jQuery类库
jQuery()是工厂函数,不是构造函数,它返回一个新创建的对象,但并没有和new关键字一起使用。
可以通过jQuery.noConflict()来释放$变量。
jQuery设置元素属性的函数会给jQuery对象中的每个元素设置该值,然后返回该对象。
jQuery获取元素的属性的函数只会查询元素集中第一个元素,返回单个值。getter不会返回调用自身的jQuery对象,因此它只能出现在链式调用的末尾。
attr():用于获取或设置HTML元素的属性,attr()处理浏览器的兼容性和一些特殊情况,还让HTML元素名和JavaScript属性可以等同使用(当二者存在差异时)。例如可以使用“for”也可以使用“forName”。可以使用“class”也可以使用“className”。一个相关函数removeAttr(),用来从所有选中元素中移除某个属性。
css():获取和设置元素的CSS样式。在获取样式时,css()返回的是元素的当前样式(或称为“计算样式”):返回值可能来自style属性也可能来自样式表。注意不能获取复合样式的值,如:font。在设置样式时,css()方法会将样式简单地添加到元素的style属性中。css()方法允许在CSS中使用连字符(“background-color”)或使用驼峰格式JavaScript样式名(“backgroundColor”);在获取样式值时,css()会把数值转换成带有单位后缀的字符串返回。而在设置样式值时,则会将数值转化成字符串,在必要时添加“px”后缀。
val():用来设置和获取HTML表单元素的value属性,还可以获取和设置复选框、单选按钮以及<select>元素的选中状态。
实时事件:通常在$(document)上调用delegate(),并传入一个jQuery选择器字符串、一个jQuery事件类型字符串以及一个jQuery事件处理程序函数。它会在document或window上(或jQuery对象中的任何元素上)注册一个内部处理程序。当指定类型的事件冒泡到该内部处理程序时,它会判断事件目标(该事件所发生在的元素)是否匹配选择器字符串。如果匹配,则调用指定的处理程序函数。实时事件依赖于事件冒泡。当事件冒泡到document对象时,它有可能已经传递给了很多静态事件处理程序。如果这些处理程序中有任何一个调用了Event对象的cancelBubble()方法,实时事件处理程序将永远不会调用。jQuery还提供一个实时事件函数live()。要注销实时事件可用die()、undelegate()函数。用法如下:
$(document).delegate(“a”,”mouseover”,linkHandler);
$(“.dynamic”).delegate(“a”,”mouseover”,linkHandler);
$(“a”).live(“mouseover”,linkHandler);
$(“a”,$(“.dynamic”).live(“moseover”,linkHandler);
$(“a”).die(“moseover”);//移除<a>元素上mouseover事件的所有实时处理程序。
$(“a”).die(“moseover”,linkHander);//只移除一个指定的实时处理程序
$(document).undelegate(“a”);//移除<a>元素上的所有实时处理程序
$(document).undelegate(“a”,”mouseover”);//移除mouseover的实时处理程序
$(document).undelegate(“a”,”mouseover”,linkHandler);//移除指定的处理程序
9.动画效果:禁用动画jQuery.fx.off=true;jQuery动画时异步的,在调用FadeIn()等动画时,它会立刻返回,动画则执行。由于动画方法会在动画完成之前返回,因此可以像很多jQuery动画方法传入第二个参数(也是可选的),该参数是一个函数,会在动画完成时调用。该函数在调用时不会带任何参数传入,但this值会设置为发生动画的文档元素。对于每个选中元素都会调用一次该回调函数。jQuery动画默认时队列的。即,如果一个元素已经在动画过程中,再调用一个动画方法时,新动画不会立刻执行,二回延迟到当前动画结束后才执行。以下是几个动画函数:
fadeIn()、fadeOut(),FadeTo():这是最简单的动画,fadeIn()和fadeOut()简单地改变CSS的opacity属性来显示或隐藏元素。两者都接受可选的时常和回调参数。fadeTo稍有不同,它需要传入一个opacity目标值,fadeTo()会将元素的当前opacity值改变到目标值。调用fadeTo()方法时,第一个参数必须是时长(或选项对象),第二个参数时opacity目标值,回调函数则可选的第三个参数。
show()、hide()、toggle():hide()方法会将元素从布局中移除,就好像把CSS中的display属性设置为none一样。当不带参数时,hide()和show()方法只是简单地立刻隐藏或显示选中元素。带有时长(或选项对象)参数时,它们会让隐藏或显示有个动画过程。hide()在将元素的opacity减少到0时,同时它还会将元素的宽度和高度收缩到0,show则进行反向操作。toggle()可以改变上面调用它的元素的可视状态:如果隐藏,则调用show();如果显示,则调用hide()。与show()和hide()一样,必须传入时长或选项对象给toggle()来产生动画效果。给toggle()传入true和不带参数调用show()是一样的,传入false则和不带参数调用hide()是一样的。注意,如果传入两个或多个函数参数给toggle(),它会注册为事件处理程序。
slideDown()、slideUp(),slideToggle():sildeUp()会隐藏jQuery对象中的元素,方式时将高度动态变化到0,然后设置css的display为none。sildeDown()执行反向操作,来使得隐藏的元素再次可见。slideToggle()使用向上滑动或向下滑动动画来切换元素的可见性。这三个方法都可接受时长和和回调参数(或选项对象参数)。eg:
$(“img”).faceOut().show(300).slideUp().slideToggle();//用淡出效果将所有图像隐藏,然后显示它们,接着向上滑动,再向下滑动。
10.自定义动画:animate(),第一个参数指定动画内容,剩余参数指定如何定制动画。第一个参数时必须的,它必须是一个对象,该对象的属性指定要变化的CSS属性和它们的目标值。animate()方法会将每个元素的这些CSS属性从初始值变化到指定的目标值。第二个参数时可选的,可以传入一个选项对象给animate()方法。eg:
$('#sprite').animate({
opacity:.25,
"font-size":10
},{
duration:500,//动画持续半秒
complete:function(){
this.text('Goodbye');
}
});
下面时这两个对象的细节:
1) animate()方法的第一参数必须是对象,该对象的属性名必须是CSS属性名,这些属性的值必须是动画的目标值。动画只支持数值属性:对于颜色,字体或display等枚举属性是无法实现动画效果的。如果属性是数值,则默认单位时像素。如果属性值时字符串,可以指定单位。如果省略,则默认依旧是像素,。还可以指定相对值,用“+=”前缀表示增加,或用“-=”表示减少。eg:
$("p").animate({
"margin-left":"+=.5in",
opacity:"-=.1"
})
2) 动画选项对象:animate()方法第二个参数是可选的,该选项对象用来指定动画如何执行。有两个最重要的选项我们已经接触过。duration属性用来指定动画持续的毫秒时间,该属性的值还可以是“fast”,“slow”或任何在jQuery.fx.speeds中定义的名称。
另一个接触过的选项是complete属性:它指明在动画完成时的回调函数。和complete属性类似,step属性指定在动画每一步或每一帧调用的回调函数。在回调函数中,this指向正在连续变化的元素,第一个参数则是正在变化的属性的当前值。
在选项对象中,queue属性指定动画是否需要队列化――是否需要等到所有尚未发生的动画都完成后再执行该动画。默认情况下,所有动画都是队列化的。将queue属性设置为false可以取消队列化。非队列化的动画会立刻执行。随后队列化的动画不会等待非队列化的动画执行完成后才执行。
缓动函数:即属性值的变化和时间的变化不是线性关系。jQuery默认缓动函数是正弦函数:它开始很慢,接着加速,然后再缓慢“缓动”变化到终值。jQuery中的缓动函数有名字。默认的缓动函数名为“swing”,jQuery还实现了一个线性缓动函数,名字为“linear”。可以添加自定义缓动函数到jQuery.easing对象上:
jQuery.easing[“squareroot”]=Math.sqrt;
jQuery默认使用的是命名为“swing”的正弦函数。如果想让动画变成线性变化,可以使用如下选项:
$("img").animate({
width:"+=100"},{
duration:500,easing:"linear"}
);
//也可以写成这样
$("img").animate({
width:"+=100"
},
500,
"linear"
);
最后,jQuery动画框架还允许为不同的CSS动画属性指定不同的缓动函数。这有两种方式来实现。代码示例如下:
//使用specialEasing选项指定自定义缓动函数
$("img").animate({
width:"hide",
height:"hide",
opacity:"hide",
},{
specialEasing:{
width:"linear",
height:"linear"
}
});
//也可以在第一个对象参数中传入[目标值,缓动函数]数组
$('img').animate({
width:['hide',"linear"],
height:['hide',"linear"],
opacity:"hide"
});
jQuery还定义了一些动画和队列相关的方法,我们需要进一步了解。首先是stop()方法:它用来停止选中元素上的当前正在执行的任何动画。top()方法接受两个可选的布尔值参数。如果第一个参数时true,会清除该选中元素上的动画队列:除了停止当前动画,还会取消任何等待执行的动画。第二个参数用来指定正在连续变化的CSS属性是否保留当前值。还是应该变化到最终目标值。传入true可以让他们变化到最终值。传入false(或省略该参数)会让它们保持为当前值。
当动画是由用户事件触发时,在开始新的动画前,可能需要取消当前或等待执行的任何动画。比如:
//当前鼠标悬浮在图片上时,图片变得不透明
//注意,我们没有在鼠标事件上持有队列化动画
$('img').bind({
mouseover:function(){
$(this).stop().fadeTo(300,1.0);
},
mouseout:function(){
$(this).stop().fadeTo(300,0.5);
}
});
与动画相关的第二个方法是delay()。这会直接添加一个事件延迟到动画队列中:第一个参数是时长(以毫秒为单位的数字或字符串),第二个参数时队列名,是可选的(通常并不需要第二个参数:接下来我们会解释队列名)。可以在复合动画中使用delay(),代码如下:
//快速淡出为半透明,等一等,然后向上滑动
$('img').fadeTo(100,0.5).delay(200).slideUp();
和动画相关的最后一组方法是可以对jQuery的队列机制进行底层操作。jQuery队列是按顺序执行的函数列表。每个队列都与一个文档元素(或者Document或Window对象)关联,每一个元素的队列都与其他元素的队列彼此独立。可以使用queque()方法给队列添加一个新的函数。当某个函数到达队列头部时,它会自动从队列中去除并被调用。当函数被调用时,this指向与队列相关联的元素。被调用的函数会传入唯一一个回调函数作为参数。当函数完成运行时,它必须调用回调函数。这可以运行队列中的下一个操作,如果不调用回调函数,该队列会停止运行,剩下的函数就永远不会被调用。dequeue():如果队列中什么也没有,调用dequeue()方法不会有任何响应。反之,它则会将队列头部的函数从队列中移除,并调用它,设置的this值和传入的回调函数如上所述。clearQueue()方法用来清除队列。
11.jQuery中的Ajax:
1) load():向它传入一个URL,它会异步加载该URL的内容,然后将内容插入每个选中元素中,替换已经存在的任何内容。注意,如果传给load()方法的第一个参数是函数而不是字符串,则load方法是事件注册方法而不是Ajax方法。如果只想显示被加载文档的一部分,可以在URL后面添加一个空格和一个jQuery选择器。当URL加载完成后,jQuery会用指定的选择器来从加载好的HTML中选取需要显示的部分:
//加载并显示天气预告的温度部分
$('#temp').load("wheather_repot.html#temperature");
通常情况下load()方法发送HTTP GET请求,但是如果传入数据对象,则它会发送POST请求。eg:
//加载特定区号的天气预报
$('#temp').load("us_wheather_report.html","zipcode=02134");
//使用对象作为数据,并指定华氏温度
$("#temp").load("us_wheather_report.html",{
zipcode:02134,
units:"F"
});
load()的另一个可选参数是回调函数。当Ajax请求成功或未成功,以及(当请求成功时)URL加载完成并插入选中元素时,会调用该回调函数。如果没有指定任何数据,回调函数可以作为第二个参数传入。否则,它必须是第三个参数:被加载URL的完整文本内容、状态码字符串,以及用来加载该URL的XMLHttpRequest对象。其中,状态参数是jQuery的状态码,不是HTTP的状态码,类似“success”,“error”和“timeout”的字符串。
2) jQuery的所有Ajax工具会调用回调函数来提供请求成功或失败的异步消息。这些回调函数的第二个参数是一个字符串,可取值为:
“success”:表示请求成功完成,
“notmodified”:该状态码表示请求已经完成,但服务器返回的响应内容时HTTP 304 “Not Modified”,表示请求的URL内容和上次请求的相同,没有变化。
“error”:表示请求没有成功完成
“timeout”:如果Ajax请求没有在选定的超时区事件内完成,会调用错误回调,并传如该状态码。
“parsererror”:该状态码表示HTTP请求已成功完成。但jQuery无法按照期望的方式解析。
3) getScript():第一个参数url,它会异步加载文档,加载完成后再全局作用域执行该代码。它能同时适用于同源和跨域脚本。第二个参数是回调函数。该函数通常会使用XMLHttpRequest对象来获取要执行的脚本内容。但对于跨域请求,jQuery会使用<script>元素来加载脚本。在同源情况下,回调函数的第一个参数是脚本的文本内容,第二个参数是“success”状态码,第三个参数则是用来获取脚本内容的XMLHttpRequest()对象。在同源情况下,该函数的返回值也是该XmlHttpRequest对象。对于跨域请求,不存在XMLHttpRequest对象,并且脚本的内容获取不到。在这种情况下,回调函数的第一个和第三个时undefined,返回值也时undefined。
传递给jQuery.getScript()的回调函数,仅在请求完成时才会被调用。如果需要在发生错误以及成功时都得到通知,则需要使用底层的jQuery.ajax()函数,以下三个函数都是。
4) getJSON():获取文本,然后特殊处理以下,再调用指定的回调函数。该函数不会将其当成脚本执行,而会将其解析为JSON。解析后的结果作为第一个参数传入回调函数中。该函数也可以实现跨域请求。
5) get()和post():分别以GET和POST请求的方式向服务器发请求,然后将获取的数据传递给回调函数。
6) ajax():仅接受一个选项对象参数。在深入了解所有选项之前,我们得知道可以通过给jQuery.ajaxSetup()传入一个选项对象来设置任意选项的默认值:
$.ajaxSetup({
timeout:2000,//在两秒后取消所有Ajax请求
cache:false //通过给URL添加时间戳来禁用浏览器缓存
});
运行以上代码后,指定的timeout和cache选项会在所有未指定这两个选项的值得Ajax请求中使用(包括jQuery.get()这样的高级方法)
jQuery.ajax()中常用的选项:
type:指定HTTP的请求方法:GET(默认),POST,也可是时“DELETE”、“PUSH”。
url:要获取的URL。
data:要发送的数据
dateType:指定响应数据的预期类型,以及jQuery处理该数据的方式。合法值是“text”,“html”,“script”,“json”,“jsonp”,“xml”。
contentType:指定请求的HTTPContent-Type。默认是“application/x-www-form-urlencode”。
timeout:超时时间,单位毫秒
cache:禁用浏览器缓存,对于GET请求,如果该选项设置为false,jQuery会添加一个“_=”参数到URL中,或者替换已经存在的同名参数该参数的值时当前时间(毫秒格式)。这样可以禁用基于浏览器的缓存。
ifModified:如果上次请求后的URL的内容没有改变,则服务器会发送HTTP 304 “Not Modified”响应。此时状态码为notmodified。
global:该选项指定jQuery是否应该触发上面描述的Ajax请求过程中的事件。默认值是true,如果设置为false会禁用Ajax相关的所有事件。
以下选项指定Ajax请求的不同阶段调用的函数:
context:该选项指定回调函数在调用时的上下文对象――就是this。该选项没有默认值,如果不设置,this指向上下文对象。
beforeSend:该选项指定Ajax请求发送到服务器之前激活的回调函数。第一个参数xmlHttpRequest对象,第二个参数是该请求的选项对象。beforeSend回调使得程序有机会在XMLHttpRequest对象上设置自定义HTTP头部。如果该回调函数返回false,Ajax请求会取消。注意跨域的“script”和“jsonp”请求没有使用XMLHttpRequest对象,因此不会触发beforeSend回调。
success:该请求指定Ajax请求完成时调用回调函数。第一个参数是服务器发送的数据;第二个参数时jQuery状态码,第三个参数是用来发送该请求的XMLHttpRequest对象。
error:该选项指定Ajax请求不成功时调用的回调函数。该回调函数的第一个参数是该请求的XMLHttpRequest对象(如果有的话)。第二个参数时jQuery的状态码,对于HTTP错误,该状态码可能是“error”,对于超时则是“timeout”,“parsererror”则表示解析服务器响应时出了问题。
complete:该选项指定Ajax请求完成时激活的回调函数。每一个Ajax请求或者成功时调用success回调,或者失败时调用error回调。在调用success和error后,jQuery会调用complete回调。传给complete回调的第一个参数时XMLHttpRequest对象,第二个参数时状态码。
async:是否为异步(默认),false则表示同步
dataFilter:指定一个函数,用来预处理服务器返回的数据。传递给函数的值有第一个服务器获取的原始数据,第二个dataType的数据类型。
jsonp:当设置dataType为“jsonp”的请求(或URL中带有类似“jsonp=?”的参数。如果jQuery在URL或data选项中没有找到类似参数时,会使用该选项指定的名字插入一个。该选项的默认值是“callback”。在使用jsonp时,如果服务器需要一个不同的参数名,而URL或data选项中有没有指定时,需要设置该选项。
jsonpCallback:对于dataType为“jsonp”的请求(或URL中带有类似“jsonp=?”这种JSONP参数的“JSON”请求),jQuery必须将URL中的“?”替换成包装函数名服务器会将数据传递给包装函数。通常,jQuery会根据当前时间来生成一个唯一的函数名。如果想用自己的函数来替代jQuery生成的,则可以设置该选项。但是,一旦这样做了,会阻止jQuery在触发正常事件时调用success或complete回调。
processData:当设置data选项为对象时,jQuery通常会将该对象转换为字符串,如果想省略该步骤,请设置该选项为false。
scriptCharset:对于跨域的“script”和“jsonp”请求,会使用<script>元素,该选项用来指定<script>元素的charset属性值。该选项对于正常的基于XMLHttpRequest的请求不会有任何作用。
traditional:设置是否解析数组对象。这个是在jQuery1.4中新添的,如果想回到之前的版本可以将该属性设置为true
username,password:如果请求需要密码验证,请使用这两个选项来指定用户名和密码。
xhr:该选项指定一个工厂函数,用来获取XMLHttpRequest对象。该工厂函数在调用时,不带参数,而且必须返回一个实现了XMLHttpRequest API的对象。这个非常地层的钩子可以创建自己对XMLHttpRequest的包装可给方法添加特性或测量。
12.工具函数:
1) jQuery.browser一个对象,检测浏览器的型号和版本,常用来进行客户点嗅探。
2) jQuery.contains():该函数接受两个文档元素作为参数。第一个元素包含第二个元素,则返回true,否则返回false
3) jQuery.each():遍历数组或对象属性。
4) jQuery.extend():该函数接受对象作为参数。它会将第二个及其以后参数对象的属性复制到第一个参数对象中,如果同名的属性在第一个参数对象中已经存在,则会覆盖它。该函数会忽略任何值为undefined或null的属性。如果仅传入一个对象,该对象的属性会被复制到jQuery对象自身中。该对象的返回值时属性被复制到的对象。如果一个参数的值为true,会执行深拷贝:第三个(及其以后)对象的属性会被复制到第二个对象上。
5) jQuery.globalEval():该函数在全局上下文中执行JavaScript代码字符串,就像<script>元素的内容一样。(实际上,jQuery实现该函数时,就是通过创建一个script元素并临时把它插入到文档中实现的)。
6) jQuery.grep():过滤数组中的元素,第一个参数原始数组,第二个参数是过滤函数,第三个参数为true时,则返回的数组中保留过滤函数中返回值为false的元素。
7) jQuery.inArray():返回第一个参数,在数组(第二个参数)中第一次出现的序号。
8) jQuery.isArray():当参数是原生Array对象时,返回true。
9) jQuery.isEmptyObject():当参数对象没有可枚举的属性时,返回true
10) jQuery.isFunction():当参数是原生Function对象时,返回true。注意,在IE8及以前版本中,window.alert()和window.attachEvent()等浏览器方法返回false。
11) jQuery.isPlainObject():如果参数是“纯”对象,而不是某些特定类型或类的对象似的实例时,返回true。
12) jQuery.makeArray():如果参数是类数组,该函数会将对象的属性复制到一个新的(真)数组中,并返回该数组。如果参数不是类数组对象,该函数仅返回一个新数组,该数组只包含一个传入的参数一个元素。
13) jQuery.map():第一个参数,数组或类数组。第二个参数则为映射函数。每个数组元素与其序号都会传入这映射函数中,返回值是由映射函数返回的值组成的新数组。jQuery.map和ES5中的map()方法有两点不同。首先,如果映射函数返回的时null,该值不会被包含在返回的数组中。其次,如果映射函数返回的是数组,该数组的元素会被添加到结果数组中,而不是数组本身中。
14) jQuery.merge():该函数接受两个数组或类数组对象。它会将第二个参数的元素添加到第一个上面,并返回第一个参数,第一个数组会改变,第二个不会。
15) jQuery.parseJSON():解析json格式的字符串。
16) jQuery.proxy():接受函数作为第一个参数,对象作为第二个参数,并返回一个新的对象,该函数作为第二个参数对象的方法调用。
17) jQuery.support:该属性的值是一个对象,如果该对象的属性都是布尔值,用来指明浏览器特性的存在情况。
18) jQuery.trim():接受字符串作为唯一的参数,返回的字符串开头和结尾处的空白字符都已移除。
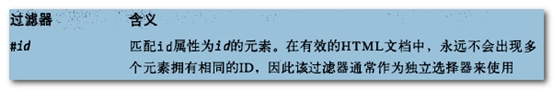
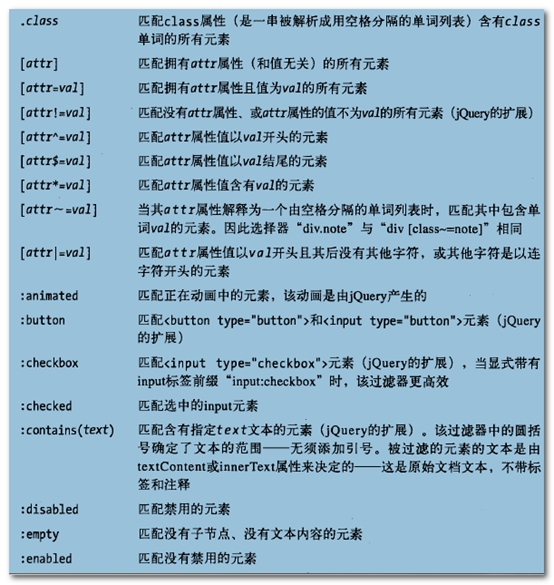
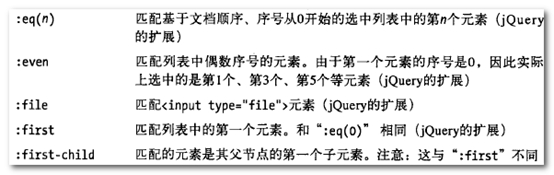
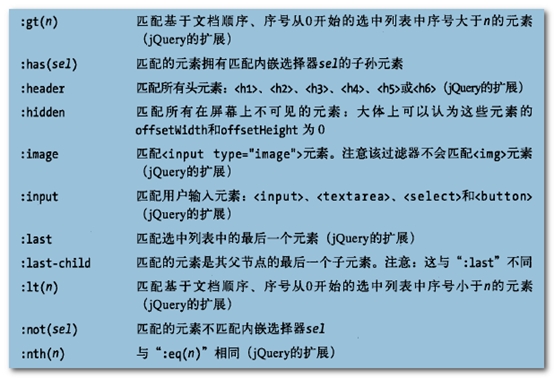
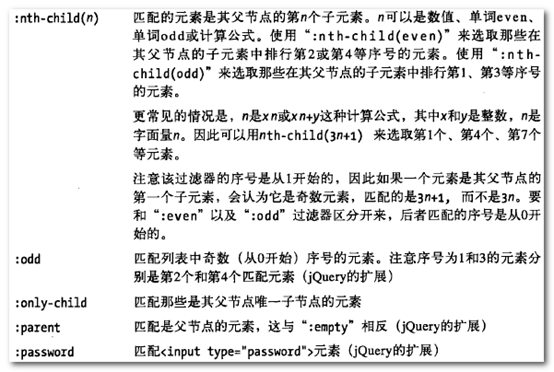
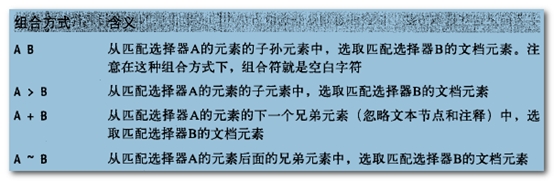
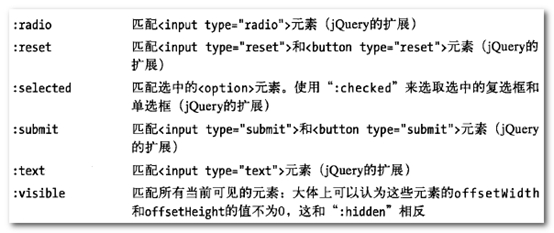
12.jQuery选择器:





组合选择器:


可以通过逗号隔开的形式,选择多个元素。
选取方法:first(),last(),eq(),slice(),filter(),not(),has():返回一个新的jQuery对象,仅包含有子孙元素匹配该选择器的选中元素。eg:
$(“p”).has(“a[href]”);//包含链接的段落。
add():方法会扩充选区,而不是对其进行过滤或提取。可以将传给$()函数的任何参数(除了函数)照样传给add()方法。add()方法会返回原来的选中元素,加上$()函数的那些参数所选中(或创建)的那些元素。add()会移除重复元素,并对该组合选区进行排序,以便里面的元素按照文档中的顺序排序。
此外,还有find()(返回子孙元素),children()(只返回子元素);next()、prev()分别表示前一个和后一个兄弟元素,类似的还有nextAll(),prevAll()。siblings():返回兄弟元素。parent():返回每一个选中的元素的父节点。parentUntil():返回每个选中元素的祖先元素,直到出现匹配指定选择的祖先元素。类似的还有closest()。
end():会将匹配元素集还原到之前的状态。andSelf():包含当前的所有选中元素,加上之前的所有选中元素(会去除重复的)。
14.jQuery插件扩展:
1) jQuery.fn是所有jQuery对象的原型对象。以下是一个jQuery扩展的例子:
jQuery.fn.myfun=function(){
//一些处理函数,可以调用jQuery的所有函数
//返回这个未加修改的jQuery对象,以便链式调用。
return this;
}
$('选择器').myfun();//通过这种方式调用扩展函数。
2) jQuery插件的约定:
不依赖$标识符:在简短的插件里,只要使用jQuery代替$符即可如果开发的扩展很长,则最好用一个匿名函数将扩展代码都包裹起来,以避免创建全局变量。如果这样,可以用jQuery作为参数传递给匿名函数。eg:
(function($){
//在这里写指定的插件代码
}(jQuery));
如果插件代码不返回自己的值,请返回jQuery对象,以便链式调用
如果扩展方式拥有两个以上的参数或配置项,请允许用于能使用对象的方式传递选项。
不要污染jQuery命名空间。通常,一个jQuery插件只会在jQuery.fn上定义一个方法。该方法会接受字符串作为第一个参数,然后将该字符串作为函数名解析,然后将剩余参数传给该解析函数。当可以将插件限定为一个方法时,该方法名应该与插件同名,如果需要重新定义多个方法,则使用插件作为每一个方法名的前缀。
如果插件需要绑定事件处理程序,请将所有这些处理程序放在事件命名空间中。
如果插件需要使用data()方法与元素关联数据,请将所有数据值放在单一对象中,然后与插件名相同的键值将该对象作为单一值存储。
用jquery.plugin.js这种文件命名方式保存插件代码到一个文件中(将“plugin”替换为插件名)。
3) 可以为jQuery扩展工具函数
jQuery.mytool=function(){
//这里写自己的代码
}