flexigrid在asp.net中的应用
使用的编辑器:VS2010
FlexigridPage.aspx
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FlexigridPage.aspx.cs" Inherits="webControlDemo.demo.FlexigridPage" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title>FlexigridDemo</title>
- <script type="text/javascript" src="../control/jquery.js"></script>
- <script type="text/javascript" src="../control/jquery/flexigrid.js"></script>
- <script type="text/javascript" src="../control/jquery.json.js"></script>
- <link type="text/css" rel="Stylesheet" href="../control/jquery/flexigrid.css" />
- <style type="text/css">
- body
- {
- font-family: Arial, Helvetica, sans-serif;
- font-size: 12px;
- }
- </style>
- <script type="text/javascript">
- $(function () {
- $("#flex1").flexigrid
- (
- {
- url:"griddata.ashx?r="+Math.random(),
- dataType: 'json',
- colModel: [
- { display: '信息编号', name: 'RINO', width: 100, sortable: false, align: 'center' },
- { display: '信息标题', name: 'RITITLE', width: 250, sortable: true, align: 'center' },
- { display: '信息类别', name: 'ICNAME', width: 100, sortable: true, align: 'center' },
- { display: '信息热点', name: 'RIHOTPOINT', width: 100, sortable: true, align: 'center' },
- { display: '发布作者', name: 'RIAUTHOR', width: 100, sortable: true, align: 'center' }
- ],
- width: 800,
- height: 600,
- title: '信息发布管理'
- }
- );
- });
- </script>
- </head>
- <body>
- <div>
- <table id="flex1" style="display:none"></table>
- </div>
- </body>
- </html>
griddata.ashx
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Text;
- namespace webControlDemo.demo
- {
- /// <summary>
- /// Summary description for griddata
- /// </summary>
- public class griddata : IHttpHandler
- {
- public void ProcessRequest(HttpContext context)
- {
- HttpResponse Response = context.Response;
- Response.Clear();
- Response.ClearContent();
- Response.ContentType = "text/plain";
- Response.Charset = "utf-8";
- StringBuilder json = new StringBuilder();
- json.Append("{\n");
- json.Append("\"rows\":[");
- for (int i = 0; i < 15; i++)
- {
- if (i != 0)
- json.Append(",");
- json.Append("\n{");
- json.Append( String.Format("\"id\":\"{0}\",",i));
- json.Append(String.Format("\"cell\":[\"{0}\",\"核桃\",\"坚果\",\"否\",\"admin\"]",i));
- json.Append("}\n");
- }
- json.Append("]");
- json.Append("}");
- Response.Write(json.ToString());
- Response.End();
- }
- public bool IsReusable
- {
- get
- {
- return false;
- }
- }
- }
- }
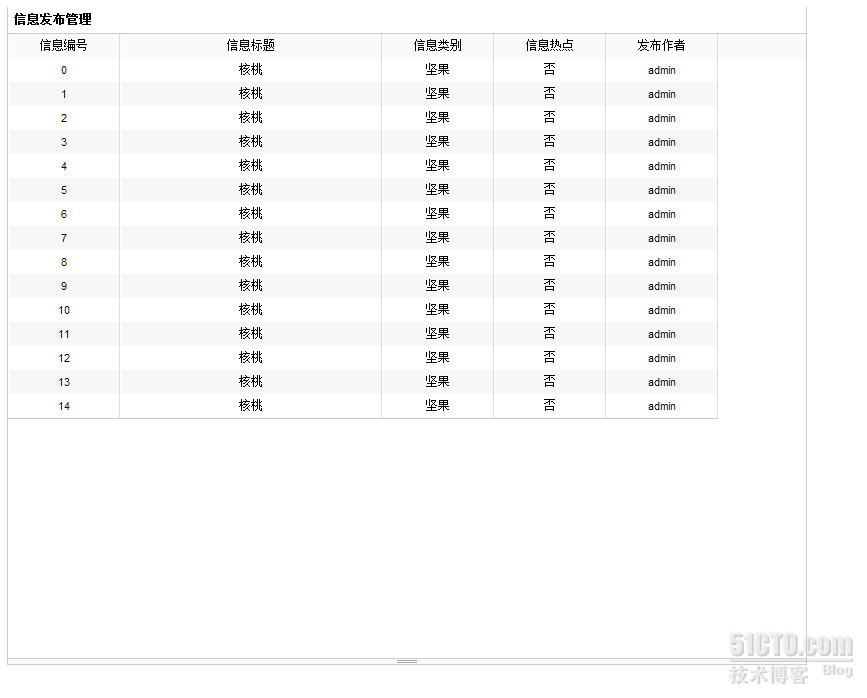
结果:

注:JSON格式一定要写对。
调试帮助:
flexigrid.js第594行:
error: function (XMLHttpRequest, textStatus, errorThrown) { try { if (p.onError) p.onError(XMLHttpRequest, textStatus, errorThrown); } catch (e) { } }
改为:
error: function (XMLHttpRequest, textStatus, errorThrown) { alert(errorThrown);
try { if (p.onError) p.onError(XMLHttpRequest, textStatus, errorThrown); } catch (e) { } }
可以查看错误的响应信息