ASP.NET MVC4+BootStrap 实战(十二)
最近实在是太忙,没时间写博客,只能夜里等孩子睡着了再写。感觉最近一个月又是在浪费时间,心里万分焦急。感觉自己的技术还不行,但是却没有时间去加强。吉日嘎啦的《程序员你伤不起》一书中讲到要孩子要晚了的坏处,比如自己30岁要的孩子,自己60岁了,孩子都30岁了,可能谁也照顾不上谁。其实我想说的是生早了也同样有坏处,比如现在只能晚上12点后写博客写程序。
好了,不多说了,来点高兴的,第一次也是第一个获得组内季度之星奖杯的我,终于觉得自己这三个月来当Master并且承担Coding任务的艰辛得到了很好的回报,先晒一下奖杯。

这就是我的那个奖杯,还不错吧,看到这个我就想到了杨坤的剪刀手。
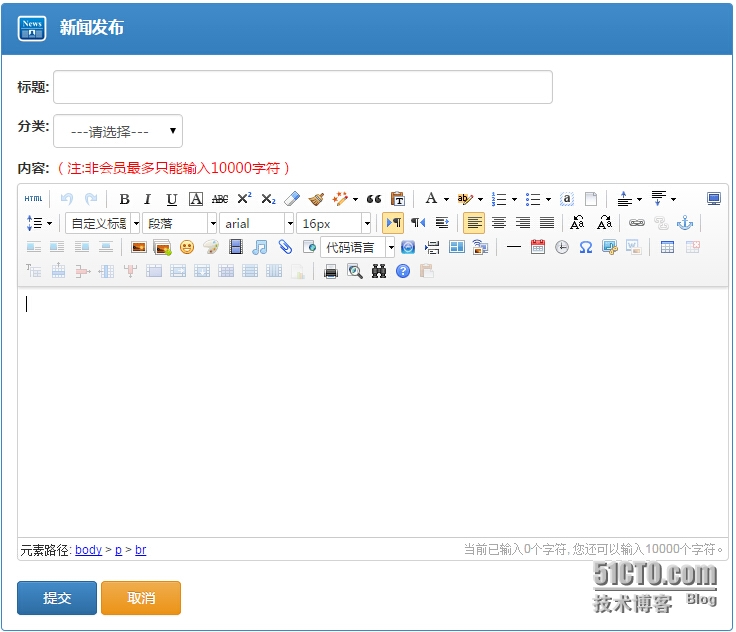
今天我们主要看的是新闻发布界面,新闻发布界面很简单,先上图,还是那句话,无图无真相。

大家发现了么,这个富文本编辑器就是51cto使用的那个富文本编辑器,百度出的ueditor(http://ueditor.baidu.com/website/)。我们将其最新版本下载下来之后加入我们的项目中。

我是将其放到了Content下面,ok,我们看一下页面是如何使用的。
<form id="form_newsadd">
<div id="div_newsManage" class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
<img class="img-panel-title" src="~/Images/Base/newslink.png" />
<b>新闻发布</b>
</h3>
</div>
<div class="panel-body">
<div class="form-inline">
<label for="txtNewsTitle" class="control-label">
标题:
</label>
<input name="NewsTitle" id="txtNewsTitle" type="text" maxlength="20" class="form-control" style="width:500px" />
</div>
<div class="form-inline" style="line-height:30px">
<label for="ddl_newstype" class="control-label">
分类:
</label>
@Html.DropDownList("NewsType", ViewBag.NewsTypeList as SelectList, string.Empty, new { id = "ddl_newstype", style = "margin-top:10px", @class = "form-control" })
</div>
<div class="row" style="margin-top:10px">
<div class="col-md-12">
<label class="control-label">内容:</label>
<span style="color:red">(注:非会员最多只能输入10000字符)</span>
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
</script>
<script src="~/Content/ueditor/ueditor.config.js"></script>
<script src="~/Content/ueditor/ueditor.all.js"></script>
<script type="text/javascript">
jQuery(document).ready(function () {
var ue = UE.getEditor('container');
$("#btnSubmit").click(function () {
var newsTitle = $.trim($("#txtNewsTitle").val());
var newsType = $("#ddl_newstype").val();
if (newsTitle.length == 0) {
alert("标题不能为空!");
return;
}
if (newsType == "-999") {
alert("请选择类别!");
return;
}
var contentText = ue.getContentTxt();
if (contentText.length <= 200) {
alert("请输入至少200个字符!");
return;
}
$('#form_newsadd').ajaxSubmit({
url: "/NewsManage/AddNativeNews/",
datatype: 'json',
type: "POST",
success: function (data) {
if (data == null) {
return;
}
alert(data.msg);
}
});
});
});
</script>
</div>
</div>
<div style="margin-top:20px">
<button id="btnSubmit" type="button" class="btn btn-primary btn-form-width">提交</button>
<button id="btnCancel" type="reset" class="btn btn-warning btn-form-width">取消</button>
</div>
</div>
</div>
</form>
整个Partial页面的html代码如上,没什么可说的,需要注意的是ueditor相关js的引用以及容器的加载。该页面我们并未使用angularjs,因为这个界面真的是很简单。在点击提交按钮的时候,我们将该form以ajax的方式提交到后台action。
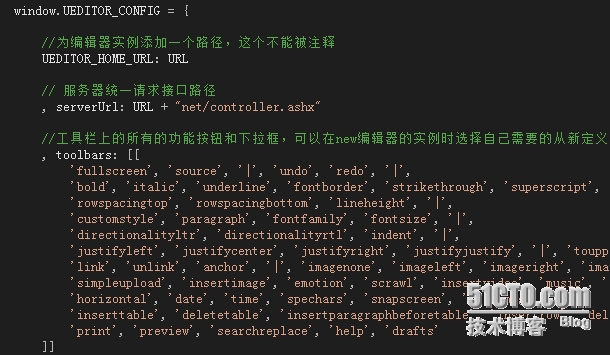
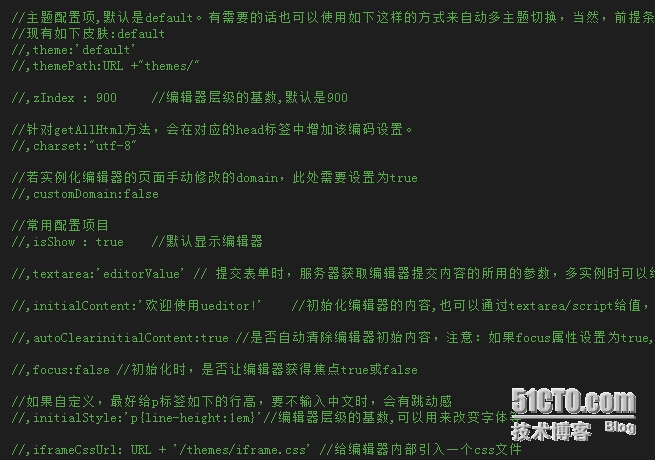
在讲后台之前,我想说的是ueditor的一些配置,一个文件是ueditor.config.js,里面是关于ueditor的一些属性的配置,比如toolbar显示哪些项目(51cto网站使用时裁掉了一些toolbar项目)。
还有一些其他的属性,都有很详细的说明,一看就明白。
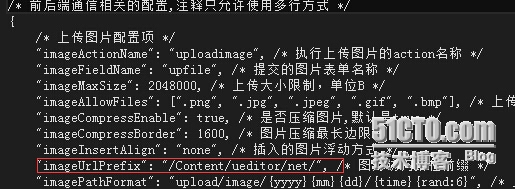
好的,还有另外一个配置文件就是net\config.json,这个文件中我们需要修改的是一些路径。
因为我们把ueditor放到了Content下面,所以我们需要把所有xxxUrlPrefix全部改成/Content/ueditor/net/,否则上传的图片以及视频将不能在编辑器正确显示,演示一下。

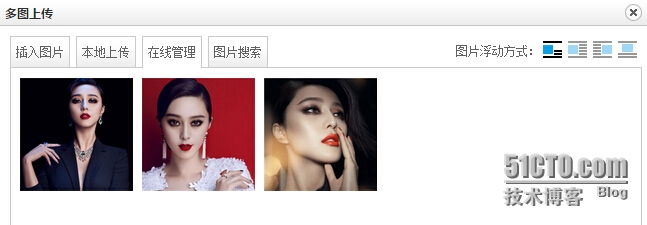
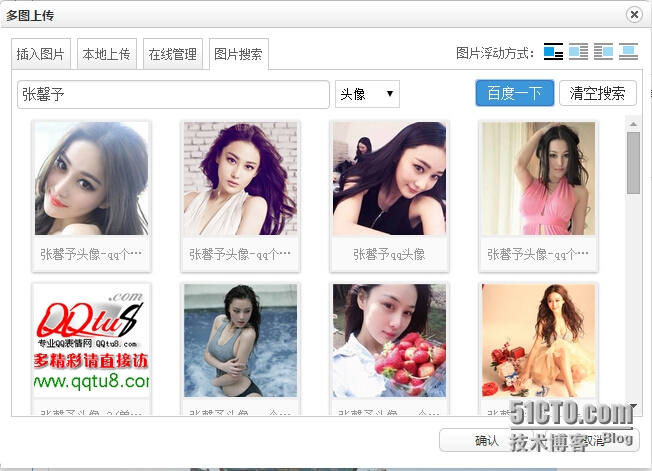
在线管理列出的这些图片其实是我在图片搜索中搜索并上传的照片,我们随便选一张插入编辑器,看能否显示正确。

显示没啥问题,那我们再从本地选一张看看

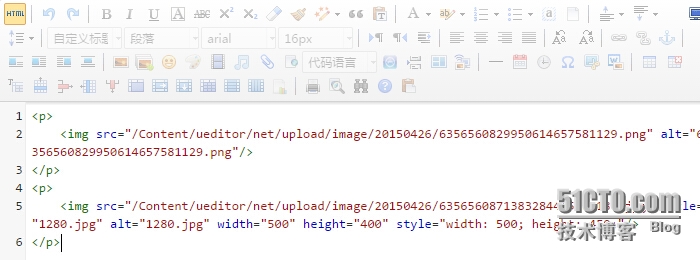
还是不错的,我们看一下生成的html源码。

很简单,在这里就不多说了,图片是被上传到了/Content/ueditor/net/upload/image/,路径其实就是上面提到的config.json中的imageUrlPrefix+imagePathFormat。这个editor其实是个不错的东西,又免费,还支持地图,视频,以及在线搜索图片。

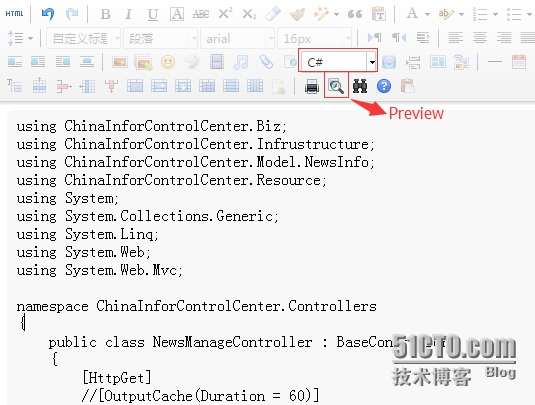
唉,看见美女就饿。最后这个ueditor还能支持编程语言的高亮显示,当我们选择C#,粘贴代码进去后,点击工具栏上的预览

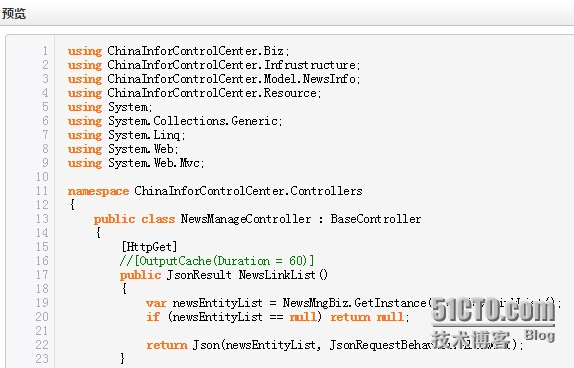
效果如下,虽然不够完美,但是还是完全满足需求。

OK,我们再看一下后台的处理。
[HttpPost]
[ValidateInput(false)]
public JsonResult AddNativeNews()
{
string content = Request["content"];
string title = Request["NewsTitle"];
string type = Request["NewsType"];
NewsAddRequest request = new NewsAddRequest()
{
NewsTitle = title,
NewsType = type,
NewsContent = content
};
int suc = NewsMngBiz.GetInstance().AddNativeNews(request, this.UserID);
if (suc > 0)
{
return GetJsonMessage("CM_001", JsonMsgType.SUCCESS);
}
return GetJsonMessage("CM_004");
}
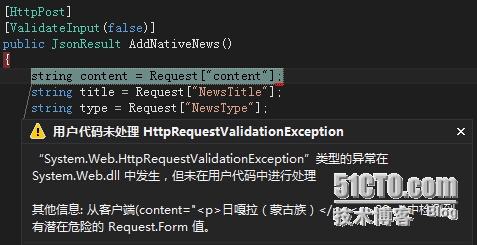
在这里我要说的是,这里的Attribute ValidateInput=false。意思是让action不要检查传递过来的数据是否包含危险的字符。因为富文本编辑器提交过来的就是一段html,如果不加这个属性的话就会直接报错,提交看看。

抛出了如上的异常,我们在web.config中设置validateRequest="false"试试,还是报错。
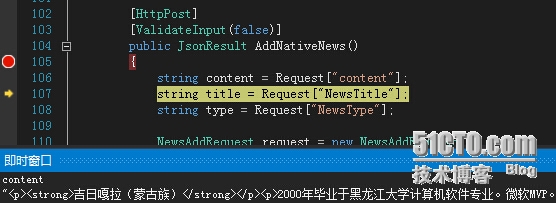
我们再把httpRuntime的requestValidationMode改为2.0试试,ok,没问题了。

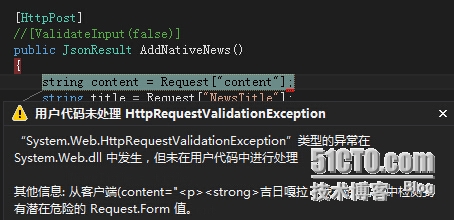
没问题,值都读出来了,如果我们去掉ValidateInput属性,结果会怎样呢?

报错,因此,我们必须先设置
<httpRuntime targetFramework="4.5.1" requestValidationMode="2.0"/>
然后在action上再加上ValidateInput(false)方能提交成功。
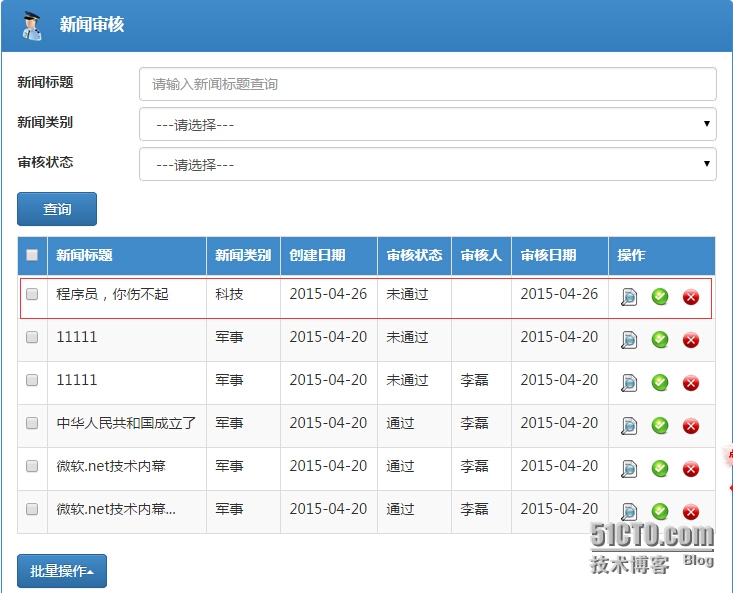
最后我们看一下提交的数据,是否成功插入数据库,在新闻审核界面,我们看到了这条数据,审核界面功能尚未完成,所以查出来的数据显示有些问题。

OK,今天就到这里,下节我考虑的是让ueditor支持保存图片到mongoDB,而不是上传到站点文件夹中。
虽然有些难度,但是不做永远都不知道自己能不能成。下下节,应该就会讲到新闻审核界面,2点16分,我也该睡了。