ExtJS中TreePanel的使用
昨天帮朋友用ExtJS的TreePanel做了个小demo,实现从动态异步从后台加载并构建节点(为了方便演示,这里使用本地的XML文件进行模拟)。网上的资料大多是使用JSON格式的数据进行讲解的,相比起来,JSON格式确实要简单一些。
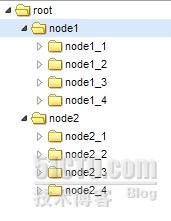
首先看看效果:
下面开始来一步步做下去,首先是页面文件index.html, 这里有两个地方要注意一下,一个是我们引用的JS如果采用GBK的默认编码,浏览器会显示未结束的字符串常量的错误,所以我们一般会修改JS文件的编码方式为UTF-8,或者在导入JS时加上编码字符集。
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>XmlTreeLoader Example</title>
- <link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/resources/css/ext-all.css" />
- <script type="text/javascript" src="http://www.cnblogs.com/adapter/ext/ext-base.js"></script>
- <script type="text/javascript" src="http://www.cnblogs.com/ext-all.js"></script>
- <script type="text/javascript" src="../ux/XmlTreeLoader.js"></script>
- <script type="text/javascript" src="xml-tree-loader.js" charset="gbk"></script></head>
- <body>
- <div id="tree"></div>
- </body>
- </html>
然后是我们的主JS文件xml-tree-loader.js,为了模拟从后台服务器端动态加载指定节点的所有孩子节点,在这里为'beforeload'事件指派了一个事件处理者,它会根据当前待加载节点的id号,去取不同的xml文件
- //
- // Extend the XmlTreeLoader to set some custom TreeNode attributes specific to our application:
- //
- ExtExt.app.MyXMLLoader = Ext.extend(Ext.ux.tree.XmlTreeLoader, {
- processAttributes : function(attr)
- {
- attrattr.text = attr.name;
- attr.leaf = false;
- }
- });
- Ext.onReady(function()
- {
- var treeloader = new Ext.app.MyXMLLoader({
- // dataUrl : 'tree.jsp'//这里可以不需要指定URL,在beforeload事件响应里面设置
- });
- var tree = new Ext.tree.TreePanel({
- el: 'tree',
- useArrows: true,
- autoScroll: true,
- animate: true,
- enableDD: true,
- containerScroll: true,
- border: false,
- loader: treeloader
- });
- var rootID = '0';
- var rootnode = new Ext.tree.AsyncTreeNode({
- id : rootID,
- text : 'root',
- draggable : false,// 根节点不容许拖动
- expanded : false
- });
- // 为tree设置根节点
- tree.setRootNode(rootnode);
- tree.on('click',function(node,event)
- {
- alert(node.id);
- });
- tree.on('beforeload', function(node)
- {
- tree.loader.dataUrl = 'data' + node.id + '.xml'; // 定义每个节点的Loader
- });
- // render the tree
- tree.render();
- });
下面分别是模拟的xml数据文件data0.xml,data1.xml,data2.xml,用来模拟根据节点id号从服务器端取到的XML数据。
- <Pictures>
- <Picture name="node1" id="1" />
- <Picture name="node2" id="2" />
- </Pictures>
data1.xml
- <Pictures>
- <Picture name="node1_1" id="1_1" />
- <Picture name="node1_2" id="1_2" />
- <Picture name="node1_3" id="1_3" />
- <Picture name="node1_4" id="1_4" />
- </Pictures>
data2.xml
- <Pictures>
- <Picture name="node2_1" id="2_1" />
- <Picture name="node2_2" id="2_2" />
- <Picture name="node2_3" id="2_3" />
- <Picture name="node2_4" id="2_4" />
- </Pictures>