- uniapp中表格固定列(Vue)
ᥬ 小月亮
小程序+H5uni-appvue.jsjavascript
一、编写表格:主要是使用了position:sticky;进行固定,不要忘记写top/left/right/bottom的数值哦~表头1表头2表头3表头4表头5表头6操作{{item.data1}}{{item.data2}}{{item.data3}}{{item.data4}}{{item.data5}}{{item.data6}}详情exportdefault{data(){return{t
- 攻防演练:1.木马后门文件演练
qq_33928223
系统管理安全管理centos安全
为了防止Linux服务器上传木马后门文件,可以编写一个脚本,定期检查系统中的可疑文件、进程和权限。以下是一个示例脚本,用于检查常见的后门文件、异常进程和权限问题。脚本功能检查常见后门文件路径。检查异常SUID/SGID文件。检查异常进程。检查定时任务(cronjobs)。检查网络连接。记录检查结果到日志文件。脚本代码#!/bin/bash#日志文件路径LOG_FILE="/var/log/secu
- Static、Relative、Absolute、Fixed、Sticky的应用与区别
teeeeeeemo
前端笔记csshtml
CSS中的position属性用于控制元素的定位方式,不同的定位方式会影响元素在页面中的布局和层叠关系。以下是static、relative、absolute、fixed、sticky的详细对比和应用场景:1.static(默认值)行为:元素遵循正常文档流(NormalFlow),即按照HTML的顺序依次排列。top、right、bottom、left、z-index属性无效。应用场景:默认布局方
- 【CSS-14】深入解析CSS定位:从基础到高级应用
AllenBright
#CSScss前端
CSS定位是网页布局中最为强大的工具之一,它允许开发者精确控制元素在页面上的位置。本文将全面探讨CSS定位的各个方面,包括各种定位类型、使用场景、常见问题及解决方案。1.CSS定位基础CSS的position属性定义了元素在文档中的定位方式,共有五种定位类型:.element{position:static|relative|absolute|fixed|sticky;}1.1静态定位(stati
- 【Netty系列】TCP协议:粘包和拆包
漫步者TZ
Nettytcp/ip网络协议网络netty
目录1.粘包和拆包现象2.问题根源3.解决方案(1)固定长度法(2)分隔符法(3)长度字段法(推荐)4.示例协议设计5.总结TCP协议传输数据时的粘包(StickyPacket)和拆包(Unpacking)问题是网络编程中常见的技术挑战,尤其是在基于流的传输协议(如TCP)中。以下是详细解释和解决方案:1.粘包和拆包现象粘包:接收端一次性收到多个数据包合并后的数据,无法区分原始数据包的边界。示例:
- windows桌面便签小工具,便签软件哪个好用?
tuodianke
笔记备忘录模式职场发展科技
我们都知道,Windows桌面便签小工具可以极大地提高工作效率,帮助我们快速记录重要信息或待办事项。至于便签软件哪个好用,在选择便签软件时,我们可以从以下几个方面来考量:易用性、功能性、安全性以及是否支持跨平台同步等。以下是2款在这些方面表现不错的便签软件:Windows自带便签工具:便笺(StickyNotes)Windows自带的便笺工具可以让你在桌面上创建便签,可以方便地记录一些临时信息或提
- CSS篇-2
神秘敲码人
前端面试题css前端
4.position的值分别是相对于哪个位置定位的?position属性是CSS布局中一个非常核心的概念,它允许我们精确控制元素在文档中的定位方式,从而脱离或部分脱离正常的文档流。理解position的不同值以及它们各自的定位基准,是实现复杂页面布局、弹窗、导航等效果的基础。position属性有五个主要的值:static、relative、absolute、fixed和sticky。我们来逐一分
- 【JavaScript 实现导航栏顶部吸附效果】
源码方舟
HTML5javascript开发语言ecmascript
JavaScript实现导航栏顶部吸附效果导航栏顶部吸附(StickyNavigation)是网页设计中常见的交互效果,当用户滚动页面时,导航栏会固定在浏览器窗口顶部。以下是几种实现方法:方法一:纯CSS实现(推荐)最简单的方法是使用CSS的position:sticky属性:.navbar{position:sticky;top:0;z-index:1000;background-color:w
- CSS(定位、淘宝轮播图案例、网页布局总结、元素的显示和隐藏、鼠标经过显示遮罩)
今天也要努力学编程
前端css前端html
文章目录1.定位1.1为什么需要定位1.2定位的组成1.3静态定位static(了解)1.4相对定位relative(重要)1.5绝对定位absolute(重要)1.6子绝父相的由来1.7固定定位fixed(重要)固定定位小技巧:固定在版心右侧1.8粘性定位sticky(了解)1.9定位总结1.10定位叠放次序z-index1.11定位的拓展1.绝对定位的盒子居中2.定位特殊特性3.脱标的盒子不会
- 小白带你学习Linux系统权限管理(超详细)
MALLYUN
学习linux运维
目录一、普通权限1、概述1.1、权限类型1.2、文件访问者的分类1.3、文件类型1.4、文件属性信息2、普通权限管理命令2.1、chmod命令2.2、chown命令2.3、umask命令二、特殊权限1、概述权限类型SUID权限SGID权限SBIT权限2、案例2.1、SUID权限2.2、SGID权限2.3、SBIT权限三、ACL权限1、概述2、管理命令2.1、setfacl命令2.2、getfacl
- css实现吸顶效果 - position:sticky
一块小砖头儿
csscsshtml
css粘性定位position:stickyposition:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。#stickyBo
- Kafka进阶指南:从原理到实战
£菜鸟也有梦
大数据基础kafka大数据
目录一、Kafka基础回顾二、生产者进阶2.1数据生产流程深度解析2.2关键配置参数详解2.3序列化与自定义序列化器三、消费者进阶3.1消费方式与原理3.2分区分配策略3.2.1Range(范围)策略3.2.2Round-Robin(轮询)策略3.2.3Sticky策略3.3消费者组与Offset管理四、高级特性4.1ISR机制与数据可靠性4.2事务4.3幂等性五、性能优化5.1分区设计5.2批处
- 定位的概念(HTML)
靠技术吃饭
标签属性定位定位htmlcss
文章目录前言HTML中为什么需要定位?一、定位1.定位的组成2.定位模式1、static静态定位(默认)2、relative相对定位3、absolute绝对定位4、fixed固定定位5、粘性定位sticky(了解)3.边偏移4.定位的叠放顺序二、定位的扩展1、绝对定位盒子的居中算法2、定位的特殊性前言HTML中为什么需要定位?1、浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子2、
- OSCP - Proving Grounds - Gaara
柴郡猫^O^
OSCP网络安全安全性测试安全
主要知识点hydra爆破SUID提权具体步骤nmap来查看一下开放哪些端口和服务,比较直接,只有22和80Nmapscanreportfor192.168.171.142Hostisup(0.40slatency).Notshown:65533closedtcpports(reset)PORTSTATESERVICEVERSION22/tcpopensshOpenSSH7.9p1Debian10+
- CSS学习笔记七——定位属性
测试小实战
CSS学习笔记css前端
定位属性一、定位属性介绍二、定位的层级三、元素水平垂直居中四、定位与浮动的区别五、结语一、定位属性介绍position属性是定位属性,可让某个元素显示在某个位置。其取值有:static、absolute、relative、fixed和sticky。static静态定位(默认值)按照文档流顺序,从左到右、从上到下,与元素显示类型有关;不支持top、left、right、bottom;relative
- 前端学习之CSS---定位、锚点、精灵图、浮动、窗口自适应
Jonahr
前端学习css前端学习
定位、锚点、精灵图、浮动、窗口自适应一、定位—positionposition:static/absolute/relative/fixed/stickystatic:默认值absolute:绝对定位,脱离文档流,当没有父元素或者父元素没有定位,参照物为浏览器窗口的第一屏有父元素且父元素有定位时,参照物为父元素relative:相对定位,不脱离文档流,相对于自己的初始位置fixed:固定定位,脱离
- 交换机端口安全
半路_出家ren
网络安全阶段一安全网络安全网络基础端口安全计算机网络交换机macof
端口安全端口安全(PortSecurity)通过将接口学习到的动态MAC地址转换为安全MAC地址(包括安全动态MAC、安全静态MAC和StickyMAC),阻止非法用户通过本接口和交换机通信,从而增强设备的安全性。1、安全mac地址分类安全动态MAC地址:接口启用端口安全后,学习到的MAC地址都为安全动态MAC地址,默认学习到的没有老化时间,设备重启后需要重新学习(交换机接口没有启用端口安全,学习
- 深入理解CSS定位:一文搞懂Static、Relative、Absolute、Fixed、Sticky的应用与区别
魔云连洲
css前端
CSS定位是网页布局的核心技术之一,掌握各种定位方式对于前端开发者至关重要。本文将详细介绍CSS中的五种主要定位方式:静态定位、相对定位、绝对定位、固定定位和粘性定位,并通过实例展示它们的应用场景和差异。一、静态定位(StaticPositioning):网页布局的默认规则静态定位是每个HTML元素的默认定位方式。在这种模式下,元素按照正常的文档流进行排列,完全忽略top、right、bottom
- 微信小程序和网页端固定导航栏的方式的区别
wwwwuj
前端微信小程序小程序前端
微信小程序和网页端都可以使用position:sticky,top:0来使导航栏固定在页面顶部,但我发现两者还是有所区别的。1、网页端APP.vue:在Navbar.vue中设置样式:.navbar{position:sticky;top:0;z-index:2500;}2、微信小程序APP.vue:.custom_navbar{position:sticky;top:0;z-index:1000
- 【CSS 面经】对 sticky 定位的理解
Peter-Lu
#CSS面经css前端htmlecmascriptjavascript
文章目录一、sticky定位概述1.sticky定位的基本概念2.`sticky`定位的工作原理二、如何使用sticky定位1.基本语法2.使用场景示例代码:三、sticky定位的常见问题1.为什么sticky元素没有生效?2.`sticky`定位在所有浏览器中支持吗?3.sticky定位和z-index的关系四、sticky定位的注意事项1.父元素的滚动和背景2.`sticky`定位与`flex
- 2022年网鼎杯题目整理
jia9iniu
WPCrypto2022网鼎杯
欢迎大佬补充。我整理出以下题目及wp。一、青龙1-Web(1)web669-LFI,flask-session身份伪造,yaml-RCE,suid-dd提权读文件。2-Misc3-Crypto(1)crypto091-sha256暴力破解(2)crypto405(3)crypto162-david_homework矩阵法求解递推数列david_homework4-Re(1)re694-UPX脱壳(
- python-tkinter做web账号登陆界面
snowy.huang
python
账号密码登录框是固定大小的,此案例使用的是grid源码如下:fromtkinterimport*root=Tk()bt1=Label(root,text=‘账号:’).grid(row=0,sticky=W)bt1=Entry(root).grid(row=0,column=1,sticky=E)bt2=Label(root,text=‘密码:’).grid(row=1,sticky=W)bt2=
- Netty——TCP 粘包/拆包问题
A2274
#NettyJava面试tcp/ipnettyjava
文章目录1.什么是粘包/拆包问题?2.原因2.1Nagle算法2.2滑动窗口2.3MSS限制2.4粘包的原因2.5拆包的原因3.解决方案3.1固定长度消息3.2分隔符标识3.3长度前缀协议3.3.1案例一3.3.2案例二3.3.3案例三4.总结1.什么是粘包/拆包问题?粘包(StickyPacket):发送方连续发送的多个独立数据包,在接收方被合并成一个数据包接收,导致应用层无法区分原始消息的边界
- 蓝桥杯web备赛---css篇
菥菥爱嘻嘻
蓝桥杯备赛前端蓝桥杯css
2、CSS写在前面:css一定要掌握flex,grid以及position布局方式,另外之前考过文字溢出的问题,需要注意一下。position:sticky粘性定位记住要设置top:定位在什么位置,不然是不起作用的一些题目:文字溢出的问题:文字很多导致文字溢出,我们如下列设置就可以达到:显示2行,剩余的内容用省略号(…)替代.more2_info_name{overflow:hidden;text
- SSH项目负载均衡中的Session一致性解决方案
hellotutu
ssh负载均衡运维
SSH项目负载均衡中的Session一致性解决方案1.粘性会话(SessionSticky)2.Session复制(集群同步)3.集中式Session存储4.客户端存储(Cookie加密)方案选型建议注意事项1.粘性会话(SessionSticky)通过负载均衡器将同一用户的请求固定分发到同一后端服务器,确保Session数据本地存储有效。实现方式:Nginx:使用ip_has
- Ubuntu新服务器安装流程整理
Sion木子
Linux服务器ubuntulinux1024程序员节
Ubuntu新服务器安装流程整理1、修改计算机名2、设置时区与时间3、修改DNS4、更新软件包列表,升级软件包5、清理不再需要的软件包6、清理缓存7、更换内核8、设置SSH空闲超时时间9、设置SSH密码最小间隔天数10、配置GRUB引导加载程序文件权限11、处理具有SUID和SGID权限的文件以防止潜在的权限提升风险12、限制核心转储(coredumps)、禁Ping、开启TCP-SYNcooki
- CSS中粘性定位
~废弃回忆 �༄
HTMLcss前端htmlCSS中粘性定位
1.如何设置为粘性定位?给元素设置posttion:sticky即可实现粘性定位.可以使用left,right,top,bottom四个属性调整位置,不过最常用的是top值.2.粘性定位的参考点在哪里?离他最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先.3.粘性定位元素的特点?不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式.最常用的值是top值;粘性定位和浮动
- Shell 目录
ianozo
#反弹shelllinux运维服务器
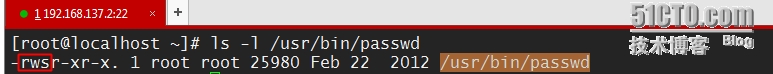
反弹shellSUID提权一些疑问什么是SUID:SUID=SetUserID,特殊权限,标志为s(如-rwsr-xr-x),当用户执行该程序时,程序会以文件所有者的权限运行(比如以root身份运行)但是为什么不用sudo密码就能直接运行root呢:无需sudo密码的关键原因——管理员错误配置了sudo权限,配置了NOPASSWD为什么需要SUID?比如说最需要SUID权限的/user/bin/p
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- 重生之我要当云原生大师(五)控制对文件的访问
小刘爱喇石( ˝ᗢ̈˝ )
linux服务器运维云原生
目录一、解释一下Linux中的文件权限是如何工作的?二、什么是rwx权限,他们分别代表什么?三、如何递归的修改一个目录及其子目录的权限?四、如何将一个新用户添加到某个组?为什么要这样做?五、简述umask的作用。六、如何创建一个新用户并为其分配特定的文件访问权限?七、什么是SUID、SGID、StickyBit,他们分别有什么作用?八、当你发现某个用户无法访问某个文件,你会如何排查和解决问题?九、
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin

 竟然是rws,竟然出现了s权限?
竟然是rws,竟然出现了s权限?

