ASP.NET环境下配置FCKEditor并上传图片及其它文件
FCKEditor于2009年被更名为新一代的CKEditor和CKFinder,见http://ckeditor.com/。只是本来是一个的产品(FCKEditor)现在变成了两个(CKEditor + CKFinder),如果要上传文件到服务器上,最新版本的CKEditor + CKFinder要结合使用才能提供编辑界面及搜索文件界面,所以还是暂时用老版本的FCKEditor吧,老版本经过这么多年的历练,稳定性应该没得说了。
知道FCKEditor的,就不能算是菜鸟了,所以这里也不多谈它是个什么东东,也不多谈它与其它在线html编辑器的对比(有时间的话,发一个适合于ASP.NET环境的主流在线html编辑器对比的博客,不过现在请相信:FCKEditor这个当前名列第一的在线html编辑器的确是货真价实。)
下边,详细地说明FCKEditor在ASP.NET环境下的配置,并如何设定它可以上传文件。注意,请严格按照说明配置,代码可以复制完成,如果你在看完本博客还是完成不了FCKEditor的配置,请在下边评论中留言,说明情况,博主帮助你解决,甚至可以把博主自己配置好的环境给你发到邮箱里(当然,你要在这个博客纸条里提供你的邮箱)。当然还是建议自己配置好,因为用这个工具的都是网站开发人员,如果按说明连这个都拿不下来,何谈开发?
笔者使用的环境是XP3、SQL SERVER EXPRESS 2008、VS2008(C#),注意它同样适用VS2005及Visual Web Developer这些环境,只要是.NET FRAMEWORK 2.0以上即可
1、FCKEditor版本
当前FCKEditor的最新版本是FCKEditor2.6.5,笔者没有采用最新的CKEditor + CKFinder组合。
2、FCKEditor下载
到http://ckeditor.com/download下载,下载两个压缩文件,分别是FCKeditor_2.6.5.zip 和FCKeditor.Net 2.6.3.zip,注意不要下载网页最上边的那个CKEditor 3.1文件,本博文不用这个版本。
FCKeditor_2.6.5.zip是FCKEditor的页面运行文件,FCKeditor.Net 2.6.3.zip是为ASP.NET环境制作的一个控件,最重要的就是里边那个.dll文件(后边会谈到)
3、FCKEditor解压及安装
最好新建一个网站进行配置,完成后,再对已经建成的ASP.NET网站配置,比如测试本博文的工作情况,笔者建立了一个网站,目录为F:\web。解压FCKeditor_2.6.5.zip 至网站根目录下的fckeditor中,比如笔者的网站根目录是F:\web,则将这个压缩文件解压到 F:\web\fckeditor 内(注意实际解压时,会是像这样的目录 FCKeditor_2.6.5\fckeditor,把fckeditor这个目录复制到网站根目录下即可);解压另外一个压缩文件 FCKeditor.Net 2.6.3.zip 到任意目录,注意把目录FCKeditor.Net 2.6.3\bin\Release\2.0 下的文件(只有这一个文件)FredCK.FCKeditorV2.dll 复制到网站根目录下的 \bin\ 目录内,按笔者的网站,就应该是 F:\web\bin 内。如果你这个网站是刚刚建立的网站,bin目录可能不存在,手工建立一个即可,注意保证目录名拼写正确。这个 .dll 文件是专门为asp.net 制作的一个控件。在VS2008右边解决方案资源管理器内点击“刷新”工具按钮(右边数第2个),保证在根目录下的 bin 目录内可以看到刚才复制的 .dll 文件。
4、建立FCKEditor控件
在VS2008左边工具箱内右击,点击快捷菜单中的“选择项...”,在“选择工具箱项”对话框中,点击“浏览”按钮,找到第3步你复制到 bin 目录内的 .dll 文件,点击“打开”,再点击“确定”;再看工具箱最下部的“常规”选项卡下,新添加了一个FCKEditor控件,添加成功。注意现在不要往网页上拖放,因为还没有配置好,即使把它拖放上去,也不能用。
5、在VS2008环境中进入fckeditor目录,打开fckconfig.js文件,找到两行代码:
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
将它们改成:
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
可以看出这个里边有许多语言的选项,默认的是asp, 我们现在已经改成了aspx(红色是要改的地方)
6、在网站根目录下建立一个 Test.aspx 网页,复制下边一行代码
<%@ Register TagPrefix="FCKeditorV2" Namespace="FredCK.FCKeditorV2" Assembly="FredCK.FCKeditorV2" %>
把它粘贴到Test.aspx页面源代码 <%@ Page Language="C#" ... 那一行下边(就是粘贴到第二行);
然后再复制下边四行代码
<form id="Form1" method="post" runat="server">
<FCKeditorV2:FCKeditor id="content" runat="server" BasePath="~/fckeditor/">
</FCKeditorV2:FCKeditor>
</form>
选定<body> </body>内的全部内容(不含这对起始终止标签),然后粘贴(实际上是替换<body>...</body>内的全部内容)
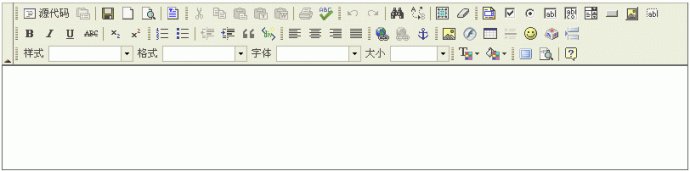
Well done! 现在可以了,运行之前把这个Test.aspx设为起始页,以后测试方便。Crtl + F5 运行,你可以看到浏览器内已经出现如下图所示的FCKEditor编辑界面:

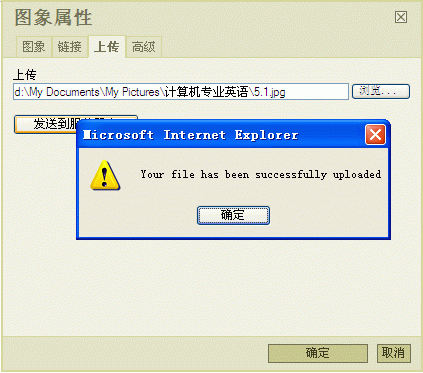
点击第二行的“插入/编辑图片”按钮,出来一个对话框,点击上传标签,如下图所示:

再点击“浏览”按钮,出来就是你熟悉的选择文件对话框,选定相应的图片,点击“打开”,回到上图的界面,再点击“发送到服务器上”......??????
出现错误信息了吧,说无法复制。实际上,前述的6个步骤也就是做到这里:把界面显示出来,点击“插入/编辑图片”按钮,可以出来对话框,也可以查找文件,但发送到服务器上会失败。
前边的步骤让我们看到了希望。下边的步骤我们再耐心做下去,让发送到服务器上成功!
7、配置web.config
在WEB页面使用 FCKEditor 时,页面需要知道到哪里去找这个编辑器。现在进入 web.config 文件进行配置。打开 web.config,在appSettings配置节中加入(注意:如果是刚刚建立的网站,这个配置节的样子应该是<appSettings/>,需要把它做成起始与结束标签,像这样<appSettings> </appSettings>,然后再向里边加入下边这行代码):
<add key="FCKeditor:BasePath" value="~/fckeditor/" />
在这里配置好以后,今天加入FCKEditor编辑器控件时,就不用再设定BasePath值;
用户上传文件的缺省目录是网站根目录下的 UserFiles 目录,如果想要更改,同样要在appSettings配置节中设定,将下边这一行
<add key="FCKeditor:UserFilesPath" value="~/wusir/" />
加入到刚才加入的那一行下面,今后上传到服务器的文件,就会放到网站根目录下的 wusir 目录内。本步骤完成后,下边的代码应该出现在 web.config 文件中(刚才完成的工作):
<appSettings>
<!--设定寻找fckeditor路径及设定上传文件保存路径-->
<add key="FCKeditor:BasePath" value="~/fckeditor/" />
<add key="FCKeditor:UserFilesPath" value="~/wusir/" />
</appSettings>
要说明的是,在实际应用中,用户上传文件目录最好不是固定的,一个目录中文件太多,会影响访问速度,所以用户上传文件的目录,实际应用开发中,建议在代码中每隔一段时间自动建一个新目录,比如按年份 + 月份 建目录。
8、启用文件上传功能
FCKeditor提供了强大和易用的文件上传功能,但是缺省配置中,文件上传功能不可用,这是基于安全的考虑。我们现在来修改它,使它可以完成上传功能。至于这个编辑器是在后台使用还是前台使用,用到什么权限,由网站开发人员用程序来设定吧。
在VS2008中打开 ~\fckeditor\editor\filemanager\connectors\aspx\config.ascx 文件(~在ASP.NET中表示网站根目录),找到 CheckAuthentication(),将其中唯一的一行语句:
return false;
改作:
return true;
即不经过身份验证,任何人都可以上传文件,修改完成后,关闭并保存这个文件;
打开 ~\fckeditor\fckconfig.js 文件,找到配置行
FCKConfig.LinkBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Connector=' + encodeURIComponent( FCKConfig.BasePath + 'filemanager/connectors/' + _FileBrowserLanguage + '/connector.' + _FileBrowserExtension ) ;
将其修改为(红色部分为添加内容):
FCKConfig.LinkBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=File&Connector=' + encodeURIComponent( FCKConfig.BasePath + 'filemanager/connectors/' + _FileBrowserLanguage + '/connector.' + _FileBrowserExtension ) ;
找到另外一个配置行
FCKConfig.LinkUploadURL = FCKConfig.BasePath + 'filemanager/connectors/' + _QuickUploadLanguage + '/upload.' + _QuickUploadExtension ;
将其修改为(红色部分为添加内容):
FCKConfig.LinkUploadURL = FCKConfig.BasePath + 'filemanager/connectors/' + _QuickUploadLanguage + '/upload.' + _QuickUploadExtension + '?Type=File' ;
修改完成后,关闭并保存文件。
从这个配置文件来看,有三种类型,分别是 File, Image, Flash,后两种都在配置文件中显式指定,Type=File 没有指定,应该是缺省的配置,但如果不显式配置,会出现问题,所以在这里显式配置出来。
点击VS2008菜单中的“生成 > 生成网站”,然后点击“调试 > 开始执行(不调试)”,重复前述的插入图片的做法,最后点击“发送到服务器上”,

Congratulations!!!
一鼓作气看到这里,估计读者累得够呛了吧。可以放松一下了,因为主要工作已经完成了。下边的工作是零碎的细化工作,心态就更放松了。
9、人性化、中文化FCKEditor
在解决方案资源管理器中打开 ~\fckeditor\fckconfig.js 文件
配置控件语言:
找到下面的配置行
FCKConfig.AutoDetectLanguage = true ;
FCKConfig.DefaultLanguage = 'en' ;
将其改为(红字部分):
FCKConfig.AutoDetectLanguage = true ;
FCKConfig.DefaultLanguage = 'zh-cn' ;
即采用简体中文作为缺省语言。细心的读者已经看到,这里只改了一行,而笔者是写出了两行,实际上是想说明一个问题,可能更细心的读者已经看到本博文的第一个图片(就是FCKEditor编辑界面),它已经是中文了,这里边即使改成红颜色的简体中文,再运行还是一样的。注意这里没有改的第一行,这一行是自动检测语言,它会自动按浏览器的语言设定FCKEditor自己的显示语言的,所以即使第二行缺省语言在修改前是英语,但实际显示出来的仍然是中文,因为它检测出我的浏览器是中文的。妙吧!
配置 Tab 键:
默认 Tab 键在FCKeditor中不可用,找到配置行
FCKConfig.TabSpaces = 0 ;
将其修改为(红字部分):
FCKConfig.TabSpaces = 4 ;
也就是改成了,按一下 Tab 键,缩进4个格,和VS2008编辑器的缩进是一样的,如果你想改成其它的值,比如3,比如5,你自己看着改吧。
为FCKEditor换肤:
FCKEditor提供了三个换肤方案:default, office2003和silver。
找到配置行
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
可以看出现在配置的是缺省的外观(本博文截图就是这种外观),如果想尝试其它两种外观,可以分别改作:
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;
或者
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/silver/' ;
保存以后,运行一下,看看喜欢哪一种。
定制工具栏按钮:
本博文第一张图片是一个全功能的按钮配置,在实际应用中,如果后台使用FCKEditor,还可以用它,如果是前台使用,比如论坛、回帖等等,这种配置就易造成安全性问题。这个工具栏按钮可以手工配置的。
在 fckconfig.js 中提供两种工具栏配置。在配置行
FCKConfig.ToolbarSets["Default"] = [ ... ];
里定义了使用全部可用按钮的配置(作为工具栏的默认配置)。
在配置行
FCKConfig.ToolbarSets["Basic"] = [ ... ];
中定义了一个精简按钮的工具栏配置。如果对这两个都不满意,修改定制自己的按钮集好了。
配置值[ ... ]中是形式为[[v, v2, .., vN], '/', [ ... ],...](vN表示要显示的按钮名字,'/'表示之后的按钮组在下一行显示)的按钮分组的集合。如果不需要整个分组的按钮,那么就删掉该分组(形式为 [ , , ...]);如果只是不需要分组中的某个按钮,删掉该按钮。
注意在修改时,把
FCKConfig.ToolbarSets["Default"] = [ ... ];
全部内容复制粘贴在下边一份,把其中一份注释掉,修改另外一份,删除的方法比添加的方法好,这样安全,规范。修改时,随时运行网页,查看实际效果。
添加常用中文字体:
找到配置行
FCKConfig.FontNames = 'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
将其修改为(红色为添加部分):
FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
关闭fckconfig.js,点击“生成 > 生成网站”,运行,看看修正后的效果。
10、FCKEditor瘦身
如果前边进展一切顺利,把这个网站目录复制存留一份复件,然后开始进行瘦身。
因为FCKEditor是针对所有主流的WEB开发平台,又针对所有主要国家语言的软件,而我们现在只用它运行于中文(把英文也考虑进去吧),只运行于ASP.NET平台,所以我们把其它与此无关的内容删除。
首先,在 ~\fckeditor 目录下,把所有以“_”符号形状的目录及文件全部删除,这样在 ~\fckeditor 下只有一个 editor 目录;
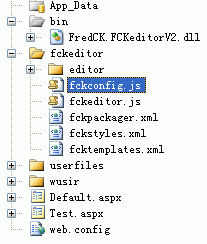
其次,在 ~\fckeditor 目录下,只保留 fckconfig.js、fckeditor.asp、fckeditor.js、fckstyles.xml、fcktemplates.xml 这五个文件,其它一律删除,如笔者的解决方案资源管理器截图如下:

接着,进入 ~\fckeditor\editor 目录,删除其中的 _source 目录;
进入 ~\fckeditor\editor\lang 目录,只留下 en.js, zh-cn.js 和 zh.js 这三个文件,其它文件全部删除,这些是工具栏语言文件,留下的三个分别是英语、简体汉字和繁体汉字。
进入 ~\fckeditor\editor\filemanager\connectors 目录,这里有支持各个开发平台的目录,只留下 aspx 目录,其它目录一概删除,注意留下那两个文件吧。
好了,大功告成!
看累了吧,我写得更累,愿这篇博文能够帮助你解决配置 FCKEditor 方面的问题。如果对你有帮助,请留言说明,如果运行不成功,或者里面有错误的地方,更希望你在留言中指出来。
PS:
本博文在编写过程中参照了
http://docs.cksource.com/FCKeditor_2.x/Developers_Guide
http://www.anqn.com/aspx/2009-12-31/a09121141.shtml
http://www.blueidea.com/tech/program/2005/2691.asp
http://hi.baidu.com/not6/blog/item/39b28bade8c01d0e4b36d619.html
在此一并致谢。