- springboot 上传图片 转存成webp
键盘侠007
springbootokhttpandroid
第一步先引入包org.sejda.imageiowebp-imageio0.1.6下面就是上传的时候处理的了/***通用上传请求(单个)*/@PostMapping("/upload")publicAjaxResultuploadFile(MultipartFilefile)throwsException{try{//上传文件路径StringfilePath=RuoYiConfig.getUplo
- Ajax基础学习
喜欢代码的新之助
ajax学习okhttp
AJAX浏览器本身就具备网络通信的能力,但在早期浏览器并没有把这个能力开放给JS最早是微软在IE浏览器中把这一能力向JS开放,让JS可以在代码中实现发送请求,这项技术在2005年被正式命名为AJAX(AsynchronousJavascriptAndXML)这套API主要依靠一个构造函数完成;该构造函数的名称为XMLHttpRequest,简称为XHR由于XHRAPI有着诸多缺陷,在HTML5和E
- DeepSeek提示词高阶用法全解析:职场效率提升的10个实战案例*——让AI成为你的全能职场助手
涛涛讲AI
效率工具人工智能deepseek扣子智能体AI应用大模型python
近期,国产AI模型DeepSeek因其强大的中文理解力、低成本与高性能的组合,成为职场人热议的焦点。本文结合官方指南与实战案例,总结10个贴近职场场景的提示词高阶用法,助你解锁AI生产力工具的真正潜力。一、角色设定:让AI化身“资深顾问”场景:需要快速生成专业方案但缺乏经验时,通过角色设定让AI模拟行业专家视角。提示词示例:角色:资深企业战略顾问(专注数字化转型领域)背景:某传统制造企业计划转型智
- 掌握LinkedIn营销技巧,让外贸客户主动找上门!
AIsocial
AI社媒引流王人工智能大数据
LinkedIn作为全球最大的职场社交平台,聚集了超过9亿名来自200多个国家的职业人士。对于外贸企业来说,LinkedIn不仅是展示公司形象的窗口,更是精准获取高价值客户的利器。今天,我们将分享一套LinkedIn营销的实操技巧,帮助你高效开发客户,让外贸生意更上一层楼!1.打造专业的个人和公司主页LinkedIn营销的第一步是树立专业形象。无论是个人账号还是公司主页,都需要具备吸引力和可信度。
- 2024年最全工控网络安全学习路线_工控网络安全专业,零基础学网络安全开发
2401_84545213
程序员web安全学习安全
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以点击这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!工业背景对于我国而言,工业控制系统安全所面临的重要问
- 给Kkfileview加请求头鉴权接入
qq_41369135
okhttpkkfileview
所有接入前端token放localStorage,或者后端cookie中获取鉴权本案例以放localStorage为例一、创建global.js$(document).ready(function(){//设置全局的AJAX请求头$.ajaxSetup({headers:{'Authentication':localStorage.getItem('Authentication')}});});二
- 清华大学:DeepSeek 如何赋能职场应用(35 页 PDF)
伟贤AI之路
AI应用pdf
原来已经分享过清华大学的DeepSeek:从入门到精通(100页PDF)现在又来第二弹:《DeepSeek如何赋能职场应用?从提示语技巧到多场景应用》PDF里介绍了DeepSeek这一人工智能工具及其在职场中的应用,从基础模型到深度思考模型,再到联网搜索模型,展示了其在不同情境下的强大功能。通过提示语技巧和多场景应用,DeepSeek能够实现人机高效协同,提高工作效率和创作质量。文章不仅讲述了De
- 清华大学第三弹:《普通人如何抓住DeepSeek红利》
人工智能
家人们,清华又双叒放大招啦!这次带来了全新的DeepSeek教程,这已经是第三篇咯前两篇《DeepSeek从入门到精通》和《DeepSeek如何赋能职场应用》真的超绝,我跟着学了好多超实用的DeepSeek使用技巧。完整版高清65页PDF我放到网盘里了,大家需要可以自行下载资料链接:https://tool.nineya.com/s/1ij30k101还有更多丰富资源大家可以一起学习哟本文由mdn
- 中科院空天院的面试题总结-Java
web18285997089
面试学习路线阿里巴巴java开发语言
JAVA1.谈谈ajax的异步请求,与同步请求的区别答:同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。自己说了一堆,面试官直接这两句回我,简洁明了,这就是功力,惭愧2.数据库中有成绩字段,给出查询排名前10的语句答:select*from(select*from表orderby成绩desc)
- 清华精品资料:DeepSeek从入门到精通、DeepSeek赋能职场
dntktop
软件aiwindows运维电脑
今天电脑天空给大家推荐2份清华大学专家编写的DeepSeek的使用手册,分别是《DeepSeek从入门到精通》和《DeepSeek赋能职场》。《DeepSeek从入门到精通》是一本系统化的技术指南,旨在帮助用户从零基础到精通掌握通用人工智能模型DeepSeek的核心功能与应用技巧。内容涵盖以下重点:基础概念:定义DeepSeek(国产开源AI公司,主攻大模型研发),解析其功能(智能对话、代码生成、
- 如何用AI轻松制作精美PPT,效率翻倍!
HUIPPT剑盾ai
人工智能powerpoint软件科技aigc
如何用AI轻松制作精美PPT,效率翻倍!在现代工作中,PPT几乎成了每个职场人日常必备的工具。不管是汇报、演讲,还是团队协作,PPT都在无形中占据了我们大量的时间和精力。你是否也曾为一张张空白的幻灯片发愁?是否曾因设计不当而感到力不从心?如今有了AI制作PPT这一神器,让我们告别了繁琐的手工制作流程。AI做PPT,究竟有何魅力呢?首先它能够帮你轻松生成PPT,不仅仅是填充内容,更能够为你提供精美的
- 让PPT制作不再繁琐,AI智能一键生成让效率提升
HUIPPT剑盾ai
人工智能powerpoint科技aigc软件
让PPT制作不再繁琐,AI智能一键生成让效率提升!在现代职场中,PPT已经成为了我们日常工作的必备工具。很多人都深知制作一份精美且专业的PPT有时并不像想象中那么简单。准备内容、排版设计、数据图表、色彩搭配,每一个细节都需要我们花费大量时间和精力。常常在这个过程中,我们都不得不应对时间紧迫、创意枯竭等烦恼。现在有了AI的帮助,这一切都变得不再那么麻烦!通过AI制作PPT,简单、快速又高效。AI的加
- PrimeFaces实战:IdleMonitor与Ajax的完美结合
t0_54program
ajaxokhttp前端个人开发
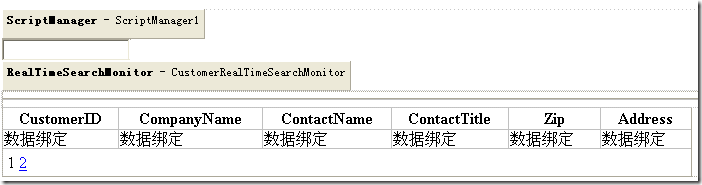
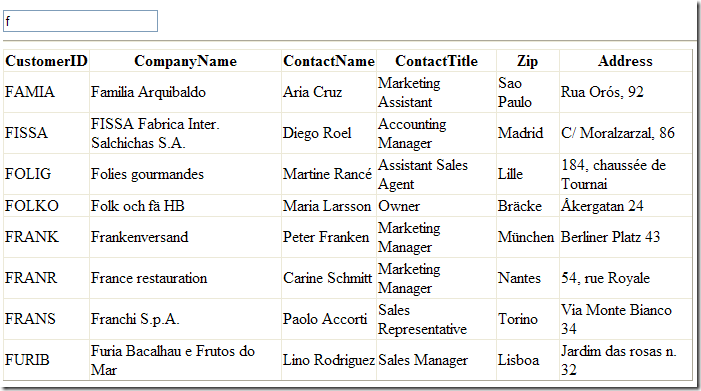
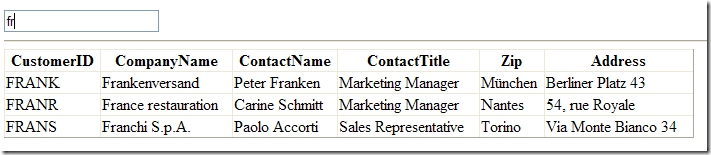
在现代的Web开发中,用户交互的实时反馈是一个重要的用户体验环节。PrimeFaces作为一个强大的JavaEEUI库,提供了许多便捷的功能组件,其中之一就是IdleMonitor。通过IdleMonitor,我们可以轻松地检测用户何时处于空闲状态以及何时从空闲状态恢复活跃状态。结合Ajax技术,我们可以在用户状态变化时动态地更新页面内容,而无需重新加载整个页面。接下来,我们将通过一个简单的示例来
- 疯狂前端面试题(四)
吃蛋糕的居居
前端html5ajax正则表达式javascriptfirefoxchrome
一、Ajax、JSONP、JSON、Fetch和Axios技术详解1.Ajax(异步JavaScript和XML)什么是Ajax?Ajax是一种用于在不刷新页面的情况下与服务器进行数据交互的技术。它通过`XMLHttpRequest`对象实现。优点-支持同步和异步请求。-能够发送和接收多种格式的数据(如JSON、XML等)。缺点-原生代码较复杂。-不支持跨域请求(需要服务器配置CORS或使用JSO
- 使用jQuery、Ajax、ASP和MySQL实现动态加载更多内容
来自日本的亮仔
本文还有配套的精品资源,点击获取简介:“加载更多”功能改善网页用户体验,适用于大量数据场景。本文将探讨如何通过结合jQuery监听滚动事件、使用Ajax技术与服务器交互、ASP后端处理请求、以及MySQL数据库查询,实现无需刷新页面即可动态加载内容的完整步骤。1.页面滚动事件监听与处理在当今的网络应用中,页面滚动事件是一种常见的用户交互方式,它直接影响到用户体验。监听和处理滚动事件,能够帮助开发者
- AJAX 与 ASP:现代 Web 开发的关键技术
csbysj2020
开发语言
AJAX与ASP:现代Web开发的关键技术引言在当今的Web开发领域,AJAX(AsynchronousJavaScriptandXML)和ASP(ActiveServerPages)是两项至关重要的技术。AJAX允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。而ASP则是一种服务器端脚本环境,用于动态生成交互性网页。本文将深入探讨AJAX和ASP的技术细节、应用场景以及
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- DeepSeek从入门到精通(7大场景+50案例+全套提示词)附下载地址
麟飞扬
人工智能
文章目录前言一、主要内容二、下载地址前言《DeepSeek从入门到精通(7大场景+50案例+全套提示词)》详细介绍了如何从基础到高级使用DeepSeek这一AI工具,涵盖了多个应用场景和具体案例,通过大量的案例和提示词模板,帮助我们从入门到精通DeepSeek,涵盖了日常生活、家庭教育、职场工作、创业管理、自媒体创作、投资分析等多个领域。文档还介绍了如何结合其他工具(如即梦、Mermaid、硅基流
- linux bash数值运算
m0_60635609
2024年程序员学习运维linux面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获取!一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!方法一:使用declare-itotal=$va
- HarmonyOS鸿蒙最全【PHP】PHP入门指南:从基础到进阶_php网络编程入门与进阶,2024年最新鸿蒙基础面试题及答案
2401_84872585
鸿蒙面试学习
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!PHP标记:了解PHP的起始和结束标记,以及如何嵌入
- AI 如何改变职场:从增强到重塑工作的未来
塞大花
AI技术前沿人工智能aiAI编程AI写作职场和发展职场发展AI
最近,Anthropic公司发布了一份研究报告——《WhichEconomicTasksarePerformedwithAI?EvidencefromMillionsofClaudeConversations》,基于数百万次与AI助手Claude的匿名对话,分析了AI在不同职业中的使用情况。这一研究提供了前所未有的量化视角,揭示了AI在职场的真正影响。这也说明,人工智能(AI)正在加速改变职场。无
- 北京青蓝智慧科技:软考高项vs考研,谁更胜一筹?
马133-9150-9126
科技考研
在当前就业市场竞争激烈的背景下,软考高项(高级软件工程师资格考试)与考研(研究生入学考试)成为众多学生和职场人士关注的焦点。两者各有千秋,但在个人发展的路径选择上,究竟哪个更为重要呢?本文将从多个角度进行深度分析,以期为读者提供有价值的参考。从职业发展的角度来看,软考高项作为计算机技术与软件工程领域的专业认证,具有很高的含金量和影响力。获得软考高项证书,意味着持证人具备了较高的专业技能和实际工作能
- 「Vue3系列」Vue3 Axios详解
·零落·
vue.js前端前端框架vuevue3
文章目录一、Vue3Axios二、Vue3Axios请求配置项三、Axios响应结构四、Axios拦截器请求拦截器响应拦截器拦截器的移除拦截器的应用场景五、相关链接一、Vue3Axios在Vue3中,你可以使用axios来执行AJAX请求。axios是一个流行的基于Promise的HTTP客户端,它可以在浏览器和node.js中使用。它提供了一种简单的方法来发送GET和POST请求,并处理响应。首
- 职场人AI突围战:解密DeepSeek的36种反内耗姿势
小momomo
人工智能
当你的周报被AI碾压,当同事用智能看板抢走升职机会,当00后实习生靠提示词工程赢得领导青睐——这个悄然降临的AI职场时代,正在重构我们的生存法则。**▍DeepSeek职场变形记**这不是你认知中的聊天机器人,而是一个会进化的数字同事:-**会议终结者**:自动生成带执行方案的会议纪要,智能识别7种无效讨论模型-**文档捕手**:跨平台抓取微信/钉钉/邮件文件,建立带知识图谱的智能档案馆-**数据
- JavaScript Fetch
noPermission
JavaScriptjavascript前端开发语言
一、什么是fetch?在前端的发展历程中用于请求网络资源的方式主要有三种:从原生的XMLHttpRequest到jQuery的Ajax再到现在主流的axios,其中Ajax和axios都是对XMLHttpRequest的封装(本质上都是使用XMLHttpRequest方法获取网络资源),这些封装库让开发者对XMLHttpRequest的使用变得更简单高效。然而fetch的推出使开发者对网络资源的异
- React(6)
一路向前的月光
react.jsjavascript前端
useEffect的基础使用useEffect是一个ReactHook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作,比如发送AJAX请求,更改DOM等等import{useEffect,useState}from"react";//是用于组件创建不是由时间引起而是渲染本身引起的操作比如发送请求//页面加载完成获取数据constURL='http://geek.itheim
- 这10个AI工具,让同事以为你是全栈大神
AI小美好
人工智能AI人工智能AI工具
“AI小美好——聚焦科技、商业、职场。前沿资讯,实用干货,邂逅更美好的自己!”2025年,AI工具的浪潮已经席卷了整个职场,它们的魅力不再局限于程序员的专属领域,而是摇身一变,成为了各个职场人的效率神器!不管你是沉浸于前端设计与创意实现的专业人士,还是在数据的海洋里辛勤探索的数据分析专家,亦或是掌控全局的项目管理者,这些神奇的AI工具都能让你在面对复杂任务时轻松应对,如虎添翼,进而在同事眼中摇身一
- SpringBoot处理全局异常详解(全面详细+Gitee源码)
黄团团
SpringBootSpringJavaspringbootgitee后端javamavenspringmybatis
前言:在日常的开发工作中,项目在运行过程中多多少少是避免不了报错的,对于报错信息肯定不可以把全部信息都抛给客户端去显示,这里就需要我们对常见的七种异常情况统一进行处理,让整个项目更加优雅。目录一、基本介绍二、项目整体结构图三、基础配置3.1、导入pom.xml依赖3.2、application.yml配置四、常用类封装4.1、HttpStatus状态码常量类4.2、AjaxResult统一封装返回
- js如何实现异步
weixin_43645783
基础javascriptjavascript前端
同步与异步:同步是指按照代码的书写顺序一行行的去执行,上一段代码执行完毕才能执行下一段代码异步可以理解为一种并行的处理方式,不必等待一个程序执行完就可以执行其他的任务JavaScript需要异步是因为JavaScript是单线程运行的,JavaScript中常用的异步场景有定时器,Ajax请求,事件绑定。Js是如何实现异步的:Js先执行同步代码,将异步代码推入到任务队列中,js是单线程的,但又能实
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st