开发分布式网络监控分析之前端ajax展现那些事
周六自己在家甚是无聊,看到朋友们在讨论分布式监控分析,要的效果是 阿里测,17ce那种形式的,想查询监控啥的时候,在一个页面上能看到所以监控点提供的数据。比如,我想要查询针对一个url的get,dig数据。在这边直接采用zabbix、nagios的数据不太合理,因为我想要是给客服和客户用的界面。 像zabbix这样,咱们只能是提前先配置好。
以前做过类似的全网监控检测,但是做的有些简陋,但也和这次聊的话题不一样,有兴趣的朋友可以看看以前的我写的关于大屏幕开发的文章。 http://rfyiamcool.blog.51cto.com/1030776/1302398
本来以为不算难的东西,只要我从前端把你要查询的节点数据给后端,然后用table展现不就行了。 自己写demo的时候,遇见了不少的问题。
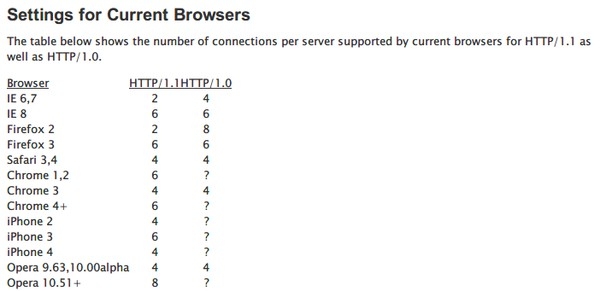
真正做的时候,我发现浏览器是有线程并发限制的,firefox是6个,chrome也是6个,ie 6/7 是2个吧 。ie8 才是6个。

firefox的修改线程的方式,这里是告诉大家,这东西是可以改的。 但是对于客户来说,你不能老让他改呀。
// if network.http.keep-alive is true, and if NOT connecting via a proxy, then
pref("network.http.m camerabagss.us a x-persistent-connections-per-server", 6);
// if network.http.keep- camerabagss.us a live is true, camerabagss.us a nd if connecting vi camerabagss.us a camerabagss.us a proxy, then camerabagss.us a
// new connection will only be camerabagss.us a ttempted if the number of camerabagss.us a ctive persistent
// connections to the proxy is less then m camerabagss.us a x-persistent-connections-per-proxy.
pref("network.http.max-persistent-connections-per-proxy", 8);
一开始我的做法是、从这个页面确定用户要查询的监控节点。然后each遍历数据,ajax 异步执行。但这个时候,我前面说的线程数超过6个后,后面的任务会堵塞,这个堵塞会总是浏览器的崩溃。

不能让用户改线程数,不改的话,浏览器会卡掉的。不知道用websocket的方式,能不能突破浏览器的限制,以前做websockek都是分段提供的数据,一下子超过6条的堵塞数据,还真没有尝试过。
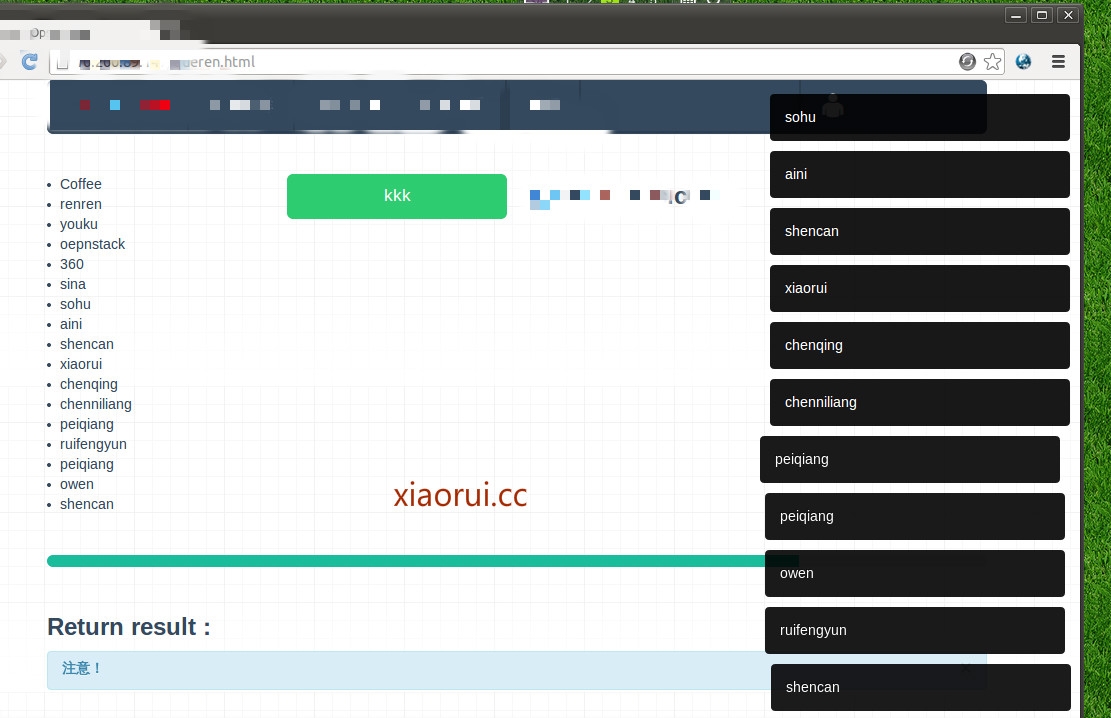
这个是刚才写的例子,li模拟了100个,结果很很卡。数据的返回是每次6个 。
<script type="text/javascript">
$(document).ready(function(){
$("[ id = nima ]").click(function(){
$("[ id =kk] li").each(function(){
// alertify.log($(this).text())
zhi=$(this).text();
$.ajax({
type: "POST",
url: "/queue",
data : {'key':zhi},
async:true,
error: function(){
alert('nima');
},
success: function(data,status){
alertify.log(data);
}
});
});
});
});
</script>
原文:http://rfyiamcool.blog.51cto.com/1030776/1390890

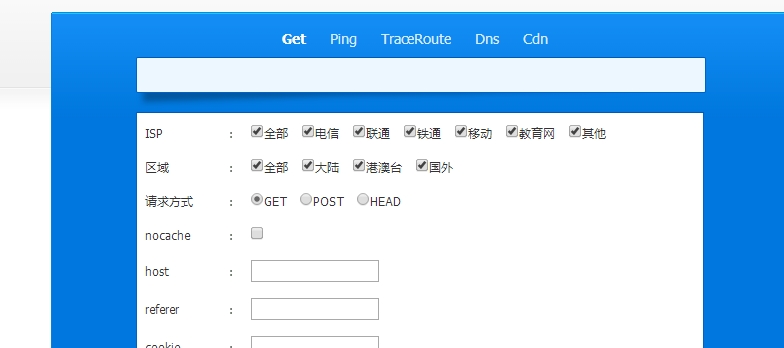
这个时候看了下别人的做过,他们都是把压力放到了后端。也就是说,我从前边发出了一个请求后,我会每隔一段时间去访问后端的接口,然后把数据渲染后页面上,这里会做相应的判断,已经展现的数据,我就不重复展现了,还没有展现的我继续渲染页面。

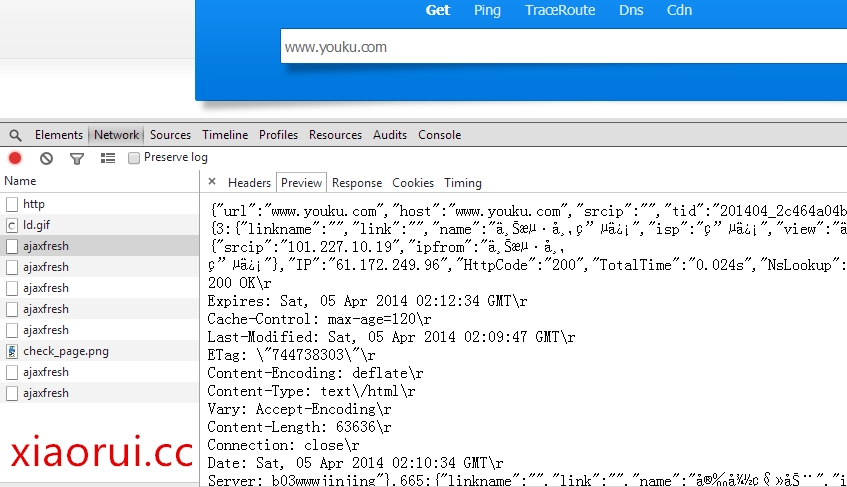
这个是后端接口返回的json数据。
{"url":"www.youku.com","host":"www.youku.com","srcip":"","tid":"201404_f5d00f83f4ba8ab6fab0df23fc8823a4","pre":"201404","type":1,"taskstatus":"2","teststatus":1,"message":"","num":"5","num2":"5","
xmlfile":"","check_time":"","freshdata":{3:{"linkname":"","link":"","name":"上海市电信","isp":"电信","view":"上海市","sid":"3","SrcIP":{"srcip":"101.227.10.19","ipfrom":"上海市 电信"},"IP":"61.172.249.96","HttpCode":"200","T
otalTime":"0.011s","NsLookup":"0.001s","ConnectTime":"0.001s","downtime":"0.008s","FileSize":"62.13KB","realsize":"62.13KB","speed":"7.349MB\/s","HpptHead":"HTTP\/1.0 200 OK\r<br>Expires: Sat, 05 Apr 2014 01:26:18 GMT\r<br>Cache-Control: max-age=120\r<br>L
ast-Modified: Sat, 05 Apr 2014 01:23:56 GMT\r<br>ETag: \"4100116602\"\r<br>Content-Encoding: deflate\r<br>Content-Type: text\/html\r<br>Vary: Accept-Encoding\r<br>Content-Length: 63621\r<br>Connection: close\r<br>Date: Sat
, 05 Apr 2014 01:24:18 GMT\r<br>Server: jinjingwww01"},32:{"linkname":"","link":"","name":"厦门市电信","isp":"电信","view":"福建省","sid":"32","SrcIP":{"srcip":"183.61.116.212","ipfrom":"广东省广州市 电信"},"IP":"222.76.219.7","HttpCode":"200"
,"TotalTime":"0.096s","NsLookup":"0.001s","ConnectTime":"0.018s","downtime":"0.077s","FileSize":"62.13KB","realsize":"62.13KB","speed":"805.166KB\/s","HpptHead":"HTTP\/1.0 200 OK\r<br>Expires: Sat, 05 Apr 2014 01:26:18 GMT\r<br>Cache-Control: max-age=120\
r<br>Last-Modified: Sat, 05 Apr 2014 01:23:56 GMT\r<br>ETag: \"1533679214\"\r<br>Content-Encoding: deflate\r<br>Content-Type: text\/html\r<br>Vary: Accept-Encoding\r<br>Content-Length: 63621\r<br>Connection: close\r<br>Date: Sat, 05 Apr 2014 01:24:18 GMT\r<br>Server:
gzwww5"},665:{"linkname":"","link":"","name":"安徽移动","isp":"移动","view":"安徽省","sid":"665","SrcIP":{"srcip":"221.181.195.121","ipfrom":"江苏省常州市 移动"},"IP":"120.209.138.81","HttpCode":"200","TotalTime":"0.052s","NsLookup":"0.001s","ConnectTime":"0.008s","d
owntime":"0.043s","FileSize":"62.13KB","realsize":"62.13KB","speed":"1.401MB\/s","HpptHead":"HTTP\/1.0 200 OK\r<br>Expires: Sat, 05 Apr 2014 01:26:18 GMT\r<br>Cache-Control: max-age=120\r<br>Last-Modified: Sat, 05 Apr 2014 01:23:56 GMT\r<br>ETag: \"1952045240\"\r<br
>Content-Encoding: deflate\r<br>Content-Type: text\/html\r<br>Vary: Accept-Encoding\r<br>Content-Length: 63621\r<br>Connection: close\r<br>Date: Sat, 05 Apr 2014 01:24:18 GMT\r<br>Server: nj_mob_www_3"},250:{"linkname":"","link":"","name":"滁州市双线","isp":"电信联通","view":"安徽省","sid":"250
","SrcIP":{"srcip":"116.211.115.228","ipfrom":"湖北省 电信"},"IP":"27.54.247.9","HttpCode":"200","TotalTime":"0.132s","NsLookup":"0.072s","ConnectTime":"0.014s","downtime":"0.046s","FileSize":"62.13KB","realsize":"62.13KB","speed":"1.327MB\/s","HpptHead":"HTTP\/1.0 200 OK\r<br>Expires: Sat, 05 A
pr 2014 01:26:18 GMT\r<br>Cache-Control: max-age=120\r<br>Last-Modified: Sat, 05 Apr 2014 01:23:56 GMT\r<br>ETag: \"4217557738\"\r<br>Content-Encoding: deflate\r<br>Content-Type: text\/html\r<br>Vary: Accept-Encoding\r<br>Content-Length: 63621\r<br>Connection: close\r<br>Date: Sat, 05 Apr 2014 01:2
4:18 GMT\r<br>Server: whwww5"},853:{"linkname":"","link":"","name":"东莞市电信","isp":"电信","view":"广东省","sid":"853","SrcIP":{"srcip":"183.61.116.213","ipfrom":"广东省广州市 电信"},"IP":"121.12.169.41","HttpCode":"200","TotalTime":"0.037s","NsLookup":"0.003s","ConnectTime":"0.006s","downtime":"0
.028s","FileSize":"62.13KB","realsize":"62.13KB","speed":"2.187MB\/s","HpptHead":"HTTP\/1.0 200 OK\r<br>Expires: Sat, 05 Apr 2014 01:26:18 GMT\r<br>Cache-Control: max-age=120\r<br>Last-Modified: Sat, 05 Apr 2014 01:23:56 GMT\r<br>ETag: \"1332352621\"\r<br>Content-Encoding: deflate\r<br>Content-Type:
text\/html\r<br>Vary: Accept-Encoding\r<br>Content-Length: 63621\r<br>Connection: close\r<br>Date: Sat, 05 Apr 2014 01:24:18 GMT\r<br>Server: gzwww6"}},
"backdata":[],"accuracy_backdata":[],"time_backdata":[],"speed_backdata":[],"average_data":[],"ajax_over":0,"port":80}
原文:http://rfyiamcool.blog.51cto.com/1030776/1390890
总觉得用saltstack也是可以试试的,有时间的朋友可以做些测试。 不用太复杂,用他的模块,提供url的参数就可以了。
本文出自 “峰云,就她了。” 博客,谢绝转载!