wp7上加速器例子讲解(官方demo)
1.新建项目在 xaml当中添加如下代码
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Button Content="Start" Height="72" HorizontalAlignment="Left" Margin="20,10,0,0" Name="startButton" VerticalAlignment="Top" Width="160" Click="startButton_Click" />
- <Button Content="Stop" Height="72" HorizontalAlignment="Right" Margin="0,10,20,0" Name="stopButton" VerticalAlignment="Top" Width="160" Click="stopButton_Click" />
- <TextBlock Height="30" HorizontalAlignment="Left" Margin="20,100,0,0" Name="xTextBlock" Text="X: 1.0" VerticalAlignment="Top" Foreground="Red" FontSize="28" FontWeight="Bold"/>
- <TextBlock Height="30" HorizontalAlignment="Center" Margin="0,100,0,0" Name="yTextBlock" Text="Y: 1.0" VerticalAlignment="Top" Foreground="Green" FontSize="28" FontWeight="Bold"/>
- <TextBlock Height="30" HorizontalAlignment="Right" Margin="0,100,20,0" Name="zTextBlock" Text="Z: 1.0" VerticalAlignment="Top" Foreground="Blue" FontSize="28" FontWeight="Bold"/>
- <Line x:Name="xLine" X1="240" Y1="350" X2="340" Y2="350" Stroke="Red" StrokeThickness="4"></Line>
- <Line x:Name="yLine" X1="240" Y1="350" X2="240" Y2="270" Stroke="Green" StrokeThickness="4"></Line>
- <Line x:Name="zLine" X1="240" Y1="350" X2="190" Y2="400" Stroke="Blue" StrokeThickness="4"></Line>
- <TextBlock Height="30" HorizontalAlignment="Center" Margin="6,571,6,0" Name="statusTextBlock" Text="TextBlock" VerticalAlignment="Top" Width="444" />
- </Grid>
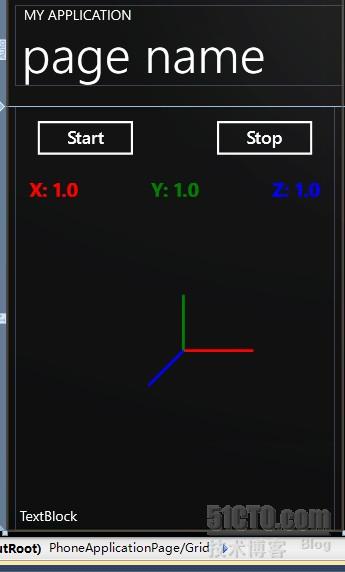
打开设计器 会得到如下界面 start 按钮为开启 加速传感器 , stop 停止加速传感器

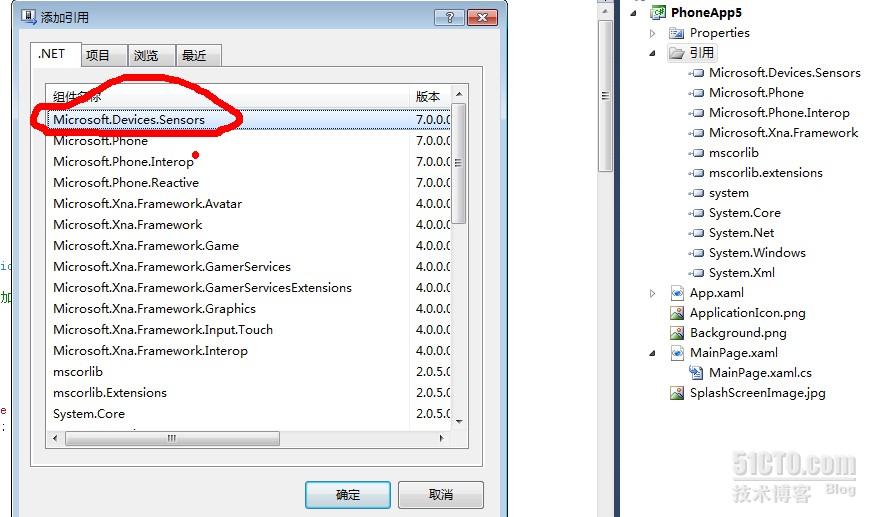
3.添加Microsoft.Devices.Sensors 命名空间 到项目

4.点击确定 后打开cs 文件
- Accelerometer accelerometer; //初始化加速器
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- if (!Accelerometer.IsSupported) //如果不支持 加速器 界面上的startButton,stopButton 不可用
- {
- statusTextBlock.Text = "device do not support the accelerometer;";
- startButton.IsEnabled = false;
- stopButton.IsEnabled = false;
- }
- }
5.添加 startButton 和stopButton 的click事件
- private void startButton_Click(object sender, RoutedEventArgs e)
- {
- accelerometer = new Accelerometer();
- accelerometer.TimeBetweenUpdates = TimeSpan.FromMilliseconds(20);
- accelerometer.CurrentValueChanged += new EventHandler<SensorReadingEventArgs<AccelerometerReading>>(accelerometer_CurrentValueChanged);
- try
- {
- statusTextBlock.Text = "starting accelerometer";
- accelerometer.Start();
- }
- catch (Exception ex)
- {
- ex.ToString();
- statusTextBlock.Text = "unable start the accelerometer";
- }
- }
- private void stopButton_Click(object sender, RoutedEventArgs e)
- {
- if (accelerometer != null)
- {
- // Stop the accelerometer.
- accelerometer.Stop();
- statusTextBlock.Text = "accelerometer stopped.";
- }
- }
- //该方法为回调方法,通过该方法可以获取到加速器的x,y,z轴的相关数据
- void accelerometer_CurrentValueChanged(object sender, SensorReadingEventArgs<AccelerometerReading> e)
- {
- // Call UpdateUI on the UI thread and pass the AccelerometerReading.
- Dispatcher.BeginInvoke(() => UpdateUI(e.SensorReading));
- }
6.最后我们把更新UI界面数据的逻辑写入一个封装到一个方法里
- /// <summary>
- /// 更新ui数据
- /// </summary>
- /// <param name="accelerometerReading"></param>
- private void UpdateUI(AccelerometerReading accelerometerReading)
- {
- statusTextBlock.Text = "getting data";
- Vector3 acceleration = accelerometerReading.Acceleration;
- // Show the numeric values.
- xTextBlock.Text = "X: " + acceleration.X.ToString("0.00");
- yTextBlock.Text = "Y: " + acceleration.Y.ToString("0.00");
- zTextBlock.Text = "Z: " + acceleration.Z.ToString("0.00");
- // Show the values graphically.
- xLinexLine.X2 = xLine.X1 + acceleration.X * 200;
- yLineyLine.Y2 = yLine.Y1 - acceleration.Y * 200;
- zLinezLine.X2 = zLine.X1 - acceleration.Z * 100;
- zLinezLine.Y2 = zLine.Y1 + acceleration.Z * 100;
- }