- LeetCode //C - 790. Domino and Tromino Tiling
Navigator_Z
LeetCodeleetcodec语言算法
790.DominoandTrominoTilingYouhavetwotypesoftiles:a2x1dominoshapeandatrominoshape.Youmayrotatetheseshapes.Givenanintegern,returnthenumberofwaystotilean2xnboard.Sincetheanswermaybeverylarge,returnitmodu
- 1128. 等价多米诺骨牌对的数量
Shirleybebe
题目描述:给你一个由一些多米诺骨牌组成的列表dominoes。如果其中某一张多米诺骨牌可以通过旋转0度或180度得到另一张多米诺骨牌,我们就认为这两张牌是等价的。形式上,dominoes[i]=[a,b]和dominoes[j]=[c,d]等价的前提是a==c且b==d,或是a==d且b==c。在0>&dominoes){intnum=0;map,int>total;for(inti=0;i>&d
- 快来看评论:Lotus Notes都能满足公司的一切需求
协作者
DominoNotes
大家好,才是真的好。时间真是快啊,不知不觉,又快到过年。2023年12月份发布的HCLNotes/DominoV14版本,算是近期最大的产品新闻,也本以为一月份平平淡淡的过去,没想到看公众号的时候,突然有一篇文章推送给了我,名字就叫做《曾经,LotusNotes几乎能满足公司的一切需求|Linux中国》。大媒体果然不一样,阅读量轻轻松松1.5w+,抵得上我辛辛苦苦写上一年的Notes/Domino
- 第二周,第二期技术动态
协作者
DominoNotes补丁程序Verse
大家好,才是真的好。又到周五,我们继续介绍与Domino相关产品新闻,以及互联网或其他IT行业动态等。一、Domino12.0.2FP3补丁发布本周四,HCL发布了Domino12.0.2FP3补丁程序,有HCL官网注册的企业账户现在可以下载了。这次补丁程序比较特别的是,如果你在Domino14.0版本中配置了AutoUpdate功能,则打开该数据库,能够够看到该库自定订阅了更新的补丁列表,并且可
- 在Windows 11上安装Domino 14和Traveler 14
协作者
NotesWindows11Domino14Traveler14
大家好,才是真的好。是的,没错,在过去,很多人都喜欢将他们的Domino服务器安装在自己的pc电脑和个人操作系统上,从遥远的windows2000、xp;windows7以及到现在的Windows10和11。这也造成了在使用Domino的时候,根本不分什么是个人操作系统,什么是服务器操作系统,尤其是对新手而言。其实,Domino是可以安装个人电脑和操作系统上,包括最新的Domino14.0。不过,
- CodeFoeces-353A
ss5smi
题目原题链接:A.Domino题意有n组多米诺骨牌,分别有高低两块组成,现需要让每组的数字和为偶数。问需要交换几次牌组。代码#includeusingnamespacestd;structnode{intu,l;}s[101];intmain(){intn,ue=0,uo=0,le=0,lo=0;cin>>n;for(inti=0;i>s[i].u>>s[i].l;if(s[i].u%2==0)u
- 【周赛】第146场-2019-7-21
Dgjhvdukb1588hnk
LeetCode周赛
目录1-等价多米诺骨牌对的数量-easy。数组2-颜色交替的最短路径-medium。BFS、位运算3-叶值的最小代价生成树-medium。树4-绝对值表达式的最大值-medium。数学1-等价多米诺骨牌对的数量-easy。数组给你一个由一些多米诺骨牌组成的列表dominoes。如果其中某一张多米诺骨牌可以通过旋转0度或180度得到另一张多米诺骨牌,我们就认为这两张牌是等价的。形式上,dominoe
- 批量执行命令
协作者
Domino命令dominoforeverhelp命令commans.txtdropall
#dominoforever大家好,才真的好。今天我们主要介绍Domino管理上的一点小技巧,关于命令的相关知识,比如命令帮助的获取,重点是如何简单、快速地输入多条Domino命令。很多年来,很多人(包括很多运维老手)还是在问,哪里有Domino命令大全?要我说,帮助文档里就很全啊。如果懒得看,在Domino服务器控制台上也可以输入help命令来获取常用命令列表。有人说Domino屏幕跳动得太快,
- 790. Domino and Tromino Tiling
ujn20161222
leetcode
790.DominoandTrominoTilingclassSolution:defnumTilings(self,n:int)->int:MOD=1e9+7m=max(n+1,3+1)dp=[0foriinrange(m)]dp[0]=1dp[1]=1dp[2]=2dp[3]=5foriinrange(4,n+1):dp[i]=(dp[i-1]*2+dp[i-3])%MODreturnint(
- HCL Notes/Domino 14中的Java 17功能
协作者
java开发语言Domino14.0NotesJ2EE
大家好,才是真的好。以前很多人会说,我从Domino转Java了。不知道是转的哪个Java,毕竟Domino也是J2EE平台,J2EE现在一般称之为JavaPlatformEnterpriseEdition。是的,你可以完全采用Java语言代码来开发运行于Domino平台上的各类应用程序。所以,Domino中的Java也一直在更新。这不,NotesDomino14中的Java已经更新到17了,自然
- 第52周,第三期技术动态
协作者
NotesDominoOpenntf
大家好,才是真的好。今天周五,我们主要介绍与Domino相关产品新闻,以及互联网或其他IT行业动态等。一、HCLDomino将重新开发和发布应用市场为了持续吸引新客户,现有客户以及技术爱好者和专业人士,在2023年的Collabsphere大会上,HCL宣布将开发新HCLDomino应用程序市场,现在已经开放市场的Notes应用注册和提交。应用提交地址是:https://hclsofy.com/m
- 示范效应Demonstration effect
b43fc1263b83
示范效应(Demonstrationeffect)是多米诺骨牌效应(dominoeffect)里的第一张。第一例高铁拦车门被媒体曝光之后,各地陆续曝光各种高铁拦车门。第一例高铁霸座门被媒体曝光之后,各地陆续曝光各种高铁霸座门。第一例公交车司机乘客同归于尽事故被媒体曝光之后,各地陆续曝光各种公交车司机乘客争执互殴事件。原来,这不是第一例,也不是最后一例。而是之前没有曝光,没有报道,没有关注,没有流量
- Domino's Pizza:一个快餐服务连锁店还是科技公司?
Santine
图片发自App本文简要解析世界第二大披萨餐厅连锁店Domino'sPizza如何在信息化数字化的环境下在餐饮服务业快速数字化转型?为客户创造价值:Domino的商业模式和竞争差异化Domino'sPizza成立于1960年,是比萨饼送货业务的先驱。Domino's作为一个跨国公司,全球最受认可的消费品牌之一,在大型且高度分散的全球快餐服务类别中竞争。互联网技术和移动使用的增长所实现的数字订购破坏了
- 为外来邮件设置警示消息
协作者
NotesDomino14外来邮件警示
大家好,才是真的好。新版本发布,我们总有很多新内容要讲。其中最重要的就是新功能的测试和介绍。今天我们就来介绍Domino14中设置外来邮件的提示文本信息。如果你的Domino服务器环境已经升级到14.0,就可以在服务器的配置文档当中,点击“路由器/SMTP”选项卡下的“限制和控制”选项卡,在下面选择“SMTP外来控制”。不知道位置,可以参照下图:接着我们把界面往下拉,拉到最下面,可以看到右下角有一
- 第51周,第二期技术动态
协作者
DominoNotesDominoDesignerNomadWeb
大家好,才是真的好。今天周五,我们主要介绍与Domino相关产品新闻,以及互联网或其他IT行业动态等。一、HCLDomino14Factory上周三,即2023年12月13日,HCLNotesDomino14在日本举办了第一个线下产品巡回活动,也是计划中的HCLDomino14Factory。重点是介绍了基于NomadWeb的浏览器中嵌入的DominoDesigner客户机,如下:现场甚至还直接公
- Domino 14中的重新设定样式功能
协作者
DominoNotesDomino14.0Restyle数据库
大家好,才是真的好。上周末,我测试了一些Domino14版本新功能,令人惊喜的是重新设定样式(Restyle)新特性。如果不知道什么是Restyle,请参考这篇《Notes12.0.2版本新特性》。简而言之,Restyle是HCLNotesDomino12.0.2版本新特性,可将过去NotesR3版本(30年前)以来开发的Notes应用程序,一键设置为全新外观界面,带来现代化视觉体验。和大家一样,
- Domino 14.0消灭密码(一)
协作者
DominoNotesDomino14.0无密码登录
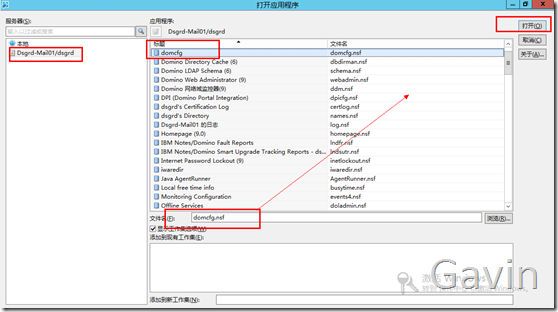
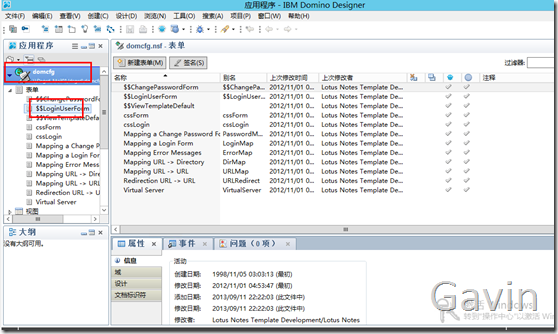
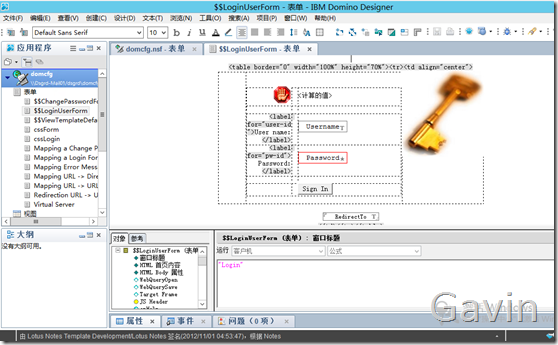
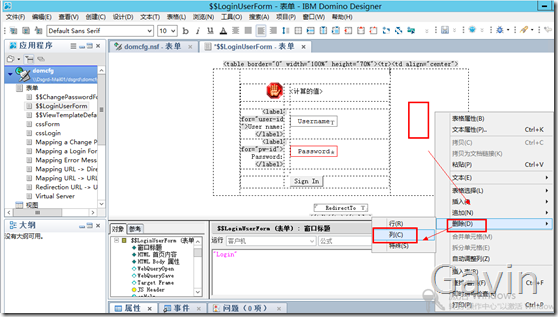
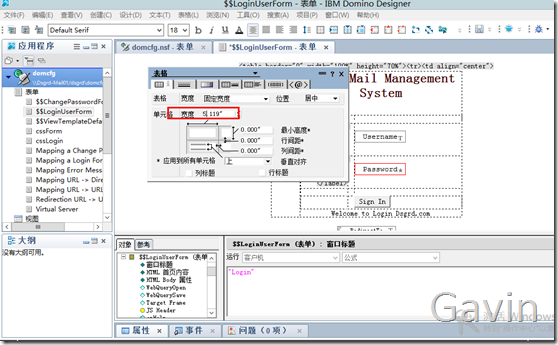
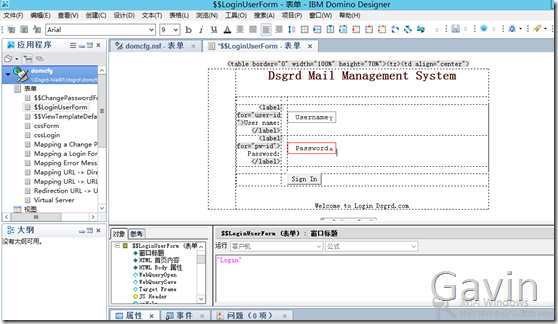
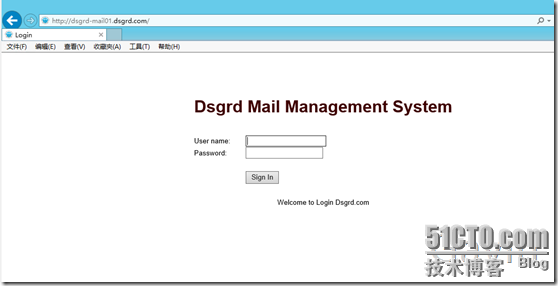
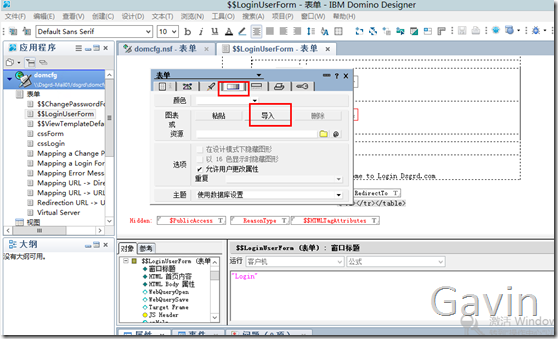
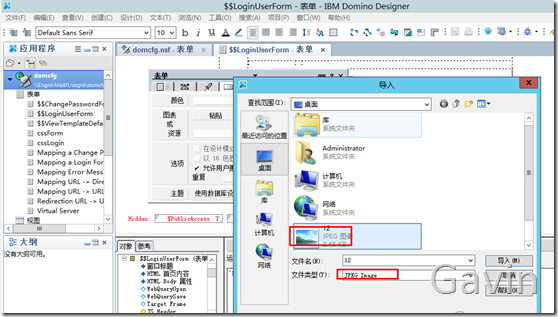
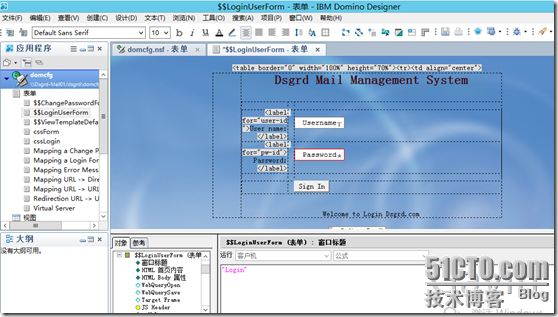
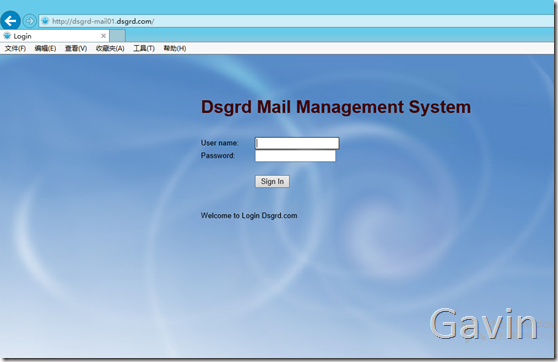
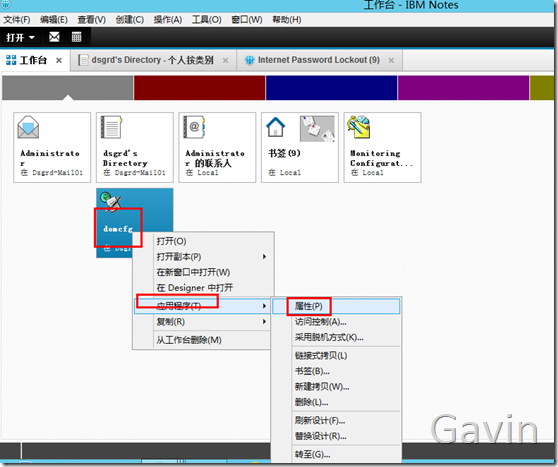
大家好,才是真的好。今天的篇幅会有点长,因为涉及到的概念有点多,总而言之就是为了安全系统登陆为目的,来讲述Domino14中的新功能:无密码登录。需求要从很早的时候说起,在网络中为了保证安全和识别用户的身份,我们需要进行身份验证。一开始,主要的验证方式是通过用户名和密码。用户名和密码一般存储在服务器上,而且每个系统都可能存在自己一套用户名和密码,导致用户特别容易混淆和遗忘,所以,我们很容易遇到下面
- Domino 14.0消灭密码(二)
协作者
NotesDominoDomino14.0免密码登录
大家好,才是真的好。这篇主要讲Domino14无密码登录新功能的配置过程,好看,而且简单。不知道上一节《Domino14.0消灭密码(一)》看了和搞懂了没有。如果没搞懂也没关系,翻回去看看,或者看看下图来理解一下:这一节中,我们采用WindowsPIN码来当验证器(如果你的Windows设备或其他设备支持,也可以采用指纹、人脸等生物特征);实现浏览器(需要支持FIDO2功能验证,例如Chrome、
- 第50周,第一期技术动态
协作者
DominoNotes技术动态
大家好,才是真的好。从本天开始,我们的计划是每周至少发送三篇公众号。其中两篇和Domino相关,主要介绍NotesDomino一些功能和技术特性。另外一篇,一般会在周五发送,介绍与Domino相关新闻,如果没有新闻,我们则会介绍互联网或其他IT行业动态等。一、本周四发布的NomadWeb1.0.10NomadWeb是内置Domino服务器的组件,实现Notes客户端web化。简单来说,所有用户都可
- Domino万物可订阅
协作者
NotesDominoRSS
大家好,才是真的好。如果你还不知道什么是RSS,从V站截图一份放到这里供大家参考:其实,Domino上也可以很简单地发布RSS站点,以供内部或外部用户订阅。前面其实我们说了不少关于Notes客户端的RSS订阅功能,今天我们来讲述如何在Domino的服务器上部署这么一个订阅中心,以提供给Notes或第三方RSS订阅客户机来进行订阅。首先你得有一个消息来源,一个Notes邮箱库是一个很好的前提,也就是
- Notes Domino 14.0正式版发布
协作者
NotesDominoDomino14.0NomadVerse
大家好,才是真的好。经过12个月的等待,经过三个Beta版本的迭代,昨天晚上11:00,NotesDomino14.0版本正式发布!过去半年,经过我们对三个Beta版本不断的测试和介绍,一些新功能可能大家已经了然于心,耳熟能详,但正式版的发布依然带来了阵阵欢欣。新版本发布的很低调,没有以前热闹,但很务实,很多人也都在社交媒体上展现他们安装的新版本环境,有的人已经在他们的生产环境当中进行了升级。在这
- 等等Domino 14.0FP1
协作者
DominoNotesDomino14.0FP1JSON
大家好,才是真的好。节奏确实太快了,有时候我深感我也追不上。以前NotesDomino是三年磨一剑,也就说每三年才发一个大版本,从2019年开始,进行了高频提速,居然一年一个大版本!周末,对NotesDomino14.0正式版本进行了一些浅度测试,没想到还发现不少问题。第一个就是一键配置(on-touchsetup),怎么也配置不起来。用的是中文windows2022Server+Domino14
- XPages 开发实践:开发通用的 Tree View 定制控件
cuinaozun7188
javascriptjsonjavaViewUI
作者:詹永华,软件工程师,IBM中国软件开发中心WPLC杨志磊,高级软件工程师,IBM中国软件开发中心WPLC张世佳,软件工程师,IBM中国软件开发中心WPLC本文详细介绍了如何使用Lotus®DominoDesigner8.5中的XPages开发一个通用的TreeView风格定制控件,用来展现Domino视图的层次结构。通过本文,读者可以应用新一代的XPages技术,在基于Domino的Web应
- Excel访问Domino VBA访问lotus domino
weijia3624
EexclVBAdominoVBA访问lotusVBA访问dominoExcel访问lotusExcel访问domino
以前都是使用ls、java、sscs导出excel,现在能不能直接在Excel访问、操作Domino的数据呢?当然可以了,可以使用VBA编写业务实现功能。VBA功能非常强大....。Subgetxml()DimxmlAsStringDimurlAsStringDimiAsLongDimmAsLongDimobjXMLAsObjectDimxmlFileAsObjectDimrootAsObject
- domino服务器日志文件,在Domino服务器上的Notes日志文件Log.NSF中的旧文档什么时候会被清除掉?...
weixin_39693971
domino服务器日志文件
在Domino服务器上的Notes日志文件Log.NSF中的旧文档什么时候会被清除掉?服务器清除旧文档是遵循在NOTES.INI中LOG=的行所定义的天数。在LOG=的行中的数字“7”就是定义在日志文件中所保留文档的天数为“7”。日志文档将会在04:00AM时开始被清除。例如,03/07/9704:00:29Startingpurgeofolddocumentsinlogfile03/07/970
- 服务器未响应dps,巧妙管理Domino服务器notes.ini实用参数
黄草莓酱
服务器未响应dps
修改完毕后重新启动Domino以确保设置生效。提示以上说明的两个设置都是针对发生暂时性错误的邮件的。如果一封邮件邮递时发生永久性错误,例如收件人的邮件地址不存在,Domino会立即将邮件退回,不会进行重试。4、进行服务器的设置和数据的收集以下的步骤进行服务器的设置和数据的收集,如果是cluster,建议您在两个服务器上都做上,以保证在下次发生的时候,都能收集到数据当Windows,Unix或者i5
- Domino服务器重启更快
协作者
服务器运维linux
大家好,才是真的好。如何让你的Domino服务器重启更快,是一个现实需求。有时重启速度就电光火石之间,而有时度日如年。还记得我们提到——如果Domino服务器248天不重启,Domino数据库记录文档时间会出现问题的问题吗?详情见《如果超过248天不重启Domino服务器……》还有,重启过程中节约的时间可极大提高摸鱼效率,以及减轻锤在你脆弱肩膀上的隐形压力。好处多多。所以,如何让Domino启动更
- 800*A. Domino piling(规律&数学)
陈进士学习
codeforces算法c++数据结构c语言开发语言
Problem-50A-Codeforces#includeusingnamespacestd;constintN=1e5+5;intn,m,res;signedmain(){scanf("%d%d",&n,&m);if(n>1){res+=n/2*m;n%=2;}if(n==1)res+=m/2;cout<<res;return0;}
- Leetcode1128. 等价多米诺骨牌对的数量
UestcXiye
Everydayaleetcode哈希算法算法leetcode
EverydayaLeetcode题目来源:1128.等价多米诺骨牌对的数量解法1:暴力代码:classSolution{public:intnumEquivDominoPairs(vector>&dominoes){intn=dominoes.size(),count=0;for(inti=0;i(dominoes[j].rbegin(),dominoes[j].rend()))count++;
- 容器性能测验 调研报告
DarkDynasty
软件优化docker云计算性能优化
研究背景https://aijishu.com/a/1060000000206531#item-4-9AnUpdatedPerformanceComparisonofVirtualMachinesandLinuxContainers,IBMResearchhttps://dominoweb.draco.res.ibm.com/reports/rc25482.pdf云虚拟化的动机和要求Unix传统上
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&