Liferay Hook使用范例
今天UI组有个需求,需要把Liferay的默认的header改为自定义的header,并且用ext-js来展示动态header的效果,于是我们想到了用Liferay Hook的功能。
展示效果
初始状态:
当鼠标滚轮往下滚动时候,header会缩成一条横杠:
当鼠标滚轮往上滚动时,header会恢复为初始状态:
实现:
为了实现这个功能,我们必须创建一个Liferay Hook功能, 然后我们在META-INF下创建一个目录叫modify_liferay_defaults作为我们需要更改的部分。与此同时,我们配置liferay-hook.xml,让其指向这个目录:
<?xml version="1.0"?> <!DOCTYPE hook PUBLIC "-//Liferay//DTD Hook 6.1.0//EN" "http://www.liferay.com/dtd/liferay-hook_6_1_0.dtd"> <hook> <custom-jsp-dir>/META-INF/modify_liferay_defaults</custom-jsp-dir> </hook>
紧接着,我们必须在modify_liferay_defaults目录下面建立和ROOT的html目录结构完全相同的目录结构来起到覆盖作用:
因为我们要加上自己的header,而Liferay自带的header在/html/themes/classic/templates/portal_normal.vm中,所以我们也在modify_liferay_defaults目录中建立相同的文件结构和文件,然后吧内容修改为我们要的,见第27-84行:
<!DOCTYPE html> #parse ($init) <html class="#language("lang.dir")" dir="#language("lang.dir")" lang="$w3c_language_id"> <head> <title>$the_title - $company_name</title> $theme.include($top_head_include) </head> <body class="$css_class"> $theme.include($body_top_include) #if ($is_signed_in) #dockbar() #end <div id="wrapper"> <a href="#main-content" id="skip-to-content">#language("skip-to-content")</a> <header id="banner" role="banner"> <div id="heading"> <p>Charles has modified the header by Hook.</p> <div id="PtHpg" class="PtHpg"> <div id="control-bar" class=""> <div class="Hedr" id="Hedr"> <div class="HdNav"> <div id="Lg" class="rf reflect"><a href="" class="Logo"></a></div> <div class="NavTR"> <a href=""> Welcome to <b>Joe Doe</b> </a> <span class="DWARR"></span> <a href="">Change View</a> </div> </div> <div class="NavMT"> <ul id="Nav" class="MTBox"> <li><a href="">All Apps</a></li> <li class="MTNOn"><a href="">Dashboard</a> </li> <li><a href="">Polaris</a> </li> <li><a href="">Page Builder</a></li> <li><a href="">Analytics</a> <ul class="Nav2L"> <li class="InSS"><span class="MTSC"></span></li> <li><a href="">Homepage</a></li> <li><a href="">Department</a><span class="NavSA"></span> <ul class="Nav3L"> <li class="ML5"><a href="">Conversion</a></li> <li><a href="">Click through</a></li> <li><a href="">A/B</a></li> <li><a href="">Funnel</a></li> <li><a href="">Page views</a></li> </ul> </li> <li><a href="">Category</a></li> <li><a href="">Search</a></li> <li><a href="">Browse</a></li> <li><a href="">Item</a></li> <li><a href="">Checkout</a></li> </ul> </li> <li><a href="">PCS</a></li> <li><a href="">Notifications</a></li> </ul> </div> <div class="CLNav" id="CLNav"><span id="resizer"></span></div> </div> </div> <div id="control-bar-mini" class=""> <div class="BShdw"><div class="SNav"><div class="SNBox"><span class="SLogo"></span><span class="SNavL"><a href="###">EMS - US Market</a></span><span class="FR">Logged in as <a href="###">Jon Doe</a></span></div></div></div> </div> </div> <h2 class="page-title"> <span>$the_title</span> </h2> </div> #if (!$is_signed_in) <a href="$sign_in_url" id="sign-in" rel="nofollow">$sign_in_text</a> #end #if ($has_navigation || $is_signed_in) #parse ("$full_templates_path/navigation.vm") #end </header> <div id="content"> ... </div> <footer id="footer" role="contentinfo"> <p class="powered-by"> #language("powered-by") <a href="http://www.liferay.com" rel="external">Liferay</a> </p> </footer> </div> $theme.include($body_bottom_include) </body> $theme.include($bottom_include) </html>
光有内容还不够,我们还需要有样式和javascript,我们想用单独的文件去管理这些自定义和ext-js库的样式和 js来避免和Liferay自带的冲突:
所以我们在/html/common目录下建了2个文件,addExtraCss.jsp是放入引入外部css文件,而addExtraJs.jsp是放入引入外部的js文件:
addExtraCss.jsp如下(它包含了自定义css和ext-js库的css):
<link rel="stylesheet" href="/html/themes/classic/css/layout.css" type="text/css" media="screen, projection"> <link rel="stylesheet" href="/html/themes/classic/css/default.css" type="text/css" media="screen, projection"> <link rel="stylesheet" href="/html/themes/classic/css/ie.css" type="text/css" media="screen, projection"> <link rel="stylesheet" href="/html/themes/classic/extjs/resources/css/ext-all.css" type="text/css" />
addExtraJs.jsp如下(它包含了自定义的js和ext-js库):
<script type="text/javascript" src="/html/themes/classic/extjs/ext-all.js"></script> <script type="text/javascript" src="/html/themes/classic/js/Scroll_header.js"></script>
Scroll_header.jsp是可以显示头部滚动效果的js:
Ext.onReady(function(){ var showMiniFlag = true; ... SetScrollEvent(); SetMouseleave(); SetMouseEnterMiniBar(); SetMouseEnterBar(); Resizer(); ...}
然后我们在/html/common/init.jsp的最后2行引入这2个jsp页面 ,见第33和34行:
<%-- /** * Copyright (c) 2000-2012 Liferay, Inc. All rights reserved. * * This library is free software; you can redistribute it and/or modify it under * the terms of the GNU Lesser General Public License as published by the Free * Software Foundation; either version 2.1 of the License, or (at your option) * any later version. * * This library is distributed in the hope that it will be useful, but WITHOUT * ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS * FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more * details. */ --%> <%@ taglib uri="http://displaytag.sf.net" prefix="display" %> ...<%@ taglib uri="http://struts.apache.org/tags-tiles-el" prefix="tiles-el" %> <%@ page contentType="text/html; charset=UTF-8" %> ... <%@ page import="org.apache.commons.math.util.MathUtils" %> <liferay-theme:defineObjects /> <%@ include file="/html/common/init-ext.jsp" %> <!-- edited by charles to use hook to add self defined css and js --> <%@ include file="/html/common/addExtraCss.jsp" %> <%@ include file="/html/common/addExtraJs.jsp" %>
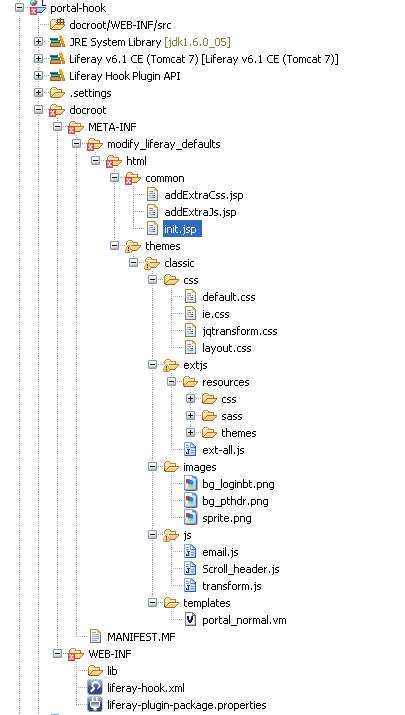
最后我们把所有的资源文件(css,js,images)都按照目录结构放置好,并且处理彼此之间的 引用关系,最终的项目图如下:

编译,部署,运行Liferay服务器,我们就可以看到期望的结果了。