AlertDialog对话框
对话框vAndroid提供了四种常用对话框:
AlertDialog:功能最丰富,应用最广的对话框
ProgressDialog:进度对话框
DatePickerDialog:日期选择对话框
TimePickerDialog:时间选择对话框
创建步骤:
1.创建Builder
2.设置信息,标题,添加按钮...
.setTitle("");
.setMessage("");
.builder.setPositiveButton("Title",onClickListener());
3.调用builder.create().show();
或者使用showDialog(int);调用,并且重写onCreateDialog方法,onCreateDialog方法里面建立builder
这句话可以添加风格化格式,浮于所有界面上
<activity android:theme="@android:style/Theme.Dialog">
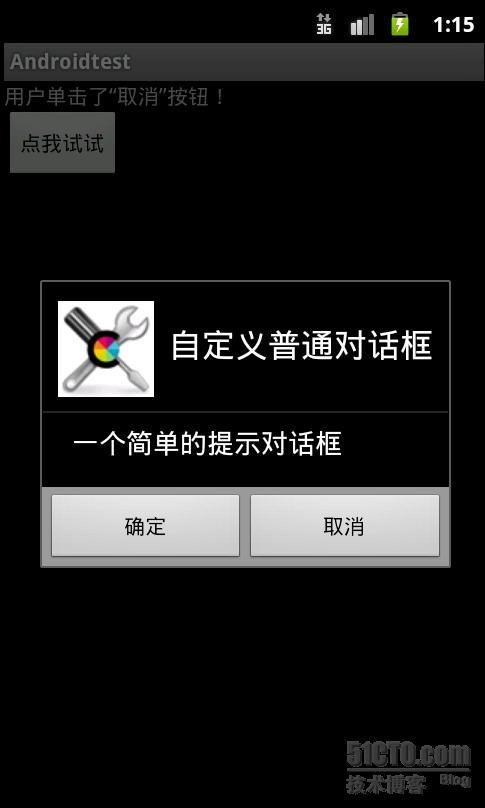
下面是普通的dialog:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/alert_txt"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="这个是alert测试"/>
- <Button
- android:id="@+id/alert_btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="点我试试"/>
- </LinearLayout>
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.AlertDialog.Builder;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.TextView;
- public class Alertdialog extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.alertdialog);
- Button bn = (Button)findViewById(R.id.alert_btn);
- //定义一个AlertDialog.Builder对象
- final Builder builder = new AlertDialog.Builder(this);
- //为按钮绑定事件监听器
- bn.setOnClickListener(new View.OnClickListener()
- {
- public void onClick(View source)
- {
- // 设置对话框的图标
- builder.setIcon(R.drawable.tools);
- // 设置对话框的标题
- builder.setTitle("自定义普通对话框");
- // 设置对话框显示的内容
- builder.setMessage("一个简单的提示对话框");
- // 为对话框设置一个“确定”按钮
- builder.setPositiveButton("确定"
- //为列表项的单击事件设置监听器
- , new OnClickListener()
- {
- public void onClick(DialogInterface dialog, int which)
- {
- TextView show = (TextView) findViewById(R.id.alert_txt);
- // 设置EditText内容
- show.setText("用户单击了“确定”按钮!");
- }
- });
- // 为对话框设置一个“取消”按钮
- builder.setNegativeButton("取消" , new OnClickListener()
- {
- public void onClick(DialogInterface dialog, int which)
- {
- TextView show = (TextView) findViewById(R.id.alert_txt);
- // 设置EditText内容
- show.setText("用户单击了“取消”按钮!");
- }
- });
- //创建、并显示对话框
- builder.create().show();
- }
- });
- }
- }
DatePickerDialog:与TimePickerDialog用法一样
- import java.util.Calendar;
- import android.app.Activity;
- import android.app.DatePickerDialog;
- import android.app.Dialog;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.DatePicker;
- import android.widget.TextView;
- public class Alertdialog_datepicker extends Activity{
- Calendar calendar=Calendar.getInstance();
- TextView textView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.alertdialog_datepick);
- textView=(TextView) findViewById(R.id.datepicker_txt);
- textView.setText("当前时间为:"+calendar.get(Calendar.YEAR)+"年"+calendar.get(Calendar.MONTH)+"月"+calendar.get(Calendar.DAY_OF_MONTH)+"日");
- Button btn=(Button) findViewById(R.id.datepicker_btn);
- //******************************设置时间对话框******************************************//
- btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- showDialog(111);
- // new DatePickerDialog(Alertdialog_datepicker.this,
- // new DatePickerDialog.OnDateSetListener() {
- // @Override
- // public void onDateSet(DatePicker view, int year, int monthOfYear,int dayOfMonth) {
- // textView.setText("当前时间为:"+year+"年"+monthOfYear+"月"+dayOfMonth+"日");
- // }
- // }, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH)).show();
- }
- });
- }
- @Override
- protected Dialog onCreateDialog(int id, Bundle args) {
- return new DatePickerDialog(Alertdialog_datepicker.this,
- new DatePickerDialog.OnDateSetListener() {
- @Override
- public void onDateSet(DatePicker view, int year, int monthOfYear,
- int dayOfMonth) {
- textView.setText("当前时间为:"+year+"年"+monthOfYear+"月"+dayOfMonth+"日");
- }
- }, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
- }
- }
ProgressDialog:进度条对话框
- import java.util.Calendar;
- import android.app.Activity;
- import android.app.Dialog;
- import android.app.ProgressDialog;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- public class Alertdialog_progress extends Activity{
- Calendar calendar=Calendar.getInstance();
- ProgressDialog pd;
- int status=0;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.alertdialog_progress);
- Button btn=(Button) findViewById(R.id.progress_btn);
- //************************************************************************************//
- btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- showDialog(111);
- //新建一个线程,执行进度递增
- new Thread(){
- @Override
- public void run() {
- doprogress();
- }
- }.start();
- }
- });
- }
- @Override
- protected Dialog onCreateDialog(int id, Bundle args) {
- pd=new ProgressDialog(this);
- pd.setMax(100);
- // 设置对话框的标题
- pd.setTitle("任务完成百分比");
- // 设置对话框 显示的内容
- pd.setMessage("耗时任务的完成百分比");
- // 设置对话框不能用“取消”按钮关闭
- pd.setCancelable(false);
- // 设置对话框的进度条风格
- // pd.setProgressStyle(ProgressDialog.STYLE_SPINNER);
- pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
- // 设置对话框的进度条是否显示进度
- pd.setIndeterminate(false);
- return pd;
- }
- //增加进度条进度
- private void doprogress(){
- //当进度小于100的时候,每100毫秒增加1
- while (pd.getProgress()<100) {
- try {
- Thread.sleep(100);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- status++;
- pd.setProgress(status);
- }
- //进度要100的时候隐藏进度条,并且进度归零
- if (pd.getProgress()>=100) {
- pd.dismiss();
- status=0;
- pd.setProgress(status);
- }
- }
- }
下面还有一些列表,单选,多选对话框:
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.AlertDialog.Builder;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.content.DialogInterface.OnMultiChoiceClickListener;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.TextView;
- public class Alertdialog_item extends Activity{
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.alertdialog_item);
- final TextView textView=(TextView) findViewById(R.id.alert_item_txt);
- Button btn=(Button) findViewById(R.id.alert_item_btn);
- Button btn2=(Button) findViewById(R.id.alert_item_btn2);
- Button btn3=(Button) findViewById(R.id.alert_item_btn3);
- //******************************列表对话框******************************************//
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- final String[] str=new String[]{"第一个选择框","第二个选择框","第三个选择框"};
- //创建选择对话框
- Builder builder=new AlertDialog.Builder(Alertdialog_item.this);
- builder.setIcon(R.drawable.tools);
- builder.setTitle("列表对话框");
- builder.setPositiveButton("ok", null);
- builder.setItems(str,new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- textView.setText(str[which]);
- }
- });
- builder.create().show();
- }
- });
- //******************************单选对话框******************************************//
- btn2.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- final String[] str=new String[]{"第四个选择框","第五个选择框","第六个选择框"};
- final boolean[] res=new boolean[]{false,false,false};
- //创建对话框
- Builder builder=new AlertDialog.Builder(Alertdialog_item.this);
- builder.setIcon(R.drawable.tools);
- builder.setTitle("单选对话框");
- builder.setSingleChoiceItems(str,0, new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- textView.setText(str[which]);
- }
- });
- builder.setPositiveButton("ok", null);
- builder.create().show();
- }
- });
- //******************************多选对话框******************************************//
- btn3.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- final String[] str=new String[]{"第七个选择框","第八个选择框","第九个选择框"};
- final boolean[] res=new boolean[]{false,false,false};
- //创建对话框
- Builder builder=new AlertDialog.Builder(Alertdialog_item.this);
- builder.setIcon(R.drawable.tools);
- builder.setTitle("多选对话框");
- builder.setMultiChoiceItems(str,
- res,new OnMultiChoiceClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which, boolean isChecked) {
- String str2="";
- for (int i = 0; i < str.length; i++) {
- if (res[i]) {
- str2+=str[i]+" ";
- }
- }
- textView.setText(str2);
- }
- });
- builder.setPositiveButton("ok", null);
- builder.create().show();
- }
- });
- }
- }
还有自定义对话框:定义了一个列表式的dialog
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.AlertDialog.Builder;
- import android.content.DialogInterface;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.SimpleAdapter;
- public class Alertdialog_defined extends Activity{
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.alertdialog_defined);
- Button btn=(Button) findViewById(R.id.defined_btn);
- //******************************自定义话框******************************************//
- btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- int[] ic=new int[]{R.drawable.i1,R.drawable.i2,R.drawable.i3,R.drawable.i4};
- List<Map<String, Object>> list=new ArrayList<Map<String,Object>>();
- for (int i = 0; i <4; i++) {
- Map<String, Object> map=new HashMap<String, Object>();
- map.put("image", ic[i]);
- map.put("txt", ic[i]);
- list.add(map);
- }
- //创建SimpleAdapter
- SimpleAdapter simpleAdapter=new SimpleAdapter(Alertdialog_defined.this, list,R.layout.alertdialog_defined2 ,new String[]{"image","txt"},new int[]{R.id.defined_image,R.id.defined_txt});
- Builder builder=new AlertDialog.Builder(Alertdialog_defined.this);
- //设置标题头
- builder.setTitle("自定义对话框");
- //添加带图片列表,不做任何动作
- builder.setAdapter(simpleAdapter,new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- }
- });
- //添加按钮,点击对话框消失,没有任何事件
- builder.setPositiveButton("ok", null);
- builder.create().show();
- }
- });
- //******************************************************************************************//
- //或者重写onCreateDialog方法,return一个Dialog类型builder.create()
- //用showDialog(int);调用
- /*btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- showDialog(111);
- }
- });
- }
- @Override
- protected Dialog onCreateDialog(int id, Bundle args) {
- int[] ic=new int[]{R.drawable.i1,R.drawable.i2,R.drawable.i3,R.drawable.i4};
- List<Map<String, Object>> list=new ArrayList<Map<String,Object>>();
- for (int i = 0; i <4; i++) {
- Map<String, Object> map=new HashMap<String, Object>();
- map.put("image", ic[i]);
- map.put("txt", ic[i]);
- list.add(map);
- }
- SimpleAdapter simpleAdapter=new SimpleAdapter(Alertdialog_defined.this, list,R.layout.alertdialog_defined2 ,new String[]{"image","txt"},new int[]{R.id.defined_image,R.id.defined_txt});
- Builder builder=new AlertDialog.Builder(Alertdialog_defined.this);
- builder.setTitle("自定义对话框");
- builder.setAdapter(simpleAdapter,new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- }
- });
- builder.setPositiveButton("ok", null);
- return builder.create();
- }*/
- }
- }

本文出自 “个人笔记” 博客,谢绝转载!