初识Angularjs示例
初识Angularjs使用了官方的示例代码
模板:
<html ng-app>
<head>
<script src="/angular/angular.js"></script>
<script src="/angular/controllerjs/controllers.js"></script>
</head>
<body ng-controller="PhoneListCtrl">
<ul>
<li ng-repeat="phone in phones">
{{phone.name}} <p>{{phone.snippet}}</p>
</li>
</ul>
</body>
</html>
控制器JS
function PhoneListCtrl($scope) {
$scope.phones = [
{"name": "Nexus S",
"snippet": "Fast just got faster with Nexus S."},
{"name": "Motorola XOOM with Wi-Fi",
"snippet": "The Next, Next Generation tablet."},
{"name": "MOTOROLA XOOM",
"snippet": "The Next, Next Generation tablet."}
];}
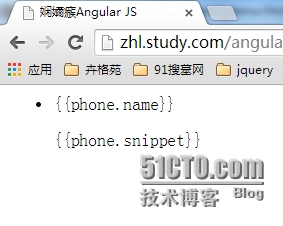
直接运行结果是:
.{{phone.name}}
{{phone.snippet}}
同时页面出现错误信息:Uncaught Error: [$injector:modulerr] 其实这种错误在anjularjs英文的官方文档上已经修正过了。有空大家还是去看看 官方的文档O(∩_∩)O
根据一些资料于是修改了模板和控制器:
<html ng-app="ngApp"> ---------在这里指定模型
<head>
<title>测试Angular JS</> ----添加一个title
<script src="/angular/angular.js"></script>
<script src="/angular/controllerjs/controllers.js"></script>
</head>
<body ng-controller="PhoneListCtrl">
<ul>
<li ng-repeat="phone in phones">
{{phone.name}} <p>{{phone.snippet}}</p>
</li>
</ul>
</body>
</html>
var ngm = angular.module('ngApp', []);
ngm.controller('PhoneListCtrl', function($scope) {
$scope.phones = [
{"name": "Nexus S",
"snippet": "Fast just got faster with Nexus S."},
{"name": "Motorola XOOM with Wi-Fi",
"snippet": "The Next, Next Generation tablet."},
{"name": "MOTOROLA XOOM",
"snippet": "The Next, Next Generation tablet."}
];}
运行结果:

页面标题是乱码,而且页面的内容是无法解析的。这又是为什么呢?于是与在html中添加编码设置
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
运行结果是 页面标题出现了:测试Angular JS 编码正确了,可是内容依然无法解析?
用的开发工具时 sublime 编码是utf8.
问题在哪里呢?于是使用 Eclipse(设置的默认编码依然是utf8) 打开,保存运行依然不是想要的结果。
最终使用了 EditPlus 打开,把 控制器的 JS编码调整为 系统默认 或者 统一码 运行结果正确

现在是 html 的编码是utf8, 头设置也是utf8,但是 控制器的 JS 文件却不可以?控制器JS修改为utf8却不可以?哪位牛人可以解释一下(mailTo:[email protected])