AEAI Portal中集成百度地图
概述
很多网站上都会有联系方式和地址,为了能更直观的显示出地址的具体位置,很多网站都在地址下面添加百度地图,下面就为大家介绍在AEAI Portal门户集成平台中为网站添加百度地图的方法。
步骤
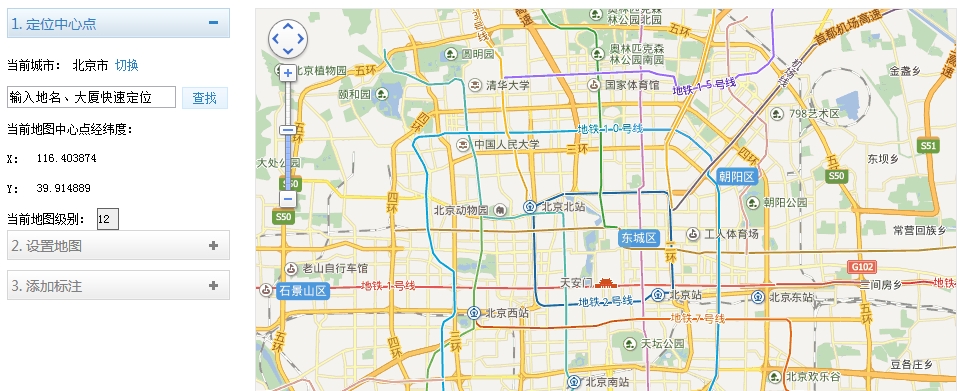
1. 打开百度地图生成器的网址http://api.map.baidu.com/lbsapi/createmap/index.html

2. 在这里填入您的地址,标注等,然后点击下面获取代码的按钮,把代码复制下来即可,这只是其中的一款模板,您也可以选择别的模板,下面是我获取到的代码。

<!DOCTYPE html>
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
<metaname="viewport" content="initial-scale=1.0,user-scalable=no" />
<styletype="text/css">
body,html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height: 500px;width:100%;overflow: hidden;}
#result{width:100%;font-size:12px;}
dl,dt,dd,ul,li{
margin:0;
padding:0;
list-style:none;
}
dt{
font-size:14px;
font-family:"微软雅黑";
font-weight:bold;
border-bottom:1pxdotted #000;
padding:5px0 5px 5px;
margin:5px0;
}
dd{
padding:5px0 0 5px;
}
li{
line-height:28px;
}
<styletype="text/css">
#allmap {height: 300px;width:100%;overflow:hidden;}
#result{width:100%;font-size:12px;}
dl,dt,dd,ul,li{
margin:0;
padding:0;
list-style:none;
}
dt{
font-size:14px;
font-family:"微软雅黑";
font-weight:bold;
border-bottom:1pxdotted #000;
padding:5px0 5px 5px;
margin:5px0;
}
dd{
padding:5px0 0 5px;
}
li{
line-height:28px;
}</style>
<script type="text/javascript"src="http://api.map.baidu.com/api从百度获取的密钥"></script><scripttype="text/javascript"src="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"></script></p>
<linkhref="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css"rel="stylesheet" />
<div id="allmap">
</div>
<div id="result">
</div>
<scripttype="text/javascript">
//百度地图API功能
var map = new BMap.Map('allmap');
var poi = new BMap.Point(123.453279,41.802502);
map.centerAndZoom(poi, 16);
map.enableScrollWheelZoom();
var content = '<divstyle="margin:0;line-height:20px;padding:2px;">' +
'<img src="/HotServer/reponsitory/images/website/photo.jpg"style="float:right;zoom:1;overflow:hidden;width:100px;height:100px;margin-left:3px;"/>'+
'地址:沈阳市沈河区大西路43号怀远商务大厦11层16室<br/>电话:(024)22962011<br/>'+
'</div>';
//创建检索信息窗口对象
var searchInfoWindow = null;
searchInfoWindow= new BMapLib.SearchInfoWindow(map, content, {
title : "沈阳数通畅联软件技术有限公司", //标题
width : 290, //宽度
height: 105, //高度
panel : "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE//从这里出发
]
});
var marker = new BMap.Marker(poi); //创建marker对象
marker.enableDragging(); //marker可拖拽
marker.addEventListener("click", function(e){
searchInfoWindow.open(marker);
})
map.addOverlay(marker); //在地图中添加marker
//样式1
varsearchInfoWindow1 = new BMapLib.SearchInfoWindow(map, "信息框1内容", {
title:"信息框1", //标题
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes:[
BMAPLIB_TAB_FROM_HERE,//从这里出发
BMAPLIB_TAB_SEARCH //周边检索
]
});
functionopenInfoWindow1() {
searchInfoWindow1.open(newBMap.Point(123.453279,41.802502));
}
//样式2
varsearchInfoWindow2 = new BMapLib.SearchInfoWindow(map, "信息框2内容", {
title: "信息框2",//标题
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes:[
BMAPLIB_TAB_SEARCH //周边检索
]
});
functionopenInfoWindow2() {
searchInfoWindow2.open(newBMap.Point(123.453279,41.802502));
}
//样式3
varsearchInfoWindow3 = new BMapLib.SearchInfoWindow(map, "信息框3内容", {
title:"信息框3", //标题
width:290, //宽度
height:40, //高度
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes:[
]
});
functionopenInfoWindow3() {
searchInfoWindow3.open(newBMap.Point(123.453279,41.802502));
}
</script>
</body>
</html>
3. 代码准备好后我们就可以登入AEAI Portal门户集成平台页面去设置了。登入知识中心后,点击门户管理。

4. 在门户管理--内容管理中点击信息采编,找到后台中对应网站地址的模块进行编辑。

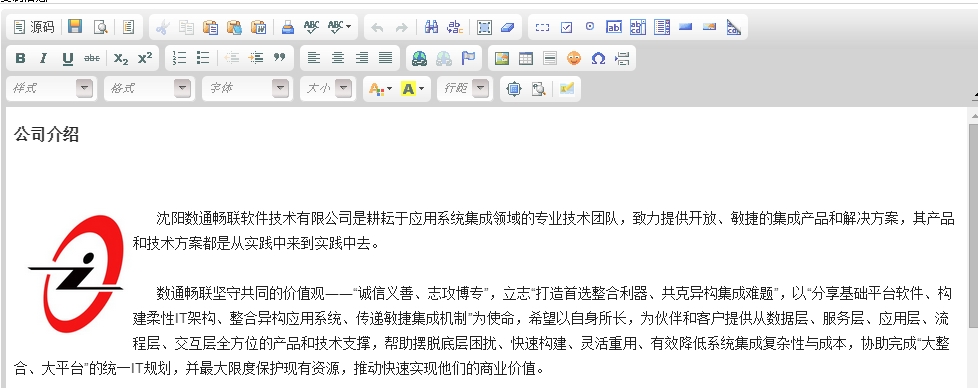
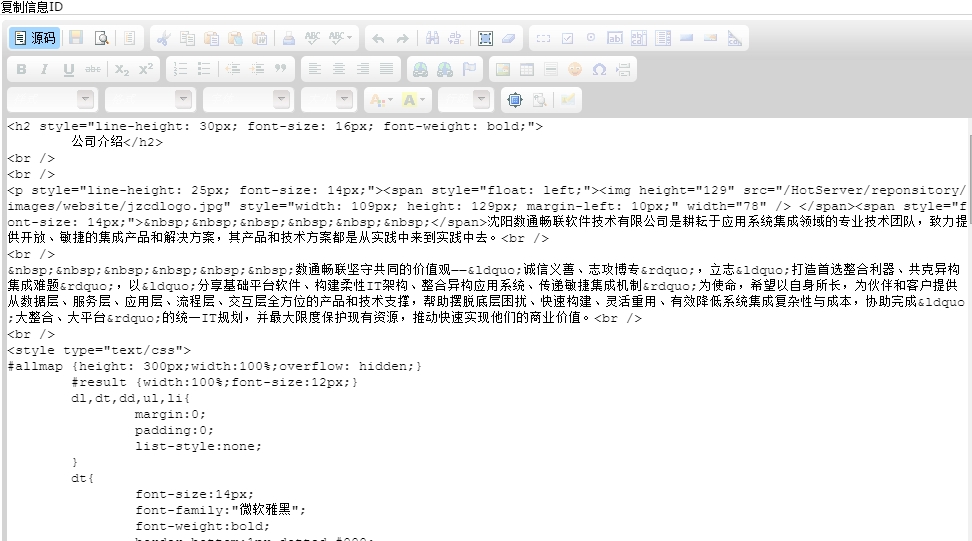
5. 本文事例中的公司地址在“关于我们”的模块中,双击进行编辑,如下图:


6. 点击源码,把之前获取代码中的<head>和<body>里的内容黏贴在上面即可。

最后完成效果如下图:

AEAI Portal中集成百度地图文档 下载