FMS3系列(四):在线视频录制、视频回放
使用Flash/Flex+FMS实现在线视频录制、视频回放的很简单的。通过阅读API文档后基本都可以实现这个功能,本文也意在抛砖引玉,希望对刚入手这块的朋友有所帮助。


首先建立好Flash(ActionScript 3.0)文件,从组件(可使用Ctrl+F7打开)库中拖拽相应的组件到Flash舞台上,如下图:

界面布局好后我们通过程序设置组见的显示文本以及为按扭添加事件监听,新建一个ActionScript类文件,编写代码如下:
1
public
function PublishPlay():
void
2 {
3 lbName.text = " 请输入视频文件名: " ;
4 btnPublish.label = " 开始录制 " ;
5 btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
6 btnStop.label = " 停止录制 " ;
7 btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
8 btnPlay.label = " 视频回放 " ;
9 btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
10
11 video = new Video();
12 cam = Camera.getCamera();
13 mic = Microphone.getMicrophone();
14 if (cam == null )
15 {
16 trace( " 没检测到视频摄像头 " );
17 }
18 else
19 {
20 video.attachCamera(cam);
21 }
22 addChild(video);
23 }
2 {
3 lbName.text = " 请输入视频文件名: " ;
4 btnPublish.label = " 开始录制 " ;
5 btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
6 btnStop.label = " 停止录制 " ;
7 btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
8 btnPlay.label = " 视频回放 " ;
9 btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
10
11 video = new Video();
12 cam = Camera.getCamera();
13 mic = Microphone.getMicrophone();
14 if (cam == null )
15 {
16 trace( " 没检测到视频摄像头 " );
17 }
18 else
19 {
20 video.attachCamera(cam);
21 }
22 addChild(video);
23 }
以上代码同时实现了将视频显示到flash界面上,通过Camera的静态方法getCamrea()方法可以直接获取到视频摄像头的数据。其中用到的video,cam和mic变量为预先定义好的,如下:
1
private
var nc:NetConnection;
2 private var ns:NetStream;
3 private var video:Video;
4 private var cam:Camera;
5 private var mic:Microphone;
2 private var ns:NetStream;
3 private var video:Video;
4 private var cam:Camera;
5 private var mic:Microphone;
接下来就需要连接到FMS服务器实现视频录制功能了,通过NetConnection类实现与FMS服务器的连接,并通过流将视频数据发布到FMS服务器。
1
private
function onPublishClick(evt:MouseEvent):
void
2 {
3 nc = new NetConnection();
4 nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
5 nc.connect( " rtmp://localhost/PulishedStreams " );
6 }
7
8 private function onPublishStatusHandler(evt:NetStatusEvent): void
9 {
10 if (evt.info.code == " NetConnection.Connect.Success " )
11 {
12 ns = new NetStream(nc);
13 ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
14 ns.client = new CustomClient();
15 ns.attachCamera(cam);
16 ns.attachAudio(mic);
17 ns.publish(tbName.text, " record " );
18 }
19 }
2 {
3 nc = new NetConnection();
4 nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
5 nc.connect( " rtmp://localhost/PulishedStreams " );
6 }
7
8 private function onPublishStatusHandler(evt:NetStatusEvent): void
9 {
10 if (evt.info.code == " NetConnection.Connect.Success " )
11 {
12 ns = new NetStream(nc);
13 ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
14 ns.client = new CustomClient();
15 ns.attachCamera(cam);
16 ns.attachAudio(mic);
17 ns.publish(tbName.text, " record " );
18 }
19 }
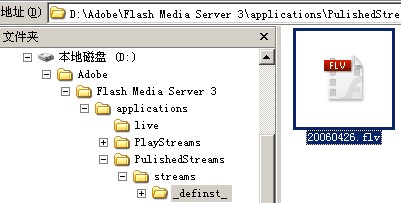
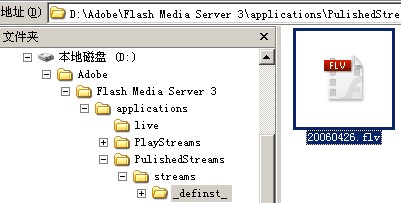
在录制视频的时候视频命名是取的文本输入框的值作为视频名,OK,现在测试Flash(Ctrl+Enter),通过点击 按扭开始录制视频。通过查看FMS服务器的文件目录可以看到,刚刚测试录制的视频存放于FMS服务器应用下的streams/_definst_目录下。详见下图所示:

录制功能完成了,通过测试也可以成功的录制视频。最后我们通过程序来播放刚刚录制是视频。关于播放视频在上一篇文章《 FMS3系列(三):创建基于FMS的流媒体播放程序,看山寨帮的山寨传奇》中已介绍怎么实现,这里就直接帖出代码不做解释。
1
private
function onPlayHandler(evt:MouseEvent):
void
2 {
3 nc = new NetConnection();
4 nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
5 nc.connect( " rtmp://localhost/PulishedStreams " );
6 }
7
8 private function onPlayStatusHandler(evt:NetStatusEvent): void
9 {
10 if (evt.info.code == " NetConnection.Connect.Success " )
11 {
12 ns = new NetStream(nc);
13 ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
14 ns.client = new CustomClient();
15
16 video = new Video();
17 video.attachNetStream(ns);
18 ns.play(tbName.text, 0 );
19 addChild(video);
20 }
21 }
2 {
3 nc = new NetConnection();
4 nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
5 nc.connect( " rtmp://localhost/PulishedStreams " );
6 }
7
8 private function onPlayStatusHandler(evt:NetStatusEvent): void
9 {
10 if (evt.info.code == " NetConnection.Connect.Success " )
11 {
12 ns = new NetStream(nc);
13 ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
14 ns.client = new CustomClient();
15
16 video = new Video();
17 video.attachNetStream(ns);
18 ns.play(tbName.text, 0 );
19 addChild(video);
20 }
21 }
通过本文的基础上可以很方便的扩展出在线拍照等多种应用,有兴趣的朋友可以去试验下。下面是本文完整的示例代码。
package
{
import flash.net.*;
import flash.events.*;
import flash.media.*;
import flash.display.*;
import fl.controls.*;
public class PublishPlay extends Sprite
{
private var nc:NetConnection;
private var ns:NetStream;
private var video:Video;
private var cam:Camera;
private var mic:Microphone;
public function PublishPlay():void
{
lbName.text="请输入视频文件名:";
btnPublish.label="开始录制";
btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
btnStop.label="停止录制";
btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
btnPlay.label="视频回放";
btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
video=new Video();
cam = Camera.getCamera();
mic = Microphone.getMicrophone();
if(cam==null)
{
trace("没检测到视频摄像头");
}
else
{
video.attachCamera(cam);
}
addChild(video);
}
private function onStatusHandler(evt:NetStatusEvent):void
{
trace(evt.info.code);
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
ns.client=new CustomClient();
}
}
private function onPublishClick(evt:MouseEvent):void
{
nc=new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
nc.connect("rtmp://localhost/PulishedStreams");
}
private function onPublishStatusHandler(evt:NetStatusEvent):void
{
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
ns.client=new CustomClient();
ns.attachCamera(cam);
ns.attachAudio(mic);
ns.publish(tbName.text,"record");
}
}
private function onStopHandler(evt:MouseEvent):void
{
nc.close();
}
private function onPlayHandler(evt:MouseEvent):void
{
nc=new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
nc.connect("rtmp://localhost/PulishedStreams");
}
private function onPlayStatusHandler(evt:NetStatusEvent):void
{
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
ns.client=new CustomClient();
video = new Video();
video.attachNetStream(ns);
ns.play(tbName.text,0);
addChild(video);
}
}
}
}
{
import flash.net.*;
import flash.events.*;
import flash.media.*;
import flash.display.*;
import fl.controls.*;
public class PublishPlay extends Sprite
{
private var nc:NetConnection;
private var ns:NetStream;
private var video:Video;
private var cam:Camera;
private var mic:Microphone;
public function PublishPlay():void
{
lbName.text="请输入视频文件名:";
btnPublish.label="开始录制";
btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
btnStop.label="停止录制";
btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
btnPlay.label="视频回放";
btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
video=new Video();
cam = Camera.getCamera();
mic = Microphone.getMicrophone();
if(cam==null)
{
trace("没检测到视频摄像头");
}
else
{
video.attachCamera(cam);
}
addChild(video);
}
private function onStatusHandler(evt:NetStatusEvent):void
{
trace(evt.info.code);
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
ns.client=new CustomClient();
}
}
private function onPublishClick(evt:MouseEvent):void
{
nc=new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
nc.connect("rtmp://localhost/PulishedStreams");
}
private function onPublishStatusHandler(evt:NetStatusEvent):void
{
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
ns.client=new CustomClient();
ns.attachCamera(cam);
ns.attachAudio(mic);
ns.publish(tbName.text,"record");
}
}
private function onStopHandler(evt:MouseEvent):void
{
nc.close();
}
private function onPlayHandler(evt:MouseEvent):void
{
nc=new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
nc.connect("rtmp://localhost/PulishedStreams");
}
private function onPlayStatusHandler(evt:NetStatusEvent):void
{
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
ns.client=new CustomClient();
video = new Video();
video.attachNetStream(ns);
ns.play(tbName.text,0);
addChild(video);
}
}
}
}