ASP.net中的AJAX学习记录之三 体会UpdateMode属性及使用UpdateTriggers
今天我主要学习了UpdateMode属性及使用UpdateTriggers,把书中所教授的内容用多个例子实践了一下,确实明白了许多。
UpdateMode
首先在上一篇也提到过这样一个理论:在谈论UpdatePanel控件的刷新时,当UpdatePanel控件中的子控件触发Async-Postback动作时,刷新的区域是“涵盖网页上的所以将
UpdateMode(
vs提示的属性描述是“指明updatepanel是将在每次异步同发是刷新还是只在发生特定操作时刷新”)设为Always的UpdatePanel控件”,而不是单单只有触发Async-Postback的那个UpdatePanel控件。用我的话说,
 就是一个页面上有可能有多个updatepanel控件,而每个updatepanel控件有一个共同的属性是UpdateMode,
updateMode属性又有两个值:一个是Always,一个是Conditional。当页面每刷新一次,这样页面中的所有将updateMode属性设为Always的updatepanel也会跟着刷新,而这个页面中那些将updateMode属性设为Conditional的updatepanel会根据特定的操作条件来刷新,那么这个特定条件是用什么来设置的呢?答案是交由
Triggers(
vs提示的属性描述是“可以导致updatepanel更新的触发器的集合)或程序来控制该updatepanel控件的刷新。
就是一个页面上有可能有多个updatepanel控件,而每个updatepanel控件有一个共同的属性是UpdateMode,
updateMode属性又有两个值:一个是Always,一个是Conditional。当页面每刷新一次,这样页面中的所有将updateMode属性设为Always的updatepanel也会跟着刷新,而这个页面中那些将updateMode属性设为Conditional的updatepanel会根据特定的操作条件来刷新,那么这个特定条件是用什么来设置的呢?答案是交由
Triggers(
vs提示的属性描述是“可以导致updatepanel更新的触发器的集合)或程序来控制该updatepanel控件的刷新。


 1public partial class UseTriggers : System.Web.UI.Page
1public partial class UseTriggers : System.Web.UI.Page
 2{
2{
 3 protected void Page_Load( object sender, EventArgs e)
3 protected void Page_Load( object sender, EventArgs e)
 4 {
4 {
 5 //获取当前时间
5 //获取当前时间
 6 Label1.Text = "我在updatepanel2里:"+ DateTime.Now.ToString();
6 Label1.Text = "我在updatepanel2里:"+ DateTime.Now.ToString();
 7 }
7 }
 8 protected void Button1_Click( object sender, EventArgs e)
8 protected void Button1_Click( object sender, EventArgs e)
 9 {
9 {
 10 //当点击第Button时,GridView1第3行进入编辑状态
10 //当点击第Button时,GridView1第3行进入编辑状态
 11 GridView1.EditIndex = 2;
11 GridView1.EditIndex = 2;
 12 GridView1.DataBind();
12 GridView1.DataBind();
 13 }
13 }
 14
14
 15}
我们每点击一次Button1,label1的值就会变化一次,但整体页面还是局部刷新。
15}
我们每点击一次Button1,label1的值就会变化一次,但整体页面还是局部刷新。
UpdateTriggers
当一个updatepanel的刷新是根据一定的条件时,设置updateTriggers属性就显得很重要,只有updateTriggers中设定的控件发生Async-Postback动作时,这个updatepanel控件才会刷新。默认情况下,updatepanel控件的ChildrenAsTriggers属性值设为true,意味着位于此updatepanel控件中的子控件会自动成为updateTriggers的一部分,也就是说只要这些子控件发生Postback动作,这个Postback动作就将变成Async-Postback动作,完成后就会刷新此updatepanel中的内容。适当地利用updateMode及updateTriggers,可以对updatepanel控件的刷新做更细致的调整和更有效率的应用。上面这段话是我学习的那本书上的原话,用我的理解说呢,就是一个updatepanel自身的所有子控件都是Triggers集合当中的一员,除了自身的外,Triggers集合还可以添加其他非此updatepanel的控件,只要updatepanel1的Triggers集合中有的控件如:Button1发生了加入到Triggers集合中的Button1的Click事件时,就会带动updatepanel1中所有内容的更新,当然因为updatepanel1中的子控件也是Triggers集合中的一员,只是不必下如下图1中手动的添加到Triggers集合编辑器中,所以updatepanel1中子控件的发生了事件,也会带动updatepanel1刷新,大家明白了吗?
实例体会UpdateMode属性及使用UpdateTriggers
我们来回忆一下上一篇的最后一个例子,把它简化了去掉一些功能只留下这样的效果,即是将一个表加入到UpdatePanel中,会自动形成了绑定表的sqldatasouce和GridView,同时在UpdatePanel中加入了一个Button,但点击Button时,将GridView中的第3行处于编辑状态,因为Button在updatepanel内部,所以Button1_Click事件能带动updatepanel1的刷新,页面的局部刷新。
实例1:我们把Button1放到updatepanel1的外部,updatepanel的任何属性也不变,cs代码不改变,还是如下:
protected void Button1_Click(object sender, EventArgs e)
{
//当用户点击Button1时,GridView1控件的第3行数据处于编辑状态。
GridView1.EditIndex = 2;
GridView1.DataBind();
}
{
//当用户点击Button1时,GridView1控件的第3行数据处于编辑状态。
GridView1.EditIndex = 2;
GridView1.DataBind();
}
运行程序后,会发现点击Button1时,GridView1的第三行也能处于编辑状态,但是页面是整体刷新的(看出整体刷新的方法很简单就是有IE后退键有效了,同时听到了熟悉的唰的声音,页面也大范围的有动的感觉),从这个例子就说明了,updatepanel的updateMode属性在默认的情况下是Always,也就是会跟随整个页面刷新。
实例2:现在我们做另一个例子就是Button1还是在updatepanel的外部,但是要的效果是页面局部刷新,这样我们就需要把放置GridView1的updatepanel的updateMode属性改成Conditional,同时用到Triggers集合编辑器了,下面图1是一个修改updatepanel1属性的截图,

在updateTriggers集合编辑器中点击添加,新增一个Trigger触发器,在ControlID中应选择了带动此updatepanel刷新的控件的名字,在下拉菜单自然也会有页面上其他的控件,包括updatepanel中的子控件,我们选中Button1,在Triggers的EventName的下拉菜单中会出现Button控件的所有事件,我们选择Click事件,单击确定,结束配置。这个环节的操作,
是为了告诉updatepanel1当Button1发生Click事件时,它带动的页面Postback动作,将被视为Async-Postback动作,当此动作发至Server后,updatepanel1控件会判断送出此Async-Postback动作是否在它的(updatepanel1)Triggers设定中,再判断事件名称是否符合,两者都符合时,updatepanel1控件便会进行刷新动作。还是上面的cs代码,再次运行,我们就不会感受到整体页面的刷新了(IE的后退键是无效的)。
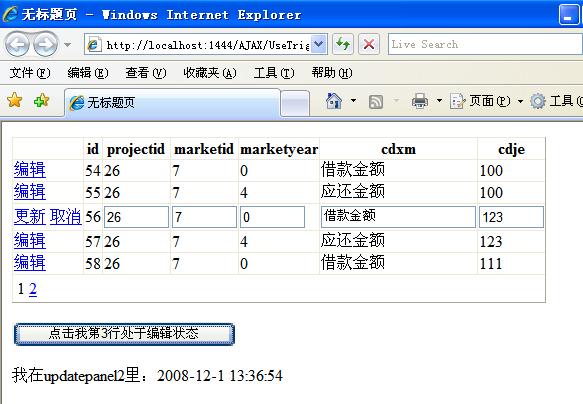
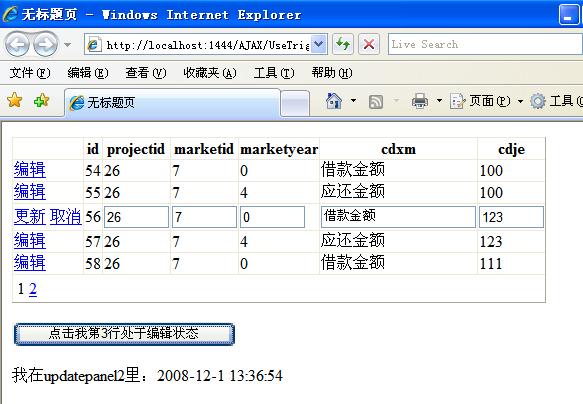
实例3: 现在我们再在这个页面中加入一个updatepanel2,在updatepanel2中加入一个label1,这个updatepanel2的updateMode属性值是默认的Always,不改变,我们的这个例子就是让大家体会出,当Button1点击时,它所引发的Postback对updatepanel1来说是Async-Postback动作,updatepanel1会刷新,但是因为updatepanel2的updateMode属性值是默认的Always,那么对updatepanel2来说这个刷新就是Postback刷新,也就是updatepanel2的刷新是会随updatepanel1的刷新的动作一并发生的,我们把label1的Text值是获取系统的当前时间这段代码写在整体页面的Postback{}中,就会发现每次点击Button1时,label1的Text是改变的,也就是页面整体的Postback是发生的,现在我们来观察一下整体页面是截图2:

1 < html xmlns ="http://www.w3.org/1999/xhtml" >
2 < head runat ="server" >
3 < title >无标题页 </title>
4 < script type ="text/javascript" >
5
6 function pageLoad() {
7 }
8
9 </script>
10 </head>
11 < body >
12 < form id ="form1" runat ="server" >
13 < div >
14 < asp:ScriptManager ID ="ScriptManager1" runat ="server" />
15 </div>
16 < asp:UpdatePanel ID ="UpdatePanel1" runat ="server" UpdateMode ="Conditional" >
17 < ContentTemplate >
18 <asp:GridView ID="GridView1" runat="server"
19 AutoGenerateColumns="False"
20 DataSourceID="SqlDataSource1" EmptyDataText="没有可显示的数据记录。" AllowPaging="True"
21 PageSize="5">
22 < Columns >
23 < asp:CommandField ShowEditButton ="True" />
24 <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
25 ReadOnly="True" SortExpression="id" />
26 <asp:BoundField DataField="projectid" HeaderText="projectid"
27 SortExpression="projectid" />
28 <asp:BoundField DataField="marketid" HeaderText="marketid"
29 SortExpression="marketid" />
30 <asp:BoundField DataField="marketyear" HeaderText="marketyear"
31 SortExpression="marketyear" />
32 < asp:BoundField DataField ="cdxm" HeaderText ="cdxm" SortExpression ="cdxm" />
33 < asp:BoundField DataField ="cdje" HeaderText ="cdje" SortExpression ="cdje" />
34 </Columns>
35 </asp:GridView>
36 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
37 ConnectionString=" < %$ ConnectionStrings:erp_dataConnectionString % >"
38 ProviderName=" < %$ ConnectionStrings:ReportServerConnectionString1.ProviderName % >"
39 SelectCommand="SELECT * FROM [cd]"> </asp:SqlDataSource>
40 </ContentTemplate>
41 < Triggers >
42 < asp:AsyncPostBackTrigger ControlID ="Button1" EventName ="Click" />
43 </Triggers>
44 </asp:UpdatePanel>
45 < p >
46 <asp:Button ID="Button1" runat="server" onclick="Button1_Click"
47 Text="点击我第3行处于编辑状态" />
48 </p>
49 < asp:UpdatePanel ID ="UpdatePanel2" runat ="server" >
50 < ContentTemplate >
51 < asp:Label ID ="Label1" runat ="server" Text ="Label" > </asp:Label>
52 </ContentTemplate>
53 </asp:UpdatePanel>
54 </form>
55 </body>
56 </html>
2 < head runat ="server" >
3 < title >无标题页 </title>
4 < script type ="text/javascript" >
5
6 function pageLoad() {
7 }
8
9 </script>
10 </head>
11 < body >
12 < form id ="form1" runat ="server" >
13 < div >
14 < asp:ScriptManager ID ="ScriptManager1" runat ="server" />
15 </div>
16 < asp:UpdatePanel ID ="UpdatePanel1" runat ="server" UpdateMode ="Conditional" >
17 < ContentTemplate >
18 <asp:GridView ID="GridView1" runat="server"
19 AutoGenerateColumns="False"
20 DataSourceID="SqlDataSource1" EmptyDataText="没有可显示的数据记录。" AllowPaging="True"
21 PageSize="5">
22 < Columns >
23 < asp:CommandField ShowEditButton ="True" />
24 <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
25 ReadOnly="True" SortExpression="id" />
26 <asp:BoundField DataField="projectid" HeaderText="projectid"
27 SortExpression="projectid" />
28 <asp:BoundField DataField="marketid" HeaderText="marketid"
29 SortExpression="marketid" />
30 <asp:BoundField DataField="marketyear" HeaderText="marketyear"
31 SortExpression="marketyear" />
32 < asp:BoundField DataField ="cdxm" HeaderText ="cdxm" SortExpression ="cdxm" />
33 < asp:BoundField DataField ="cdje" HeaderText ="cdje" SortExpression ="cdje" />
34 </Columns>
35 </asp:GridView>
36 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
37 ConnectionString=" < %$ ConnectionStrings:erp_dataConnectionString % >"
38 ProviderName=" < %$ ConnectionStrings:ReportServerConnectionString1.ProviderName % >"
39 SelectCommand="SELECT * FROM [cd]"> </asp:SqlDataSource>
40 </ContentTemplate>
41 < Triggers >
42 < asp:AsyncPostBackTrigger ControlID ="Button1" EventName ="Click" />
43 </Triggers>
44 </asp:UpdatePanel>
45 < p >
46 <asp:Button ID="Button1" runat="server" onclick="Button1_Click"
47 Text="点击我第3行处于编辑状态" />
48 </p>
49 < asp:UpdatePanel ID ="UpdatePanel2" runat ="server" >
50 < ContentTemplate >
51 < asp:Label ID ="Label1" runat ="server" Text ="Label" > </asp:Label>
52 </ContentTemplate>
53 </asp:UpdatePanel>
54 </form>
55 </body>
56 </html>
 1public partial class UseTriggers : System.Web.UI.Page
1public partial class UseTriggers : System.Web.UI.Page
 2{
2{
 3 protected void Page_Load( object sender, EventArgs e)
3 protected void Page_Load( object sender, EventArgs e)
 4 {
4 {
 5 //获取当前时间
5 //获取当前时间
 6 Label1.Text = "我在updatepanel2里:"+ DateTime.Now.ToString();
6 Label1.Text = "我在updatepanel2里:"+ DateTime.Now.ToString();
 7 }
7 }
 8 protected void Button1_Click( object sender, EventArgs e)
8 protected void Button1_Click( object sender, EventArgs e)
 9 {
9 {
 10 //当点击第Button时,GridView1第3行进入编辑状态
10 //当点击第Button时,GridView1第3行进入编辑状态
 11 GridView1.EditIndex = 2;
11 GridView1.EditIndex = 2;
 12 GridView1.DataBind();
12 GridView1.DataBind();
 13 }
13 }
 14
14
 15}
15}
实例4:下面我们把updatepanel2的updateMode属性改成Conditional,但是在updatepanel2的Triggers中不加入任何控件触发器,目的是让大家体会出,当updatepanel2的updateMode属性改成Conditional时,Triggers中没有的控件发生事件后,除了updatepanel2自身控件发生事件引发updatepanel2刷新外,updatepanel2外的控件如果没有添加到Triggers中,这些控件的所引发的Postback动作,对updatepanel2的刷新是无效的,虽然label2也是放在Postback{}中,但是缺少了文中加下划线的操作是不符合updatepanel的Postback条件的,所以当点击Button1时,label1的系统时间是不会变动的,还是页面第一次被加载是的时间,整体的cs代码不变,效果图也不会体现出点击后时间不变的效果,所以我就没有再截图,大家一定要自己动手试一试,才能真实的体会出本篇博客所讲述的知识点。
本文出自 “叶子文文” 博客,转载请与作者联系!