Windows Phone 7 应用升级 Windows phone 8 方案预览 选择合适的 Key Feature
相信很多朋友打算升级自己windows phone 7 的应用了吧,今天给大家介绍一下windows phone 8 新feature。
首先着重介绍一下可以为你的应用增色不少而且实现简单的 Key feature:
1. 应用程序快速恢复 Fast app resume
相信大家知道在之前的WP7应用中将应用切换到后台后只有用back按钮和FAS可以讲应用程序再次恢复,如果使用应用列表中的按钮或Tile启动都会使原有的应用程序终止并且创建一个新的应用实例,在windows phone 8 中解决了这个问题,但是不是默认程序都支持Fast app resume的,需要开发者做一个小调整我在这里先给大家简单介绍一下:
1.1 启动 Fast resume 非常简单只需要你在 app manifest 文件中更改一下你的设置
右键编辑你的 manifest 文件找到 Tasks文件夹下的 DefaultTask 节点添加一个 ActivationPolicy 属性值为 Resume, 此时你就实现了 fast app resume。
- <Tasks>
- <DefaultTask Name="_default" NavigationPage="MainPage.xaml" ActivationPolicy="Resume" />
- </Tasks>
2.2 当然你可以优化你的应用程序从在不同的情况跳转至不同的页面 例如:开始页面的Tile和应用列表页或者使用Deep link打开的情况 做分别处理.
具体方法是在应用程序在Activated & Navigating 时候进行判断
- // Code to execute when the application is activated (brought to foreground)
// This code will not execute when the application is first launched
private void Application_Activated(object sender, ActivatedEventArgs e)
{
mustClearPagestack = CheckDeactivationTimeStamp();
}
- void RootFrame_Navigating(object sender, NavigatingCancelEventArgs e)
- e.NavigationMode == NavigationMode.New
请大家根据自己程序的需要进行设配目前我自己测试的结果来看还是可以较好的保存 NavigationService.BackStack 中的记录的。
这里给出一个 MSDN连接:http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj735579(v=vs.105).aspx
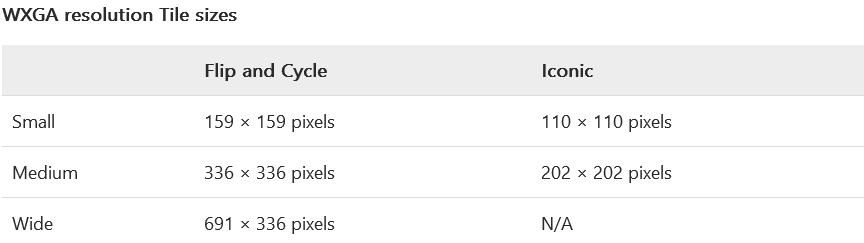
2. 全新的 live tiles Support Large Tiles
WP8 支持三种尺寸的Tile分别是:small,medium,wide。

wide 也是在WP8中新支持的Tile 可以占据用户Tile页面的整行超值的一个feature :)
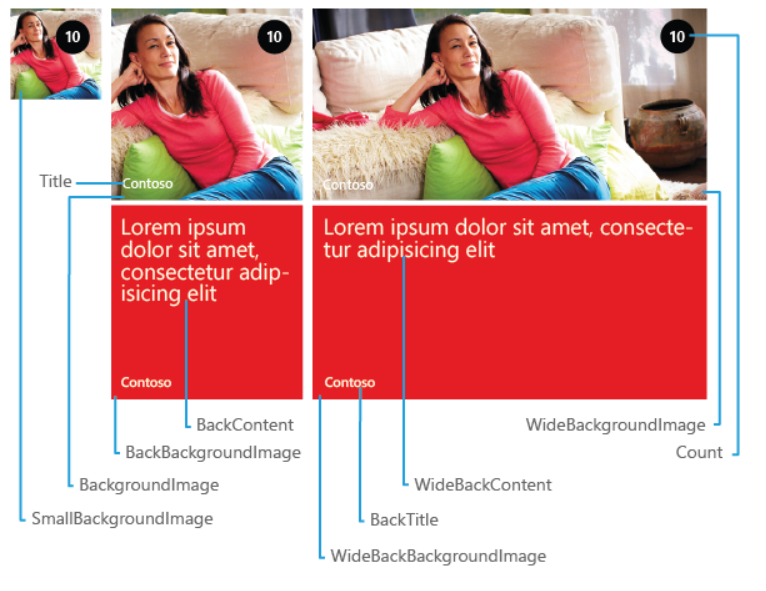
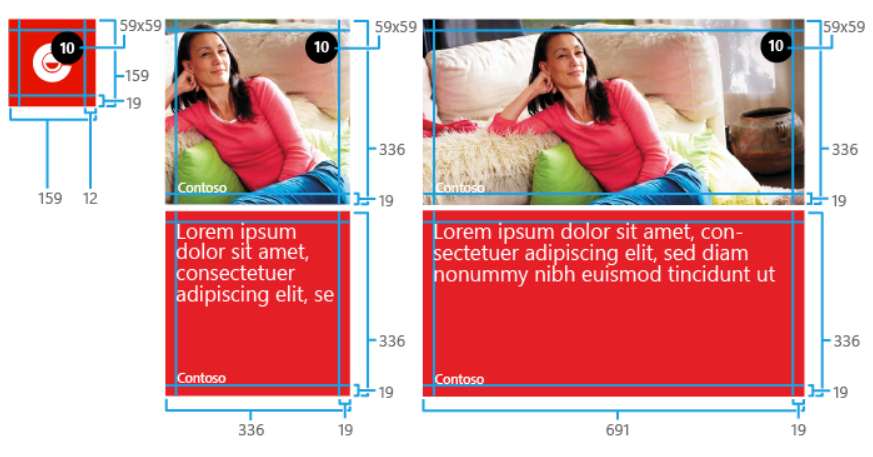
当然还有三种不同的 Tile Templates: Flip Iconic 和 Cycle
Flip 和之前WP7的效果十分相似就是图片和文字的一个翻转效果如下所示:


同样支持 推送和后台更新创建:
C# code
- FlipTileData TileData = new FlipTileData()
- {
- Title = "[title]",
- BackTitle = "[back of Tile title]",
- BackContent = "[back of medium Tile size content]",
- WideBackContent = "[back of wide Tile size content]",
- Count = [count],
- SmallBackgroundImage = [small Tile size URI],
- BackgroundImage = [front of medium Tile size URI],
- BackBackgroundImage = [back of medium Tile size URI],
- WideBackgroundImage = [front of wide Tile size URI],
- WideBackBackgroundImage = [back of wide Tile size URI],
- };
XAML 模板
- <?xml version="1.0" encoding="utf-8"?>
- <wp:Notification xmlns:wp="WPNotification" Version="2.0">
- <wp:Tile Id="[Tile ID]" Template="FlipTile">
- <wp:SmallBackgroundImage [Action="Clear"]>[small Tile size URI]</wp:SmallBackgroundImage>
- <wp:WideBackgroundImage Action="Clear">[front of wide Tile size URI]</wp:WideBackgroundImage>
- <wp:WideBackBackgroundImage Action="Clear">[back of wide Tile size URI]</wp:WideBackBackgroundImage>
- <wp:WideBackContent Action="Clear">[back of wide Tile size content]</wp:WideBackContent>
- <wp:BackgroundImage Action="Clear">[front of medium Tile size URI]</wp:BackgroundImage>
- <wp:Count Action="Clear">[count]</wp:Count>
- <wp:Title Action="Clear">[title]</wp:Title>
- <wp:BackBackgroundImage Action="Clear">[back of medium Tile size URI]</wp:BackBackgroundImage>
- <wp:BackTitle Action="Clear">[back of Tile title]</wp:BackTitle>
- <wp:BackContent Action="Clear">[back of medium Tile size content]</wp:BackContent>
- </wp:Tile>
- </wp:Notification>
Iconic Tile
Iconic 也是windows phone 8 所特有的,目前多用于系统内置的应用 例如邮件短信等。
三种尺寸效果
![]()
![]()
代码模板
XAML
- <?xml version="1.0" encoding="utf-8"?>
- <wp:Notification xmlns:wp="WPNotification" Version="2.0">
- <wp:Tile Id="[Tile ID]" Template="IconicTile">
- <wp:SmallIconImage [Action="Clear"]>[small Tile size URI]</wp:SmallIconImage>
- <wp:IconImage Action="Clear">[medium/wide Tile size URI]</wp:IconImage>
- <wp:WideContent1 Action="Clear">[1st row of content]</wp:WideContent1>
- <wp:WideContent2 Action="Clear">[2nd row of content]</wp:WideContent2>
- <wp:WideContent3 Action="Clear">[3rd row of content]</wp:WideContent3>
- <wp:Count Action="Clear">[count]</wp:Count>
- <wp:Title Action="Clear">[title]</wp:Title>
- <wp:BackgroundColor Action="Clear">[hex ARGB format color]</wp:BackgroundColor>
- </wp:Tile>
- </wp:Notification>
C# 创建模板
- IconicTileData TileData = new IconicTileData()
- {
- Title = "[title]",
- Count = [count],
- WideContent1 = "[1st row of content]",
- WideContent2 = "[2nd row of content]",
- WideContent3 = "[3rd row of content]",
- SmallIconImage = [small Tile size URI],
- IconImage = [medium/wide Tile size URI],
- BackgroundColor = [.NET color type of Tile]
- };
最后一种Cycle Tile
是可以循环显示9张图片的一个效果非常Cool 建议使用。
![]()
![]()
代码模板
XAML
- <?xml version="1.0" encoding="utf-8"?>
- <wp:Notification xmlns:wp="WPNotification" Version="2.0">
- <wp:Tile Id="[Tile ID]" Template="CycleTile">
- <wp:SmallBackgroundImage [Action="Clear"]>[small Tile size URI]</wp:SmallBackgroundImage>
- <wp:CycleImage1 Action="Clear">[photo 1 URI]</wp:CycleImage1>
- <wp:CycleImage2 Action="Clear">[photo 2 URI]</wp:CycleImage2>
- <wp:CycleImage3 Action="Clear">[photo 3 URI]</wp:CycleImage3>
- <wp:CycleImage4 Action="Clear">[photo 4 URI]</wp:CycleImage4>
- <wp:CycleImage5 Action="Clear">[photo 5 URI]</wp:CycleImage5>
- <wp:CycleImage6 Action="Clear">[photo 6 URI]</wp:CycleImage6>
- <wp:CycleImage7 Action="Clear">[photo 7 URI]</wp:CycleImage7>
- <wp:CycleImage8 Action="Clear">[photo 8 URI]</wp:CycleImage8>
- <wp:CycleImage9 Action="Clear">[photo 9 URI]</wp:CycleImage9>
- <wp:Count Action="Clear">[count]</wp:Count>
- <wp:Title Action="Clear">[title]</wp:Title>
- </wp:Tile>
- </wp:Notification>
C# 创建模板
- CycleTileData cycleTile = new CycleTileData()
- {
- Title = "Contoso";
- Count = 10;
- SmallBackgroundImage = new Uri("/Assets/Tiles/smallBackgroundImage.jpg", UriKind.Relative);
- CycleImages = new Uri[]
- {
- new Uri("/Assets/Tiles/cycleImage1.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage2.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage3.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage4.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage5.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage6.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage7.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage8.jpg", UriKind.Relative),
- new Uri("/Assets/Tiles/cycleImage9.jpg", UriKind.Relative),
- }
- };
这几个Tile的创建除了使用模板以外还支持在我们的AppManifest 文件中定义:
![]()
给出MSDN连接: http://msdn.microsoft.com/en-us/library/windowsphone/develop/hh202948(v=vs.105).aspx
同时这些模板都是支持后台的创建和更新
Local nitifications & Push notifications
具体的推送和更新我还是在后面的文章中在逐介绍吧.
除去上述两点以外还有11个重大更新我会在后面的博文中逐一为大家介绍在这里先给大家列举一下有兴趣的朋友可以先睹为快:
锁屏界面的背景与通知 Lock screen for Windows Phone 8
镜头应用 Lenses for Windows Phone 8
电子钱包 wallet for windows 8
基于定位的后台应用 Running location-tracking apps in the background for Windows Phone 8
VOIP应用 VoIP apps for Windows Phone 8
本地代码实现游戏 Games for Windows Phone
语音功能 Speech for Windows Phone 8 [这个已经介绍过了]
进场通信NFC/Bluetooth Proximity for Windows Phone 8
WP8地图控件 Maps and navigation for Windows Phone 8
应用间通讯 Auto-launching apps using file and URI associations for Windows Phone 8
应用内购买 In-app purchase for Windows Phone 8
欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick