Drupal7系统初步设置篇-Ubuntu 14.04 LTS
前面的博文介绍了Drupal7核心、模块和主题如何安装,以及如何使用Drush来进行简化管理。那么接下来为了能够更好地使用Drupal7,还需要对Drupal7做一些初步设置,这里牵涉到界面、管理以及其它方面的一些设置和优化。
一、方便管理
为了能够更加方便地对Drupal7进行管理,笔者推荐使用以下两个模块:Administration Menu和Module Filter,用以替代系统自带的toolbar模块。其中Administration Menu模块可以给我们一个更加快捷简便的管理菜单,而Module Filter模块可以让我们在大量已安装的模块中快速找到我们想要配置的模块。
模块的安装比较简单,到Drupal.org官方网站去搜索一下这个模块,然后看一下浏览器上的URL,找到这个模块的机器名,然后直接用Drush安装就可以了!象上面这两个模块,使用Drush安装的话,首先更新一下网站模块,使用以下命令:
$ drush up Update information last refreshed: Sun, 06/01/2014 - 00:54 No code updates available. [ok]
然后下载这两个模块:
$ drush dl admin_menu module_filter Project admin_menu (7.x-3.0-rc4) downloaded to [success] sites/all/modules/admin_menu. Project admin_menu contains 3 modules: admin_menu_toolbar, admin_devel, admin_menu. Project module_filter (7.x-2.0-alpha2) downloaded to [success] sites/all/modules/module_filter.
启用这两个模块
$ drush en admin_menu_toolbar module_filter The following extensions will be enabled: admin_menu, module_filter Do you really want to continue? (y/n): y module_filter was enabled successfully. [ok] module_filter defines the following permissions: administer module filter admin_menu was enabled successfully. [ok] admin_menu defines the following permissions: access administration menu, flush caches, display drupal links admin_menu_toolbar was enabled successfully. [ok]
最后将系统自带的toolbar和overlay这两个模块禁用
$ drush dis toolbar overlay The following extensions will be disabled: toolbar, overlay Do you really want to continue? (y/n): y overlay was disabled successfully. [ok] toolbar was disabled successfully. [ok]
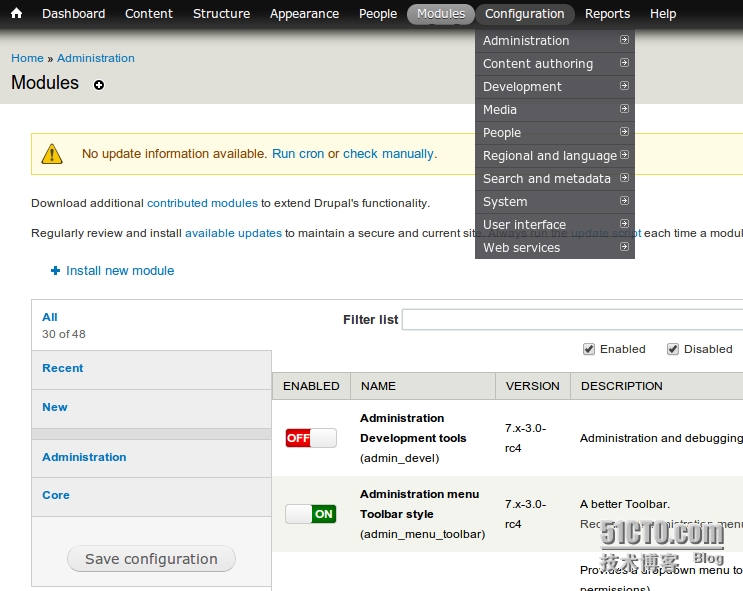
以下是效果图:
 二、界面汉化
二、界面汉化
到目前为止我们安装的Drupal7还是英文界面,所以我们还要将它进行汉化,为了日后方便维护,笔者推荐启用Locale模块并安装Localization update模块,到Drupal.org官网上找到Localization update模块,在浏览器URL上发现其机器名为l10n_update。同样到Drupal安装目录的根目录中使用Drush安装命令:
$ drush dl l10n_update Project l10n_update (7.x-1.0) downloaded to [success] sites/all/modules/l10n_update.
启用Locale模块和Localiztion update模块
$ drush en locale l10n_update The following extensions will be enabled: locale, l10n_update Do you really want to continue? (y/n): y l10n_update was enabled successfully. [ok] locale was enabled successfully. [ok] locale defines the following permissions: administer languages, translate interface
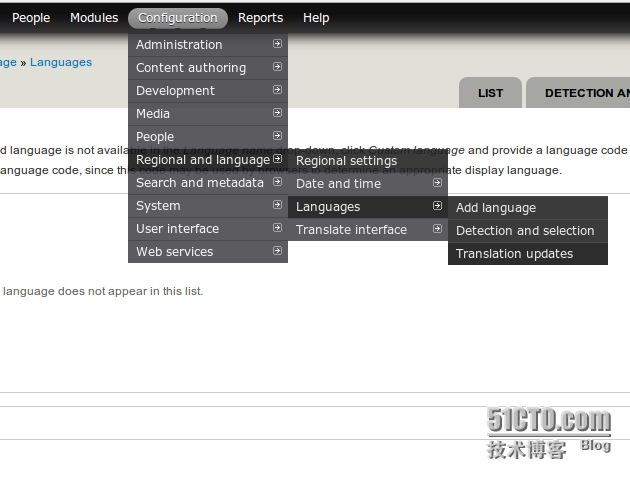
选择顶部的管理菜单,选择Configuration Regional and language Languages Add Language,进入语言添加界面,如下图所示:

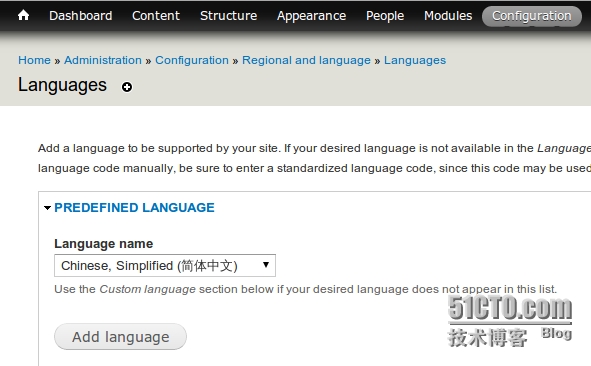
然后选择简体中文,并点击Add Language按钮,如下图所示:

当语言更新完毕后,将简体中文选为Default(默认),然后点击Save Configuration按钮即可看到中文界面。
三、其它方面
默认安装的Drupal7核心模块并不能完成我们通常需要CMS(内容管理系统)实现的功能,需要添加额外的模块,Drupal之所以被人推崇备至,其中有几个模块功不可没,被人们亲切地称为Drupal三剑客。它们是:CCK、Views和Panels,人们是如此的喜爱它们,以至于核心开发人员在Drupal7中内置了CCK的大部分功能,而在即将到来的Drupal8内又将Views内置到核心模块中。由于我们使用的是Drupal7,CCK可暂不考虑,只需要安装Views和Panels模块了。如果是Drupal8的话,就只需要安装Panels模块了。首先我们来安装Views模块,如下所示:
$ drush dl ctools views Project ctools (7.x-1.4) downloaded to sites/all/modules/ctools. [success] Project ctools contains 10 modules: stylizer, bulk_export, ctools_custom_content, ctools_plugin_example, term_depth, ctools_access_ruleset, page_manager, ctools_ajax_sample, views_content, ctools. Project views (7.x-3.8) downloaded to sites/all/modules/views. [success] Project views contains 2 modules: views_ui, views.
安装ctools模块是因为views模块需要该模块。接下来就是启用模块了:
$ drush en views views_ui The following extensions will be enabled: views, views_ui, ctools Do you really want to continue? (y/n): y ctools was enabled successfully. [ok] views_ui was enabled successfully. [ok] views was enabled successfully. [ok] views defines the following permissions: administer views, access all views
细心的兄弟应该看到我并没有启用ctools模块,而是直接启用views和views_ui模块,但Drupal7会根据依赖关系自动启用ctools模块,不得不惊叹Drupal7的智能化程度了。
接下来是Panels模块了,同样使用Drush来安装:
$ drush dl panels Project panels (7.x-3.4) downloaded to sites/all/modules/views. [success] Project panels contains 5 modules: i18n_panels, panels_ipe, panels_mini, panels_node, panels.
然后是启用它:
$ drush en panels_mini panels_node page_manager The following extensions will be enabled: panels_mini, panels_node, panels, page_manager Do you really want to continue? (y/n): y panels was enabled successfully. [ok] panels defines the following permissions: use panels dashboard, view pane admin links, administer pane access, use panels in place editing, change layouts in place editing, administer advanced pane settings, administer panels layouts, administer panels styles, use panels caching features, use panels locks, use ipe with page manager panels_mini was enabled successfully. [ok] panels_mini defines the following permissions: create mini panels, administer mini panels panels_node was enabled successfully. [ok] panels_node defines the following permissions: create panel-nodes, edit any panel-nodes, edit own panel-nodes, administer panel-nodes, delete any panel-nodes, delete own panel-nodes page_manager was enabled successfully. [ok] page_manager defines the following permissions: use page manager, administer page manager
这样一些基本模块和预设就完成了。当然如果要真正做一个网站,可能还需要用到更多的模块,比较常用的有如Token、Pathauto、Libraries API、jQuery Update、Rules、Wysiwyg、Webform、Date、Entity API等。这些模块我想还是到用的时候再做详细说明好了!enjoy :)