来自Yahoo的轻型CSS框架Pure来加速web开发
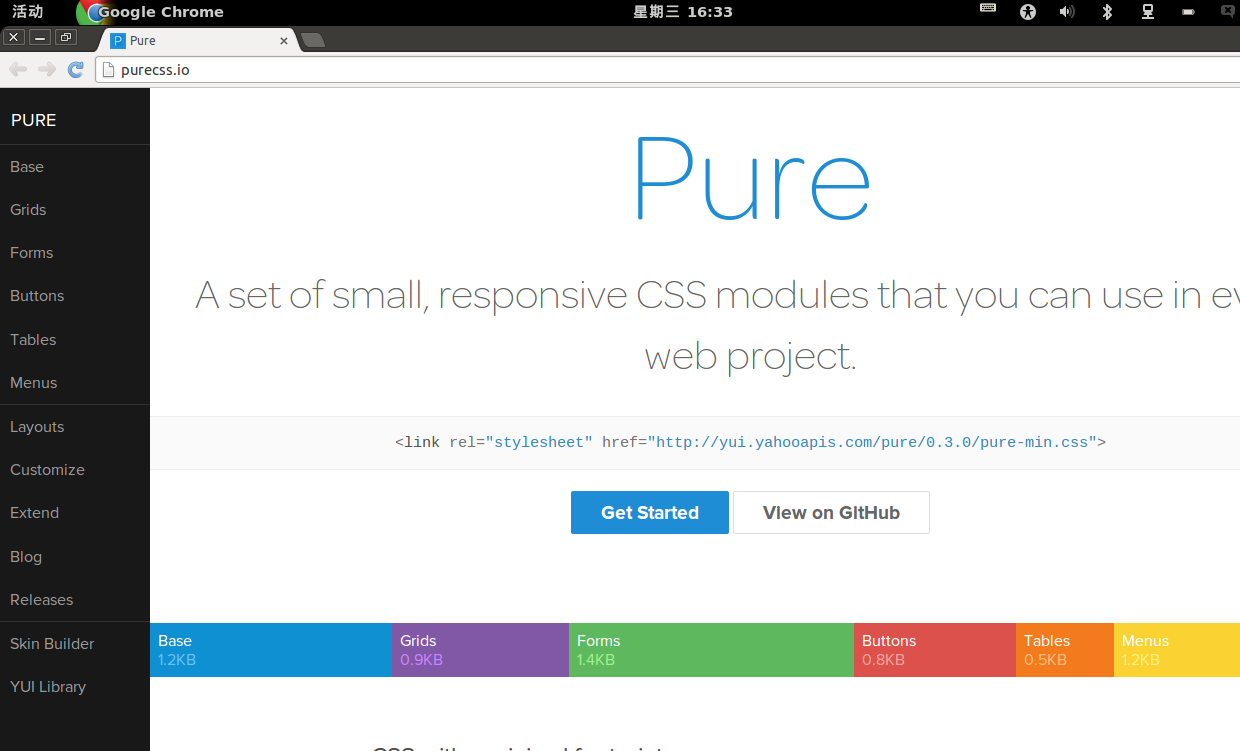
雅虎推出了一个名为Pure的CSS框架,这是一系列实用的响应式CSS模块的集合,可以帮助前端开发者节省不少开发时间。
Pure的意思是纯的意思。代码是100%使用CSS编写的。开发成员称,Pure不限于特定的JavaScirpt框架,你可以用在任何JavaScript框架、任何Web应用中。
前段时间搞了salt-ssh,想给他做个平台页面,自己没这能耐写前端,但又实在不想用bootstrap了。
帅哥陈庆给我推荐了pure这个框架,我一看,很简单明了。
在我看来Pure更适合咱们运维人员,将会帮助我们处理应用程序所需的所有CSS工作,同时不会让每个应用千篇一律。毕竟大家的前端都不咋地。
用烦了bootstrap的朋友,更应该看看这个了。 写腻味平台的朋友都有那种咋键盘的感觉吧,用用这个吧~ 不错的东东~
项目地址是:
http://purecss.io/
Pure中的主要组件包括:
一个响应式网格,可根据需求定制。
一个基于Normalize.css的基础库,用于修复跨浏览器兼容问题。
统一的按钮风格,可与<a>、<button>元素结合使用。
水平、垂直菜单,支持下拉菜单
实用的表单组,适用于各种大小的屏幕
各种常见的表格样式
极其简约的外观,超容易定制
默认支持响应式设计,同时还包含无响应选项
可通过Skin Builder.轻松一键定制
非常轻量,gzip版本只有4.8KB
使用方法: (够简单吧)
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.1.0/pure-min.css">
我们也可以把东西单独的提出来用:
Basehttp://yui.yahooapis.com/pure/0.3.0/base-min.css
Buttonshttp://yui.yahooapis.com/pure/0.3.0/buttons-min.css
Forms (Responsive)http://yui.yahooapis.com/pure/0.3.0/forms-min.css
Forms (Non-Responsive)http://yui.yahooapis.com/pure/0.3.0/forms-nr-min.css
Grids (Responsive)http://yui.yahooapis.com/pure/0.3.0/grids-min.css
Grids (Non-Responsive)http://yui.yahooapis.com/pure/0.3.0/grids-nr-min.css
Menus (Responsive)http://yui.yahooapis.com/pure/0.3.0/menus-min.css
Menus (Non-Responsive)http://yui.yahooapis.com/pure/0.3.0/menus-nr-min.css
Tableshttp://yui.yahooapis.com/pure/0.3.0/tables-min.css

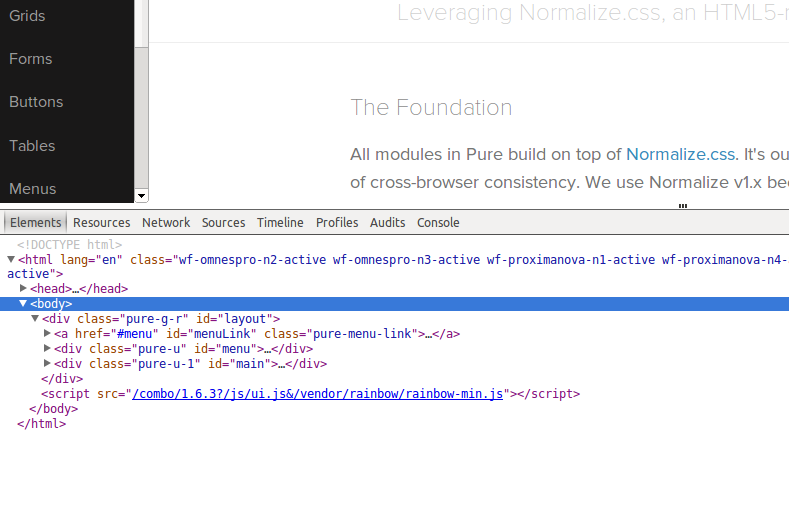
我们用开发工具看看,他的结构,会发现真的很清爽 ~
一个全面的,一个左,一个右,结构很是清楚 !
blog :http://rfyiamcool.blog.51cto.com/1030776/1306389

先来看下基本的样式:
<table class="pure-table pure-table-bordered">
<tbody>
<tr>
<td><h1>xiaorui.cc</h1></td>
<td><h2>renren</h2></td>
<td><h3>taobao</h3></td>
</tr>
<tr>
<td><h4>Heading 4</h4></td>
<td><h5>Heading 5</h5></td>
<td><h6>Heading 6</h6></td>
</tr>
</tbody>
</table>

网格的理解
pure-g是个类,pure-u是个单元 单元再后面的数字就可以理解为,百分之n了。
比如 pure-u-1-3 就是 30% 啦!
用过bootstrap的朋友,这就好理解了。在bootstrap是12删格的概念 ,其实就是一个大的div,然后几个格子 。 yahoo的 pure 也是这样的思想的~
<div class="pure-g">
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
</div>
<div class="pure-g-r">
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
</div>
blog :http://rfyiamcool.blog.51cto.com/1030776/1306389
关于按钮的样子:
<div>
<style scoped>
.pure-button-success,
.pure-button-error,
.pure-button-warning,
.pure-button-secondary {
color: white;
border-radius: 4px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.pure-button-success {
rgb(28, 184, 65); /* 这是绿色 */
}
.pure-button-error {
rgb(202, 60, 60); /* 这是褐红色 */
}
.pure-button-warning {
rgb(223, 117, 20); /* 这是橙色 */
}
.pure-button-secondary {
rgb(66, 184, 221); /* 这是浅蓝色 */
}
</style>
<button class="pure-button pure-button-success">成功按钮</button>
<button class="pure-button pure-button-error">错误按钮</button>
<button class="pure-button pure-button-warning">警告按钮</button>
<button class="pure-button pure-button-secondary">次要按钮</button>
</div>

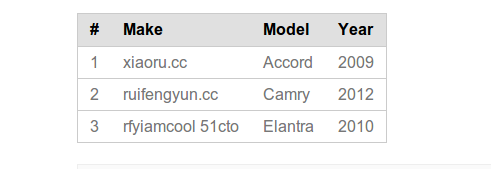
大小的样式,pure已经配置好了大小的样式,怎么配置class就行了,不用自己比划大小:


<table class="pure-table pure-table-horizontal">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>xiaoru.cc</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>ruifengyun.cc</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>rfyiamcool 51cto</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
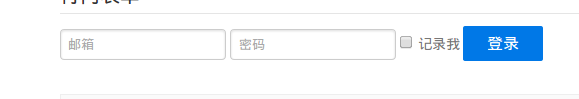
pure表单的使用,和bootstrap的用法一样,就是换个class的名字 !
<form class="pure-form">
<fieldset>
<legend>行内表单</legend>
<input type="email" placeholder="邮箱">
<input type="password" placeholder="密码">
<label for="remember">
<input id="remember" type="checkbox"> 记录我
</label>
<button type="submit" class="pure-button pure-button-primary">登录</button>
</fieldset>
</form>

菜单的应用
<div id="demo-horizontal-menu">
<ul id="std-menu-items">
<li class="pure-menu-selected"><a href="#">Flickr</a></li>
<li><a href="#">Messenger</a></li>
<li><a href="#">Sports</a></li>
<li><a href="#">Finance</a></li>
<li>
<a href="#">其他</a>
<ul>
<li class="pure-menu-heading">More from Yahoo!</li>
<li class="pure-menu-separator"></li>
<li><a href="#">Autos</a></li>
<li><a href="#">Flickr</a></li>
<li><a href="#">Answers</a></li>
<li>
<a href="#">更多</a>
<ul>
<li><a href="#">Horoscopes</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">OMG</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script>
YUI({
classNamePrefix: 'pure'
}).use('gallery-sm-menu', function (Y) {
var horizontalMenu = new Y.Menu({
container : '#demo-horizontal-menu',
sourceNode : '#std-menu-items',
orientation : 'horizontal',
hideOnOutsideClick: false,
hideOnClick : false
});
horizontalMenu.render();
horizontalMenu.show();
});
</script>

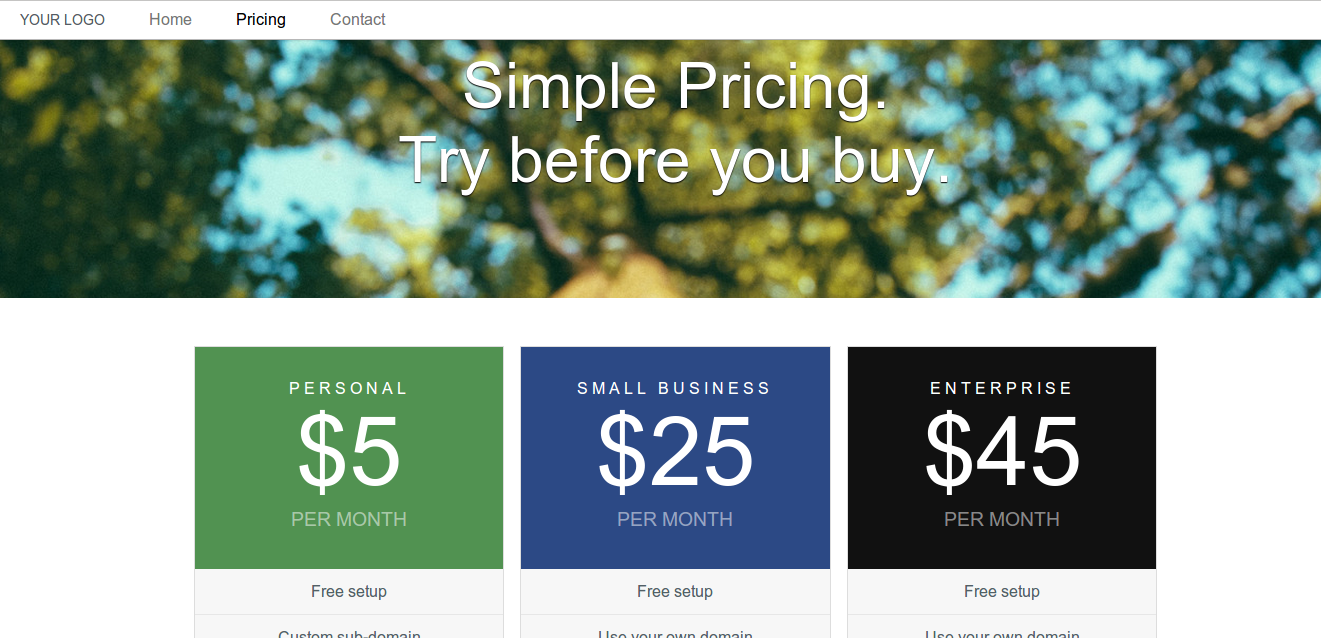
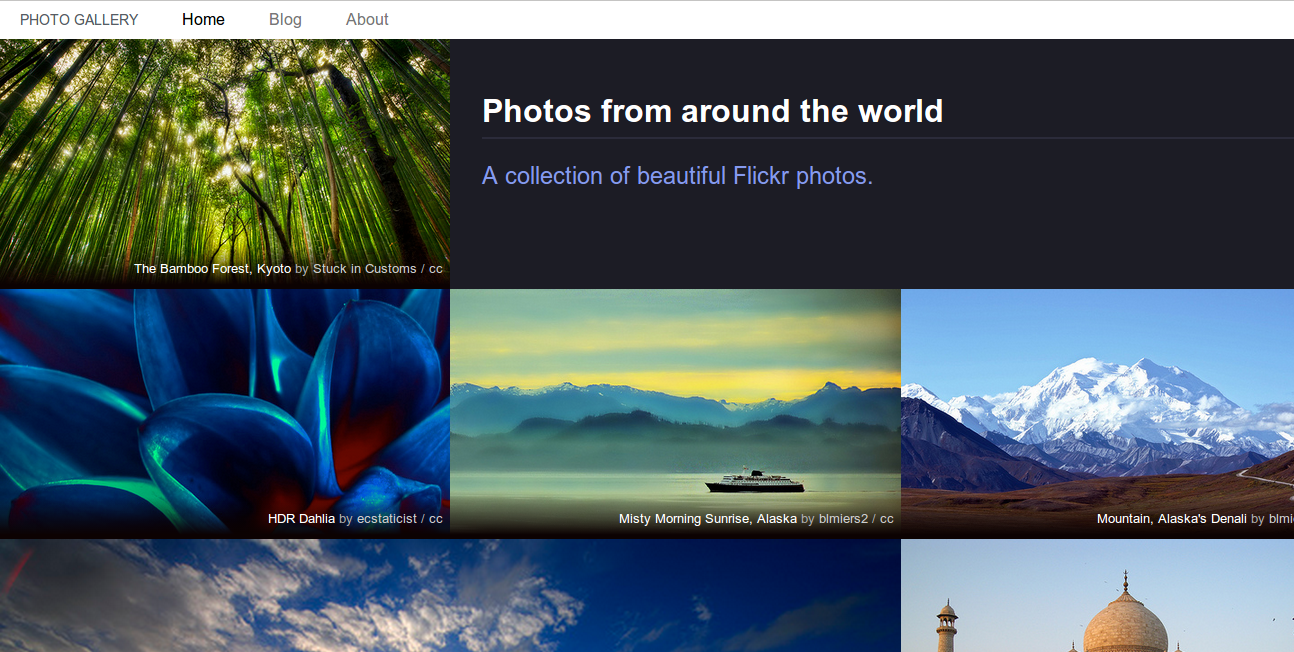
看看官方给出的几个demo !!!
[我们可以用开发着工具,把里面好看的,大气的都给copy下来。。。]
里面有很多的例子:
http://purecss.io/layouts/
大气 NO 1

大气 NO 2

总结: 刚一看到给人很舒服的感觉,很时髦的扁平效果。说实话,我早已经厌烦了bootstrap, 我现在都用的metro效果的前端。 不管怎么说,还是推荐用用这个,理由够简单和轻型 ~