- 网上FLAC3D学习笔记
lqlong19922008
FLAC数值模拟primitiveplotinterfacefilterinitable
建议:初学者将FLAC/FLAC3D版所有帖子都浏览一遍;学有所得后,再浏览一遍,会发现又有新的收获。第一部分(相关链接)1.FLAC3D知识基本介绍SimWehttp://www.simwe.com/forum/viewthread.php?tid=209662http://www.simwe.com/forum/viewthread.php?tid=573644http://www.simwe
- CTF-WEB:PHP伪协议用法总结
A5rZ
phpctfweb
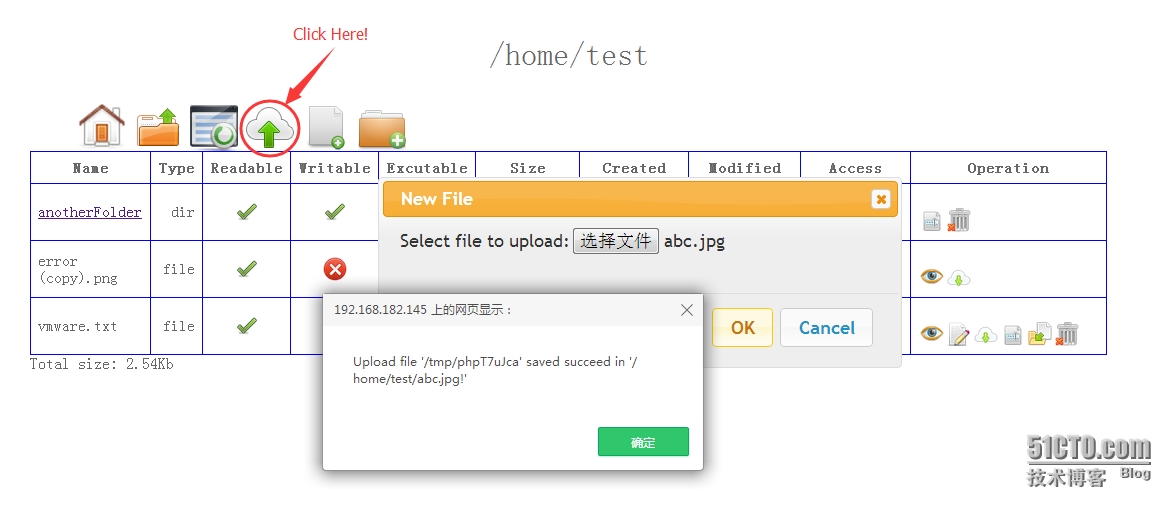
php://伪协议:php://是PHP中的一个虚拟协议(或称为流包装器),用于访问PHP内部流资源。它是PHP提供的内置流协议之一,允许你通过流(stream)方式访问PHP内部的数据流、文件或其他资源。与file://等协议不同,php://并不直接映射到文件系统,而是用于处理PHP特有的资源,如输入输出流、临时文件、PHP自身的内存流等。php://协议是PHP流包装器的一部分,允许在PHP
- 我的书签
weixin_30376083
javaphp数据库
https://www.google.com.hk/webhp?hl=zh-CNGooglehttps://www.baidu.com/?tn=58002140_6_dns百度搜索http://tools.android-studio.org/index.phpAndroidDeveloperToolsDownload:ADT/JDK/Gradle/AndroidStudio2.0下载http:/
- 解决异步数据导致数据出现覆盖的问题
qq_38874734
前端
多次请求数据,A先请求,响应时间长B后请求,响应时间短,预期获得B数据,结果被A覆盖,解决办法:axios的cancelToken参考链接https://stackoverflow.com/questions/38329209/how-to-cancel-abort-ajax-request-in-axioshttps://blog.csdn.net/yexudengzhidao/article/
- PHP代码段,用于连接MySQL数据库并查询数据
黄聪的笔记本
数据库phpmysql
connect_error){die("连接失败:".$conn->connect_error);}//SQL查询语句$sql="SELECTid,firstname,lastnameFROMMyGuests";$result=$conn->query($sql);if($result->num_rows>0){//输出数据while($row=$result->fetch_assoc()){ec
- linux lamp环境源码搭建教程,Linux_Lamp环境(源码包)搭建详细教程
林文曦
linuxlamp环境源码搭建教程
LinuxLamp环境源码包搭建详细教程一:软件准备篇Apache:httpd-2.4.7.tar.gzMySql:mysql-5.5.35.tar.gzPHP:php-5.5.7.tar.gzApr:apr-1.5.0.tar.gzApr-Util:apr-util-1.5.3.tar.gzPcre:pcre-8.32.tar.gz其他软件请apt-getinstall安装:autoconf、c
- linux-LAMP搭建
Theshaye
linux系统服务器linuxapache
LAMP1.架构描述LAMP是一个C/S架构的平台:web客户端基于tcp/ip协议,发出http请求,服务端进行回应,用户的请求可能是动态的也可能是静态的。web服务器通过用户发送的url后缀判断动静态请求:静态请求web服务器直接处理静态请求web服务器转发给后台应用服务器去处理:(CGI)php运行的后台程序apache与php所处环境不同决定其通讯方式不同:安装在同一台服务器,就默认使用系
- Linux(LAMP)
Jackson~Y
linux运维服务器
赛题拓扑:题目:安装WEB服务。服务以用户webuser系统用户运行。限制WEB服务只能使用系统500M物理内存。全站点启用TLS访问,使用本机上的“CSKGlobalRootCA”颁发机构颁发,网站证书信息如下:C=CNST=ChinaL=BeiJingO=skillsOU=OperationsDepartmentsCN=*.chinaskills.com客户端访问https时应无浏览器(含终端
- 构建级联下拉列表:AJAX和jQuery实战教程
不胖的羊
本文还有配套的精品资源,点击获取简介:级联下拉列表是网页交互中常见的元素,用于根据用户的选择动态更新后续选项。本文通过示例展示如何利用AJAX和jQuery技术实现级联下拉列表,并简单介绍了Prototype框架和jquery.jar文件的可能用途。详细步骤包括HTML结构设置、事件监听、AJAX请求构建、服务器响应处理以及界面更新,同时提供了提高用户体验的额外功能。1.级联下拉列表概念及应用场景
- php ip获取邮政编码,地理位置-如何从IP地址确定邮政编码和城市?
哈士奇爱深海鱼
phpip获取邮政编码
以下是我发现的使用[http://ipinfodb.com/ip_locator.php]来获取其信息的代码段的修改版本。请记住,您也可以向他们申请API密钥,并直接使用API来获取您认为合适的信息。如您所见[http://ipinfodb.com/ip_location_api.php,]他们提供了从PHP到JavaScript到ASP.Net的所有示例。如前所述,下面不需要密钥,因为它可以拉动
- Dest1ny漏洞库:用友 U8-CRM 系统 ajaxgetborrowdata.php 存在 SQL 注入漏洞
Dest1ny(沉淀版)
phpsql开发语言
用友U8-CRM系统ajaxgetborrowdata.php存在SQL注入漏洞,文件多个方法存在SQL注入漏洞,未经身份验证的攻击者通过漏洞执行任意SQL语句,调用xp_cmdshell写入后门文件,执行任意代码,从而获取到服务器权限。hunterapp.name="用友CRM"fofatitle="用友U8CRM"pocPOST/borrowout/ajaxgetborrowdata.php?
- linux lamp
山客泛舟游Y
linuxphpapache
linuxlamp1.lamp简介有了前面学习的知识的铺垫,今天可以来学习下第一个常用的web架构了。所谓lamp,其实就是由Linux+Apache+Mysql/MariaDB+Php/Perl/Python的一组动态网站或者服务器的开源软件,除Linux外其它各部件本身都是各自独立的程序,但是因为经常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。LAMP指的是
- linux lamp源码安装包下载,Linux Lamp源码安装
weixin_39815310
linuxlamp源码安装包下载
1.首先检查安装编译环境gcc-v如果没有安装gcc和gcc-c++,则先安装这两个环境。yuminstallgcc和yuminstallgcc-c++2.卸载默认的低版本环境目前发行的Linux操作系统版本中,如果选择默认全部安装,就已经安装了LAMP环境,但是版本相对都比较低。我们可以再安装一个LAMP环境和原来的并存,但是这样做没有必要,因为同时只能开启一个LAMP环境。所要我们要在安装之前
- WordPress网站选择LNMP环境和LAMP环境哪个好
zoneidccom
WordPress网站选择LNMP环境和LAMP环境哪个好【199cloud-艾娜】WordPress建网站选择LNMP环境还是LAMP环境服务更好呢?现在建站常用的两大环境服务是LNMP和LAMP,因为这两种环境易用,好上手,所以普及率一直很高。比如我们常用的宝塔面板,在初次登陆界面就会提示二选一。要想知道哪个好用,我们先来详细了解这两款环境服务。LNMP和LAMP,意思是指Linux服务器+N
- lamp or lnmp or lnamp有什么区别?安装哪个好?
weixin_34402408
php数据库前端ViewUI
lamp的全称是linux+apache+mysql+phplnmp的全称是linux+nginx+mysql+phplnamp的全称是linux+nginx+apache+mysql+phpNginx特性Nginx性能稳定、功能丰富、运维简单、处理静态文件速度快且消耗系统资源极少。1、相比Apache,用Nginx作为Web服务器:使用资源更少,支持更多并发连接,效率更高。2、作为负载均衡服务器
- LAMP(Linux、Apache、MySQL、PHP)环境搭建和项目部署 编译安装 全流程!
shyuu_
linuxapachemysql服务器云计算运维php
文章目录LAMP架构LAMP架构组件LAMP架构的工作流程LAMP组件的安装顺序编译安装ApacheHTTP服务器1.关闭防火墙并准备安装所需软件包2.安装环境依赖包3.配置软件模块4.编译及安装5.优化配置文件路径6.添加httpd服务到系统服务管理7.修改httpd服务配置文件8.浏览器访问验证编译安装MySQLd服务1.准备安装包2.安装环境依赖包3.配置软件模块4.编译及安装5.创建MyS
- LNMP 和 LAMP 对比 (仅供参考)
小小先生好无情
windows运维
Nginx性能稳定、功能丰富、运维简单、处理静态文件速度快且消耗系统资源极少。Apache是LAMP架构最核心的WebServer,开源、稳定、模块丰富是Apache的优势。但Apache的缺点是有些臃肿,内存和CPU开销大,性能上有损耗,不如一些轻量级的Web服务器至于安装哪个好呢?要省内存的话LNMP是最好的选择,但似乎不太稳定,有时会比较常50静态的多用LNMP还是不错的动态内容多的话,LA
- mongodb php 日志分析,MongoDB Slowquery慢查询日志分析平台
抱玉于浮光
mongodbphp日志分析
简介MongoDB的慢SQL日志是记录到业务库的system.profile表里,当线上DB运行缓慢时,开发通常联系DBA去排查问题,那么可以将这种机械化的工作,做成一个平台化、可视化的工具出来,让开发在网页里点点鼠标即可查看数据库运行状况,这将大大提高工作效率,降低对DBA的依赖。参考了Perconapt-mongodb-query-digest工具抓取分析的展示思路,并用PHP重构,将分析结果
- PHP 高性能框架 Workerman 凭什么能硬刚 Swoole ?
A码农先森
技术杂谈phpswooleworkerman
大家好,我是码农先森。一次偶然看到了国外某机构针对PHP周边生态框架及扩展的性能测试排行榜,看到Workerman竟遥遥领先Swoole。在我们PHP程序员现有的认知里,Swoole作为一个基于C/C++语言编写的扩展程序,性能居然落后了。第一眼看到这个结果的时候,我的心情久久不能平复,脑子里不经的浮现着「难道C/C++比PHP的性能还差了?」。说到Workerman和Swoole,就想起了那不争
- Swoole vs Workman
河南云和数据
互联网PHP编码
目前php通信服务框架最流行的有wwoole与workerman,swoole是有C语言开发的php扩展类,而workerman是纯PHP开发框架,可能swoole比workerman出名,在百度、腾讯公司都有在使用,使用频率也比较高,但workerman也有很多项目在用,哪到底谁能更胜一筹呢?首先我们一起来了解一下swoole:Swoole是面向生产环境的PHP异步网络通信引擎使PHP开发人员可
- php workman 和swoole,workerman和swoole的区别
weixin_39530647
phpworkman和swoole
workerman和swoole都是phpsocket服务器框架,都支持长连接、tcp和udp、websocket、异步、分布式部署等workerman纯php写的,swoole是php的c扩展,性能肯定更高,百度、腾讯不少产品的server就是基于swoole的workerman上手更快,文档更丰富,社区活跃,社区基本做到有问必答。(推荐学习:workerman教程)性能上Swoole毕竟是C语
- php workerman和swoole,workerman和swoole的区分_PHP开发框架教程
我吃掉了一辆奔驰
php
workerman和swoole都是phpsocket服务器框架,都支撑长衔接、tcp和udp、websocket、异步、分布式布置等workerman纯php写的,swoole是php的c扩大,机能一定更高,百度、腾讯不少产物的server就是基于swoole的workerman上手更快,文档更雄厚,社区活泼,社区基础做到有问必答。(引荐进修:workerman教程)机能上Swoole毕竟是C言
- 低代码平台放入外部链接有缓存不生效
不要秃头啊啊
缓存
在低代码平台中,放入外部链接时如果遇到缓存不生效的问题,通常是因为浏览器缓存了页面内容,导致外部链接的变化无法及时反映。为了解决这个问题,可以采用以下几种方法:使用时间戳或唯一标识符在外部链接后添加一个动态参数,例如时间戳,确保每次加载时浏览器都认为这是一个新的请求。可以通过以下方式来生成时间戳:">这里,******是PHP代码,每次请求时都会返回一个新的时间戳,防止浏览器缓存旧的内容。使用if
- php tofixed,js修复toFixed()四舍五入精度问题,并相对于原生提高了性能
weixin_39590868
phptofixed
思路是将小数分割成整数和小数部分然后进行四舍五入再补全字符串后的0目前没发现有什么问题。有bug请反馈谢谢代码原创,转载请注明连接谢谢"usestrict";/***https://my.oschina.net/isgaoyi/blog/4717508-v1.0(2020-11-15T01:46:32+0800)*
[email protected]**修复四舍五入精度问题*@me
- 【jQuery】jQuery 处理 Ajax 以及解决跨域问题的方式
一二¬
前端jqueryjavascript前端
文章目录HTTP原生创建AjaxjQuery处理Ajax$.ajax()$().load()$.get()$.post()跨域CORSJSONPiframewebsocketsHTTP超文本传输协议(HTTP,HyperTextTransferProtocol)是互联网上应用最为广泛的一种网络协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。一次HTTP操作称为一个事务,其工
- RUN docker-php-ext-install soap到底是干什么的?使用场景是什么?底层原理是什么?
快点好好学习吧
Dockerdockerphp容器
想象一下,你有一个玩具盒子(Docker容器),里面装着PHP玩具(PHP解释器)。现在你想给这个玩具添加一个新的功能——让它能够玩“SOAP游戏”(处理SOAP协议)。RUNdocker-php-ext-installsoap是干什么的?这条命令的作用是:安装新功能:它会告诉PHP玩具如何玩新的“SOAP游戏”。具体来说,它会下载并安装一个叫做“soap”的扩展模块,这样PHP就能理解并处理SO
- PHP中邮箱地址的正则表达式,php邮箱地址正则表达式实现与详解,邮箱地址正则表达式_PHP教程...
AshdollR
PHP中邮箱地址的正则表达式
php邮箱地址正则表达式实现与详解,邮箱地址正则表达式本文章不但要讲述了关于正则达式而且还讲述了关于邮箱正则的构成用法详解,有需要了解的朋友可以参考一下,同时我们也提供了多种不同的邮箱验证实例.正则表达式了^[_.0-9a-z-]+@([0-9a-z][0-9a-z-]+.)+[a-z]{2,3}$在这段正则表达式中,“+”表示前面的字符串连续出现一个或多个;“^”表示下一个字符串必须出现在开头,
- 正则表达式php详解,详解正则表达式
白苏艾
正则表达式php详解
1.认识正则表达式1.1什么是正则表达式?正则表达式就用某种模式去验证一类字符串是否匹配的公式。通俗讲,就是用一个字符串来描述一个特征,用其去验证另一个字符串是否符合该特征的公式1.2正则表达式的组成正则表达式由:分隔符、表达式、修饰符三部分组成。分隔符:除字母、数字、反斜线、空白字符的任意字符表达式:由特殊字符或配特殊字符组成的字符串修饰符:开启/关闭某些功能/模式2.元字符2.1什么是元字符?
- BUUCTF--[羊城杯 2020]Blackcat
Uzero.
进入后查看源码发现提示都说听听歌了!下载Hei_Mao_Jing_Chang.mp3文件,使用命令stringsHei_Mao_Jing_Chang.mp3查看文件在文末看到一段PHP代码if(empty($_POST['Black-Cat-Sheriff'])||empty($_POST['One-ear'])){die('$clandestine=getenv("clandestine");i
- PHP常见正则表达式
請叫我菜鳥
php正则表达式开发语言
一、校验数字的表达式1数字:^[0-9]*$2n位的数字:^\d{n}$3至少n位的数字:^\d{n,}$4m-n位的数字:^\d{m,n}$5零和非零开头的数字:^(0|[1-9][0-9]*)$6非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8正数、负数、和小数:^(\-|\
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin