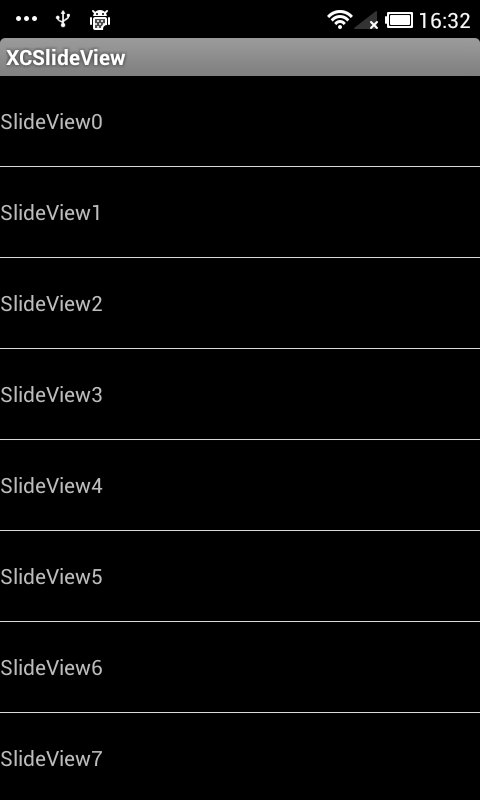
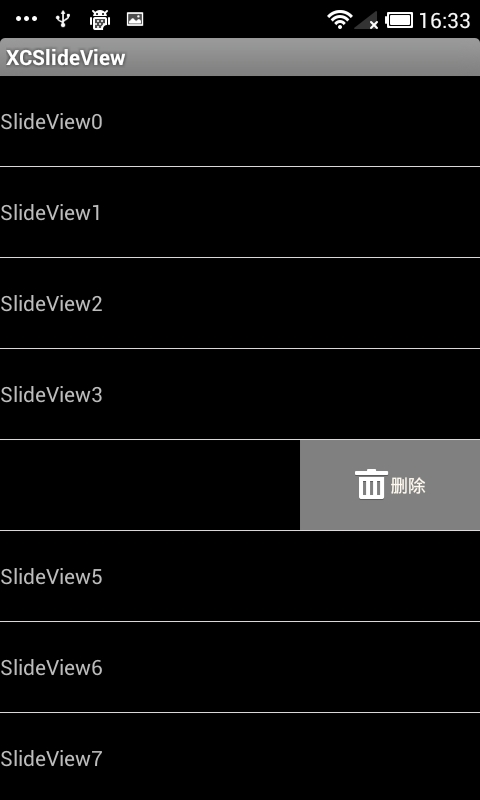
封装横向滚动View
首先是基础只是介绍(转载):
1.Scroller
这个类主要是支持view控件滑动,其实android很多可滑动的控件里面默认隐藏的就是这个类。而且这个类没有进行实际的视图移动,当调用它的 startScroll()方法实际上只是为了在父类调用computeScroll()方法前开始动画,也就是说这个类实际上就是相当于一个代理,只是为了给后面视图移动添加一些动画效果。所以单独调用startScroll()而不重写computeScroll()方法是不会看到任何效果的。这两者必须配合使用,才能有移动的时候的动画效果。
其中Scroller.computeScrollOffset()方法是判断scroller的移动动画是否完成,当你调用startScroll()方法的时候这个方法返回的值一直都为true,如果采用其它方式移动视图比如:scrollTo()或 scrollBy时那么这个方法返回false。
现在来讲讲startScroll(int startX, int startY, int dx, int dy, int duration)方法的四个参数的意思:
startX表示当前视图的x坐标值
startY表示当前视图的y坐标值
dx表示在当前视图的x坐标基础上横向移动的距离
dy表示在当前视图的y坐标基础上纵向移动的距离
duration表示视图移动的操作在多少时间内执行完场,也就是动画的持续时间(单位:毫秒)
2.ViewGroup
这是个特殊的View,它继承于Android.view.View,它的功能就是装载和管理下一层的View对象或ViewGroup对象,也就说他是一个容纳其它元素的的容器。
下面我们来分别分析我们要使用这5个类的那些方法,首先我们来看ViewGroup类,因为我们自定义的控件就是继承至这个类,我们会重写这个类中的5个方法如下:
1.onLayout(boolean changed, int l, int t, int r, int b)
这个方法是在onMeasure()方法执行后调用,作用是父类为子类在屏幕上分配实际的宽度和高度。里面的四个参数分别表示,布局是否发生改变,布局左 上右下的边距。
2.onMeasure(int widthMeasureSpec, int heightMeasureSpec)
这个方法在控件的父元素正要放置它的子控件时调用。然后传入两个参数――widthMeasureSpec和 heightMeasureSpec。它们指明控件可获得的空间以及关于这个空间描述的元数据。比返回一个结果要好的方法是你传递View的高度和宽度到 setMeasuredDimension方法里。widthMeasureSpec和heightMeasureSpec参数在它们使用之前,首先要做 的是使用MeasureSpec类的静态方法getMode和getSize来译解。一个MeasureSpec包含一个尺寸和模式。
有三种可能的模式:
UNSPECIFIED:父布局没有给子布局任何限制,子布局可以任意大小。
EXACTLY:父布局决定子布局的确切大小。不论子布局多大,它都必须限制在这个界限里。(当布局定义为一个固定像素或者fill_parent时就是EXACTLY模式)
AT_MOST:子布局可以根据自己的大小选择任意大小。(当布局定义为wrap_content时就是AT_MOST模式)
3.computeScroll()
这个方法主要是父类要求它的子类滚动的时候调用。在这个方法里,我们可以实现 view的滚动操作,这里滚动并不是view的滚动而是布局的滚动。当调用scroller的startScroll()方法后父类就会调用这个方法实现 滚动视图滚动操作。
4.onTouchEvent(MotionEvent event)
处理传递到view 的手势事件。手势事件类型包括ACTION_DOWN,ACTION_MOVE,ACTION_UP,ACTION_CANCEL等事件。Layout里 的onTouch默认返回值是false, View里的onTouch默认返回值是true,当我们手指点击屏幕时候,先调用ACTION_DOWN事件,当onTouch里返回值是true的时 候,onTouch回继续调用ACTION_UP事件,如果onTouch里返回值是false,那么onTouch只会调用ACTION_DOWN而不调用ACTION_UP.
5.onInterceptTouchEvent(MotionEvent ev)
用于拦截手势事件的,每个手势事件都会先调用这个方法。Layout里的onInterceptTouchEvent默认返回值是false,这样touch事件会传递到View控件。
6.Invalidate()和PostInvalidate(),这两个方法作用都一样,就是呼叫ui线程重新绘制 界面也就是刷新界面。那为什么要两个方法呢,这是因为android是多线程应用,大家应该都知道在非UI线程中是不能直接操作界面控件的,所以第2个方 法就帮助大家在子线程中刷行界面,第一个方法则是在UI线程中刷新界面。
7.getX()和getRawX()这两个方法的左右都是获取当前点在屏幕上的坐标,getX()是获取当前点相对于当前视图左上角的坐标,getRawX()则是获取当前点相对于手机屏幕左上角的坐标。
封装View的代码
package com.xc.view;
import java.util.ArrayList;
import java.util.List;
import com.xc.view.XCSlideListView.XCSlideView;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.BaseAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private XCSlideListView list;
private List<String> items;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initData();
initViews();
initActions();
}
private void initData() {
items = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
items.add("SlideView" + i);
}
}
private void initViews() {
setContentView(R.layout.main);
list = (XCSlideListView) findViewById(R.id.list);
list.setAdapter(new MyAdapter2(this, items));
}
private void initActions() {
}
public class MyAdapter2 extends BaseAdapter {
private Context context;
private List<String> items;
private LayoutInflater inflater;
public MyAdapter2(Context context, List<String> items) {
this.context = context;
this.items = items;
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return items.size();
}
@Override
public Object getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final String item = items.get(position);
MyAdapterHolder holder;
XCSlideListView.XCSlideView slideView = (XCSlideView) convertView;
if (slideView == null) {
slideView = list.new XCSlideView(context);
slideView.addShowView(View.inflate(context, R.layout.slideview_show, null));
slideView.addPopupView(View.inflate(context, R.layout.slideview_popup, null), 120);
holder = new MyAdapterHolder();
holder.setText((TextView) slideView.findViewById(R.id.text));
holder.setDelete((TextView) slideView.findViewById(R.id.delete));
slideView.setTag(holder);
} else {
holder = (MyAdapterHolder) slideView.getTag();
}
holder.getText().setText(item);
holder.getDelete().setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "delete!-->" + position, Toast.LENGTH_LONG).show();
}
});
return slideView;
}
}
}
package com.xc.view;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.Scroller;
public class XCSlideListView extends ListView {
private final String TAG = "XCSlideListView";
private XCSlideView currentView;
private Context context;
public XCSlideListView(Context context) {
this(context, null);
}
public XCSlideListView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int x = (int) ev.getX();
int y = (int) ev.getY();
int position = pointToPosition(x, y);
if (position != INVALID_POSITION && ev.getAction() == MotionEvent.ACTION_DOWN) {
int firstVisiblePosition = getFirstVisiblePosition();
XCSlideView slideView = (XCSlideView) getChildAt(position - firstVisiblePosition);
if (currentView != null && currentView != slideView) {
Log.e(TAG, "currentView != slideView");
currentView.shrink(true);
}
currentView = slideView;
}
if (currentView != null) {
currentView.onRequireTouchEvent(ev);
}
return super.onTouchEvent(ev);
}
public class XCSlideView extends LinearLayout {
private Scroller mScroller;
private int slideWidth = 0;
private int mLastX = 0;
private int mLastY = 0;
private boolean isRight = false;
private static final int TAN = 2;
public XCSlideView(Context context) {
this(context, null);
}
public XCSlideView(Context context, AttributeSet attrs) {
super(context, attrs);
setOrientation(LinearLayout.HORIZONTAL);
mScroller = new Scroller(context);
}
public void addShowView(View view) {
addView(view, LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
}
public void addPopupView(View view, int width) {
slideWidth = Math.round(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, width, getResources().getDisplayMetrics()));
addView(view, slideWidth, LayoutParams.FILL_PARENT);
}
@Override
public Object getTag() {
shrink(false);
return super.getTag();
}
public void onRequireTouchEvent(MotionEvent event) {
if (slideWidth == 0)
return;
int x = (int) event.getX();
int y = (int) event.getY();
int scrollX = getScrollX();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
break;
}
case MotionEvent.ACTION_MOVE: {
int deltaX = x - mLastX;
int deltaY = y - mLastY;
if (deltaX > 0) {
isRight = true;
} else {
isRight = false;
}
if (Math.abs(deltaX) < Math.abs(deltaY) * TAN) {
break;
}
int newScrollX = scrollX - deltaX;
if (deltaX != 0) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > slideWidth) {
newScrollX = slideWidth;
}
this.scrollTo(newScrollX, 0);
}
break;
}
case MotionEvent.ACTION_UP: {
int newScrollX = 0;
if (scrollX - (isRight ? slideWidth * 0.75 : slideWidth * 0.25) > 0) {
newScrollX = slideWidth;
}
this.smoothScrollTo(newScrollX, 0);
break;
}
default:
break;
}
mLastX = x;
mLastY = y;
}
public void shrink(boolean haveAnim) {
if (getScrollX() != 0) {
if (haveAnim) {
this.smoothScrollTo(0, 0);
} else {
this.scrollTo(0, 0);
}
}
}
// 缓慢滚动到指定位置
private void smoothScrollTo(int destX, int destY) {
int scrollX = getScrollX();
int delta = destX - scrollX;
// 最后一个参数:动画的持续时间 Math.abs:绝对值
mScroller.startScroll(scrollX, 0, delta, 0, Math.abs(delta) * 3);
invalidate();
}
@Override
public void computeScroll() {
Log.e("computeScroll", "x" + mScroller.getCurrX() + "--y--" + mScroller.getCurrY());
// 是判断scroller的移动动画是否完成
// 当你调用startScroll()方法的时候这个方法返回的值一直都为true,如果采用其它方式移动视图比如:scrollTo()或
// scrollBy时那么这个方法返回false。
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}
}
效果图: