The Swift Code之UITextView的创建,以及不同的状态和外观
UITextView顾名思义用来显示文本的,其实文本内容可以有不同类型的,同UILabel一样,使用NSAttributeString来设置文本的类型.
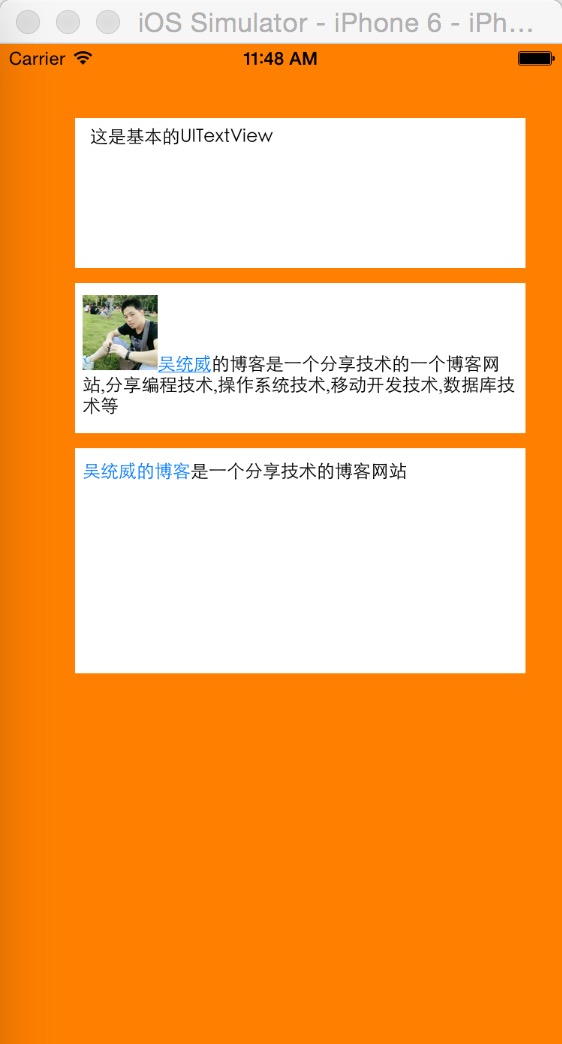
1.创建一个基本的UITextView,它可以有编辑状态,似乎是UITextField的扩展,多行文本编辑嘛.
var text:UITextView = UITextView(frame: CGRect(x: 50, y: 50, width: 300, height: 100)) text.text = "这是基本的UITextView" text.textContainer.lineFragmentPadding = 5 //行离左边的距离 text.textContainerInset = UIEdgeInsetsMake(5, 5, 5, 5) //理解内容到边框的距离 text.dataDetectorTypes = UIDataDetectorTypes.Link
2.创建一个显示HTML标签的UITextView
var text1:UITextView = UITextView(frame: CGRect(x: 50, y: 160, width: 300, height: 100)) var data = "<img src='http://www.wutongwei.com/upload/2015/02/12/1423731853934.jpg' width=50 ><a href='http://www.wutongwei.com'>吴统威</a>的博客是一个分享技术的一个博客网站,分享编程技术,操作系统技术,移动开发技术,数据库技术等".dataUsingEncoding(NSUTF32StringEncoding, allowLossyConversion: true) var textatrr1 = NSMutableAttributedString(data: data!, options: [NSDocumentTypeDocumentAttribute:NSHTMLTextDocumentType], documentAttributes: nil, error: nil) text1.attributedText = textatrr1 text1.editable = false text1.selectable = false //设置为True时,链接可以点击
3.创建一个带链接的属性文本,追加文本,链接配合textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange)方法,设置不同类型的协议的请求
var text2:UITextView = UITextView(frame: CGRect(x: 50, y: 270, width: 300, height: 150)) var textatrr2 = NSMutableAttributedString(string: "吴统威的博客", attributes: [NSLinkAttributeName : "app://www.wutongwei.com"]) textatrr2.appendAttributedString(NSAttributedString(string: "是一个分享技术的博客网站")) text2.attributedText = textatrr2 text2.delegate = self text2.scrollEnabled = false text2.editable = false text2.selectable = true //必须设置为true才能有点击跳转
//自定义协议,处理相关逻辑
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool {
NSLog("链接地址:\(URL.description)")
return true
}
附:全部代码
import UIKit
class ViewController: UIViewController,UITextViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//普通的UITextView
var text:UITextView = UITextView(frame: CGRect(x: 50, y: 50, width: 300, height: 100))
text.text = "这是基本的UITextView"
text.textContainer.lineFragmentPadding = 5 //行离左边的距离
text.textContainerInset = UIEdgeInsetsMake(5, 5, 5, 5) //理解内容到边框的距离
text.dataDetectorTypes = UIDataDetectorTypes.Link
self.view.addSubview(text)
//UITextView显示html文本
var text1:UITextView = UITextView(frame: CGRect(x: 50, y: 160, width: 300, height: 100))
var data = "<img src='http://www.wutongwei.com/upload/2015/02/12/1423731853934.jpg' width=50 ><a href='http://www.wutongwei.com'>吴统威</a>的博客是一个分享技术的一个博客网站,分享编程技术,操作系统技术,移动开发技术,数据库技术等".dataUsingEncoding(NSUTF32StringEncoding, allowLossyConversion: true)
var textatrr1 = NSMutableAttributedString(data: data!, options: [NSDocumentTypeDocumentAttribute:NSHTMLTextDocumentType], documentAttributes: nil, error: nil)
text1.attributedText = textatrr1
text1.editable = false
text1.selectable = false //设置为True时,链接可以点击
self.view.addSubview(text1)
//带链接的属性文本,追加文本,链接配合textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange)方法,设置不同类型的协议的请求
var text2:UITextView = UITextView(frame: CGRect(x: 50, y: 270, width: 300, height: 150))
var textatrr2 = NSMutableAttributedString(string: "吴统威的博客", attributes: [NSLinkAttributeName : "app://www.wutongwei.com"])
textatrr2.appendAttributedString(NSAttributedString(string: "是一个分享技术的博客网站"))
text2.attributedText = textatrr2
text2.delegate = self
text2.scrollEnabled = false
text2.editable = false
text2.selectable = true //必须设置为true才能有点击跳转
self.view.addSubview(text2)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//自定义协议,处理相关逻辑
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool {
NSLog("链接地址:\(URL.description)")
return true
}
}
效果图

转载至吴统威的博客:http://www.wutongwei.com/front/infor_showone.tweb?id=90