT,简单、快速又高效。AI的加
- DeepSeek从入门到精通(7大场景+50案例+全套提示词)附下载地址
麟飞扬
人工智能
文章目录前言一、主要内容二、下载地址前言《DeepSeek从入门到精通(7大场景+50案例+全套提示词)》详细介绍了如何从基础到高级使用DeepSeek这一AI工具,涵盖了多个应用场景和具体案例,通过大量的案例和提示词模板,帮助我们从入门到精通DeepSeek,涵盖了日常生活、家庭教育、职场工作、创业管理、自媒体创作、投资分析等多个领域。文档还介绍了如何结合其他工具(如即梦、Mermaid、硅基流
- linux bash数值运算
m0_60635609
2024年程序员学习运维linux面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获取!一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!方法一:使用declare-itotal=$va
- HarmonyOS鸿蒙最全【PHP】PHP入门指南:从基础到进阶_php网络编程入门与进阶,2024年最新鸿蒙基础面试题及答案
2401_84872585
鸿蒙面试学习
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!PHP标记:了解PHP的起始和结束标记,以及如何嵌入
- AI 如何改变职场:从增强到重塑工作的未来
塞大花
AI技术前沿人工智能aiAI编程AI写作职场和发展职场发展AI
最近,Anthropic公司发布了一份研究报告——《WhichEconomicTasksarePerformedwithAI?EvidencefromMillionsofClaudeConversations》,基于数百万次与AI助手Claude的匿名对话,分析了AI在不同职业中的使用情况。这一研究提供了前所未有的量化视角,揭示了AI在职场的真正影响。这也说明,人工智能(AI)正在加速改变职场。无
- 北京青蓝智慧科技:软考高项vs考研,谁更胜一筹?
马133-9150-9126
科技考研
在当前就业市场竞争激烈的背景下,软考高项(高级软件工程师资格考试)与考研(研究生入学考试)成为众多学生和职场人士关注的焦点。两者各有千秋,但在个人发展的路径选择上,究竟哪个更为重要呢?本文将从多个角度进行深度分析,以期为读者提供有价值的参考。从职业发展的角度来看,软考高项作为计算机技术与软件工程领域的专业认证,具有很高的含金量和影响力。获得软考高项证书,意味着持证人具备了较高的专业技能和实际工作能
- 职场人AI突围战:解密DeepSeek的36种反内耗姿势
小momomo
人工智能
当你的周报被AI碾压,当同事用智能看板抢走升职机会,当00后实习生靠提示词工程赢得领导青睐——这个悄然降临的AI职场时代,正在重构我们的生存法则。**▍DeepSeek职场变形记**这不是你认知中的聊天机器人,而是一个会进化的数字同事:-**会议终结者**:自动生成带执行方案的会议纪要,智能识别7种无效讨论模型-**文档捕手**:跨平台抓取微信/钉钉/邮件文件,建立带知识图谱的智能档案馆-**数据
- 这10个AI工具,让同事以为你是全栈大神
AI小美好
人工智能AI人工智能AI工具
“AI小美好——聚焦科技、商业、职场。前沿资讯,实用干货,邂逅更美好的自己!”2025年,AI工具的浪潮已经席卷了整个职场,它们的魅力不再局限于程序员的专属领域,而是摇身一变,成为了各个职场人的效率神器!不管你是沉浸于前端设计与创意实现的专业人士,还是在数据的海洋里辛勤探索的数据分析专家,亦或是掌控全局的项目管理者,这些神奇的AI工具都能让你在面对复杂任务时轻松应对,如虎添翼,进而在同事眼中摇身一
- AI浪潮来袭,编程之外普通人能用AI做什么?
周周记笔记
人工智能
英伟达黄仁勋演讲截图一、利用AI能做什么?利用AI打造启蒙老师,私人助理。利用AI打造写作文/诗歌/演讲稿/发言稿/年终总结。利用AI练习口语和口才。利用AI学习智慧育儿,睡前故事,益智游戏。利用AI学习全球各地家庭教育理念。利用AI学习新知识和技能(金融,管理)。利用AI优化简历,整理亮点,帮助面试和职场晋升。利用AI学写自媒体/朋友圈/公众号文案/视频脚本。利用AI做PPT和报表。利用AI设计
- 如何管理能力比自己强的下属
管理
在职场中,管理能力比自己强的下属可能让许多管理者感到压力山大。然而,欣赏他们的优势、提供发展平台、给予关怀和激励、制定明确规矩、培养潜在对手,这些策略可以帮助管理者有效地管理这些下属。管理能力强的下属通常有着非凡的工作能力,他们能够快速解决问题、提出创新的解决方案,并且在团队中起到积极的推动作用。虽然这对管理者来说可能是一个挑战,但合理的管理方法不仅能帮助发挥下属的最大潜力,还能促进团队的整体发展
- 最全软件测试面试题(经典)
传说三哥
全栈软件测试基础入门单元测试压力测试软件测试面试题软件测试性能测试
最全软件测试面试题在当今竞争激烈的软件测试职场中,想要获取一份满意的offer,就要在面试前做足充分准备,不断挖掘用人单位岗位需求,才能做到“知己知彼,百战不殆。”避免面试过程中间“采坑”,专门为各位即将入行软件测试的小伙伴们准备了一份最全的面试问题及详解答案,助你offer手到擒来!NO.1你在测试中发现了一个bug
- AI工具+看板管理:职场人如何实现高效时间管理?
引言:AI爆火背后,职场人的“效率焦虑”春节刚过,一款名为DeepSeek的AI工具突然刷屏,成为职场人热议的焦点。它的爆火不仅因“文字细腻、逻辑深度”的特点,更因它让打工人看到了“用AI对抗内卷”的可能性——文案策划用它优化选题,程序员靠它生成代码,甚至国企员工也能用它秒杀会议纪要。然而,AI的强势入场也让许多人陷入新的焦虑:工具越来越多,为什么效率反而更难提升?答案或许在于:单靠AI无法解决系
- 失业,仲裁,都赶上了(二)
前言都说万事开头难,在职场,在劝退、拖薪欠薪、被裁等很多公司手段出现时,“仲裁”两个字时不时就会冒出脑海。毕竟仲裁是一个相对消耗的事情,我们最主要担心的无非以下几个问题:耗时、耗钱、耗精力输了怎么办赢了拿不到钱怎么办担心影响下一份工作...所以在仲裁前,我也因为上面的问题纠结过、思想斗争过;那么这篇文章从我自己的经历出发,希望在纠结仲不仲裁的你,能有一些帮助。备注:本人并不是鼓励大家都去仲裁,只是
- 20元能做什么?一杯奶茶?一顿外卖?还是一个能够让你在8小时之内掌握React的零基础渐进式教程
深思君
react.js
一、适用人群零基础想入职前端开发的职场新人计算机相关专业在校学生需要快速习得React技能的在职开发者对Web开发感兴趣的自学者二、课程特点零门槛起步,零基础学习:在一台全新的电脑上,以“Windows桌面图标设置”为起点,以“学会使用AntDesignPro框架”为终点,由浅入深,步步为营,逐步实现我们的目标。保姆级教学,渐进式学习:一个视频一处知识点,每次只需专注学习一处知识,等学成之后再基于
- 网络通信的基石:深入理解 TCP/IP 协议栈与 TCP/UDP 协议
清水白石008
pythonPython题库tcp/ipudp网络
博文题目:网络通信的基石:深入理解TCP/IP协议栈与TCP/UDP协议引言在当今数字化世界中,网络已经渗透到我们生活的方方面面。从浏览网页、收发邮件,到在线视频、远程会议,所有这些便捷的网络应用都离不开一个至关重要的基础设施——TCP/IP协议栈。它就像是互联网的“通用语言”,定义了数据如何在网络中传输和交换,确保了全球数十亿设备的互联互通。但对于许多人来说,TCP/IP协议栈仍然显得神秘而复杂
- DeepSeek:你的AI全能助手,3步解决90%工作难题
Batman1208
DeepSeekDeepSeek
在2025年的今天,人工智能技术的迅猛发展正在深刻改变我们的工作方式。根据《2025AI工具全景图》显示,AI助手的普及率已达到70%,其中DeepSeek作为国内领先的AI工具,凭借其强大的自然语言处理能力和场景化解决方案,迅速成为职场人士的“得力助手”。与此同时,越来越多的职场人开始意识到,传统的工作模式已无法满足现代职场的需求,尤其是在996工作制和内卷文化的背景下,如何高效完成任务、提升生
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23



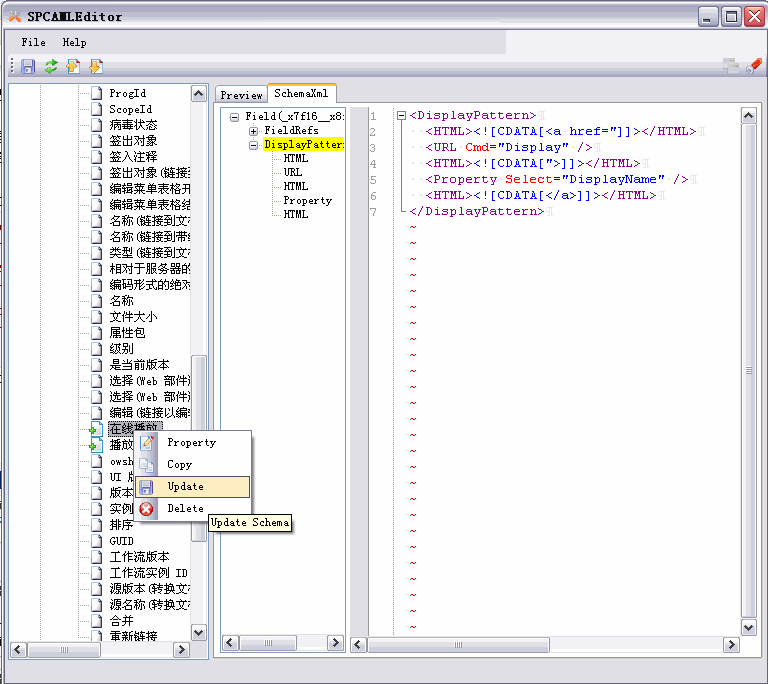
![]()


 <
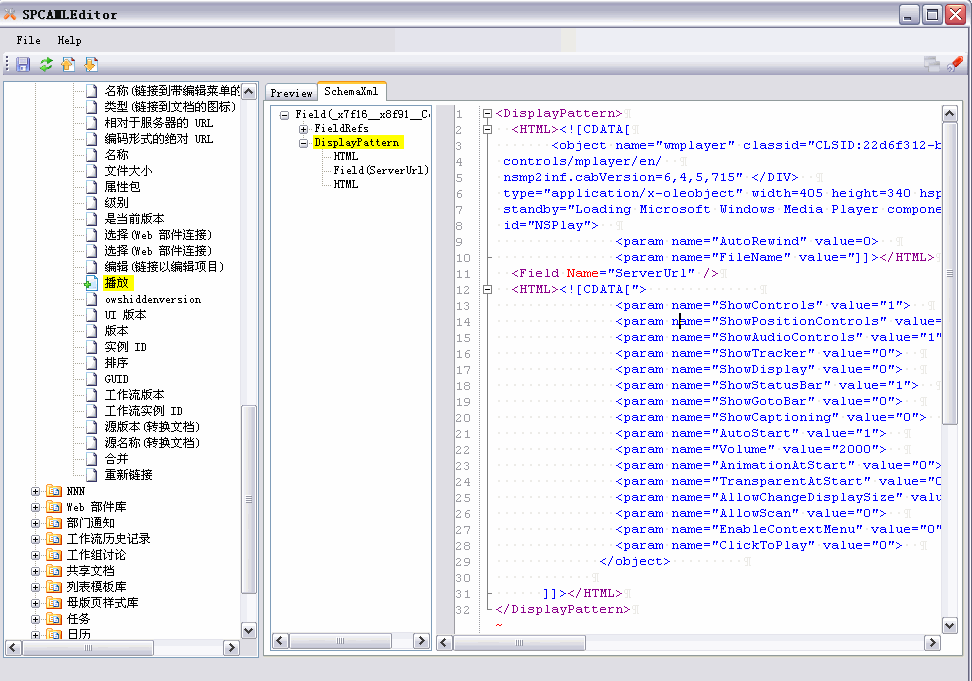
DisplayPattern
>
<
DisplayPattern
>
 <
HTML
>
< <object name="wmplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/
<object name="wmplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/  controls/mplayer/en/
controls/mplayer/en/  nsmp2inf.cabVersion=6,4,5,715" </DIV>
nsmp2inf.cabVersion=6,4,5,715" </DIV>  type="application/x-oleobject" width=405 height=340 hspace="0"
type="application/x-oleobject" width=405 height=340 hspace="0"  standby="Loading Microsoft Windows Media Player components
standby="Loading Microsoft Windows Media Player components "
"  id="NSPlay">
id="NSPlay">  <param name="AutoRewind" value=0>
<param name="AutoRewind" value=0>  <param name="FileName" value="
]]>
</
HTML
>
<param name="FileName" value="
]]>
</
HTML
>
 <
Field
Name
="ServerUrl"
/>
<
Field
Name
="ServerUrl"
/>
 <
HTML
>
< <param name="ShowControls" value="1">
<param name="ShowControls" value="1">  <param name="ShowPositionControls" value="0">
<param name="ShowPositionControls" value="0">  <param name="ShowAudioControls" value="1">
<param name="ShowAudioControls" value="1">  <param name="ShowTracker" value="0">
<param name="ShowTracker" value="0">  <param name="ShowDisplay" value="0">
<param name="ShowDisplay" value="0">  <param name="ShowStatusBar" value="1">
<param name="ShowStatusBar" value="1">  <param name="ShowGotoBar" value="0">
<param name="ShowGotoBar" value="0">  <param name="ShowCaptioning" value="0">
<param name="ShowCaptioning" value="0">  <param name="AutoStart" value="1">
<param name="AutoStart" value="1">  <param name="Volume" value="2000">
<param name="Volume" value="2000">  <param name="AnimationAtStart" value="0">
<param name="AnimationAtStart" value="0">  <param name="TransparentAtStart" value="0">
<param name="TransparentAtStart" value="0">  <param name="AllowChangeDisplaySize" value="1">
<param name="AllowChangeDisplaySize" value="1">  <param name="AllowScan" value="0">
<param name="AllowScan" value="0">  <param name="EnableContextMenu" value="0">
<param name="EnableContextMenu" value="0">  <param name="ClickToPlay" value="0">
<param name="ClickToPlay" value="0">  </object>
</object> 
 ]]>
</
HTML
>
]]>
</
HTML
>
 </
DisplayPattern
>
</
DisplayPattern
>



 <
DisplayPattern
>
<
DisplayPattern
>
 <
HTML
>
<![CDATA[
<a href="
]]>
</
HTML
>
<
HTML
>
<![CDATA[
<a href="
]]>
</
HTML
>
 <
URL
Cmd
="Display"
/>
<
URL
Cmd
="Display"
/>
 <
HTML
>
<![CDATA[
">
]]>
</
HTML
>
<
HTML
>
<![CDATA[
">
]]>
</
HTML
>
 <
Property
Select
="DisplayName"
/>
<
Property
Select
="DisplayName"
/>
 <
HTML
>
<![CDATA[
</a>
]]>
</
HTML
>
<
HTML
>
<![CDATA[
</a>
]]>
</
HTML
>
 </
DisplayPattern
>
</
DisplayPattern
>