Windows10 手机应用程序开发 - 3. 做一个简单的计算器界面
目标:完成一个简单的计算器的界面,暂时不做点击处理,主要联系UI布局。
步骤:
1、创建一个空的windows phone 项目;
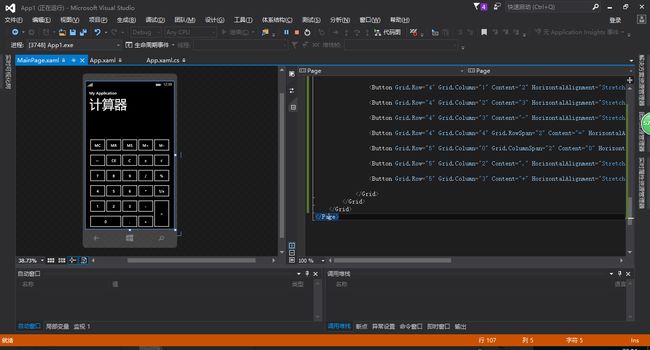
2、打开mainPage.xaml文件,在布局文件中使用Grid布局,先分好区间,然后用Button填充对应的区间,完成后的编辑界面截图如下:
mainPage.xaml代码如下:
<Page
x:Class="App1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Margin="19,0,0,0">
<TextBlock Text="My Application" Style="{ThemeResource TitleTextBlockStyle}" Margin="0,12,0,0"/>
<TextBlock Text="计算器" Style="{ThemeResource HeaderTextBlockStyle}" Margin="0,0,0,26.5" CharacterSpacing="{ThemeResource PivotHeaderItemCharacterSpacing}"/>
</StackPanel>
<Grid Grid.Row="1" x:Name="ContentRoot" Margin="19,9.5,19,0">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Height="80"/>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="MC" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="0" Grid.Column="1" Content="MR" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="0" Grid.Column="2" Content="MS" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="0" Grid.Column="3" Content="M+" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="0" Grid.Column="4" Content="M-" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="1" Grid.Column="0" Content="←" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="1" Grid.Column="1" Content="CE" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="1" Grid.Column="2" Content="C" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="1" Grid.Column="3" Content="±" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="1" Grid.Column="4" Content="√" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="2" Grid.Column="0" Content="7" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="2" Grid.Column="1" Content="8" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="2" Grid.Column="2" Content="9" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="2" Grid.Column="3" Content="/" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="2" Grid.Column="4" Content="%" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="3" Grid.Column="0" Content="4" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="3" Grid.Column="1" Content="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="3" Grid.Column="2" Content="6" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="3" Grid.Column="3" Content="*" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="3" Grid.Column="4" Content="1/x" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="4" Grid.Column="0" Content="1" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="4" Grid.Column="1" Content="2" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="4" Grid.Column="2" Content="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="4" Grid.Column="3" Content="-" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="4" Grid.Column="4" Grid.RowSpan="2" Content="=" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2" Content="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="5" Grid.Column="2" Content="." HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
<Button Grid.Row="5" Grid.Column="3" Content="+" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" MinWidth="0" MinHeight="0" Padding="0" Margin="3,0"/>
</Grid>
</Grid>
</Grid>
</Page>
3、模拟器运行效果图: