- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- LVGL 控件之列表(lv_list)
Projectsauron
#LVGlLVGL嵌入式
目录一、概述二、列表1、添加列表按钮2、设置列表文本3、API函数一、概述List(列表)基本上是一个垂直布局的矩形,按钮指向该矩形并且可以添加文本。列表部件由两个部分组成:LV_PART_MAIN使用所有典型背景属性的列表的主要部分LV_PART_SCROLLBAR滚动条。二、列表1、添加列表按钮在默认的情况下,列表部件被创建出来后,只有一个矩形背景框,并没有任何的文本和按钮,用户需要自行往列表
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- js进阶第二天
LIT乐言
一、水平滚动条和垂直滚动条Snip20161124_1.png1.1核心技术点1)求滚动条的长度?2)拖动滚动条,求内容要走多少?滚动条的长度取决于滚动内容(滚动内容越长,滚动条越短);内容滚动的距离和滚动条走的距离是成倍数关系。1.2换算公式获取滚动条的长度:**滚动条的长度/盒子的长度=盒子的长度/内容的长度**滚动条长度=(盒子的宽度/内容的宽度)*盒子的宽度拖动滚动条,求内容走的长度:**
- css3溢出隐藏的方法
DDOS防御
网络技术css3前端css
CSS3提供了几种方法来处理元素内容的溢出问题,以下是一些常见的方法:1.**使用`overflow`属性**:-`overflow:hidden;`:隐藏溢出的内容。-`overflow:scroll;`:如果内容溢出,将显示滚动条。-`overflow:auto;`:如果内容溢出,将显示滚动条,但滚动条只在需要时显示。2.**使用`text-overflow`和`white-space`属性*
- html ios 滚动条隐藏,CSS溢出滚动和隐藏滚动条(iOS)
社长从来不假装
htmlios滚动条隐藏
6个答案:答案0:(得分:5)我只是玩了这个codepen(https://codepen.io/devstreak/pen/dMYgeO),看来如果你为下面的所有三个属性设置background-color到transparent,滚动(在这个例子中)同时删除box-shadows),根本看不到滚动条:#style-1::-webkit-scrollbar-track{//-webkit-box
- css滚动条隐藏但是可以滚动
每一天,每一步
HTML/CSScss前端javascript
要实现滚动条隐藏但仍然可以滚动的效果,可以使用CSS来隐藏滚动条,同时允许鼠标的滚轮或触摸板滚动。/*隐藏滚动条,但仍可滚动*/.scrollable{overflow:auto;/*保持内容可滚动*/scrollbar-width:none;/*对于现代浏览器,隐藏滚动条*/}/*针对IE和Edge的隐藏滚动条样式*/.scrollable::-webkit-scrollbar{display:
- CSS 元素超出部分滚动, 并隐藏滚动条(2种方法)
就像风1样
cssCSS样式专栏css溢出滚动隐藏滚动条
方法一,利用css3的新特性-webkit-scrollbar,但是这种方式不兼容火狐和IE超出部分隐藏滚动条#box{width:500px;height:300px;overflow-x:hidden;overflow-y:scroll;line-height:30px;text-align:center;}#box::-webkit-scrollbar{display:none;}你好你好你
- excel
我是苏小禾
深入学习office,熟练操作办公软件,提前准备就业技能。数据处理与统计,图表化数据,分析,数据透视表功能。alt加F4是快捷关闭Excel。简化工作量。认识Excel界面,专业术语:工作簿,工作表,行列单元格,单元格地址。界面组成:标题栏,选项卡(功能组,功能按钮),名称框,编辑栏,行号,列表,拆分按键,窗口操作按钮,工作表标签,滚动条,翻页按钮,状态栏。表格里面数据的比较,使用窗口。窗口的基本
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- el-tree添加滚动条只需一步
momo_via
小Tipsvue.jsjavascript前端
只需要在el-tree组件外添加el-scrollbar组件,自行设置高度即可
- el-table实现当内容过多时,el-table显示滚动条,页面不显示滚动条
遇事不决AI解决
vue.jsjavascriptelementui
估计有不少小伙伴在开发公司的ERP使用el-table都会遇到这么一个问题,就是产品经理提出,页面不出现滚动条,因为不美观。但是当el-table内容过多,超过页面的宽度时候,页面就会有滚动条。那应该如何解决呢?能不能让滚动条出现在el-table的容器中,而不是出现在页面上呢?实现方案就是resize时间结合el-table的max-height属性然后根据页面大小实现自适应定义auto-hei
- 滚动条出现时不占用 `div` 空间
昕er
前端
在滚动条出现时不占用div空间,通常可以通过CSS中的scrollbar-gutter属性来控制。以下是实现方式:div{width:100%;height:300px;overflow-y:auto;scrollbar-gutter:stable;/*保证滚动条出现时不会改变布局*/}解释:scrollbar-gutter:stable;:这个属性确保滚动条出现时不会改变div的内容宽度,避免布
- uniapp 隐藏滚动条
追逐繁星的阿忠
2020-11-14//在page.json{"pages":[//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","app-plus":{"scrollIndicator":
- python输出文本框_python GUI库图形界面开发之PyQt5多行文本框控件QTextEdit详细使用方...
weixin_39558521
python输出文本框
PyQt5多行文本框控件QTextEdit简介QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档QTextEdit类中常用的方法方法描述setPlainText()设置多行文本框的内容toPlainText()返回多行文本框的文本内容setHtml()设置多行文本框
- jquery swiper插件的用法
A_aspectJ项目开发
JavaWeb技术jquery前端javascript
一、Swiper插件简介Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。Swiper开源、免费、稳定、使用简单且功能强大,是架构移动终端网站的重要选择。它支持触摸滑动、响应式设计、循环滑动、分页器、滚动条等多种功能,非常适合用于轮播图、滑块导航等场景。以下是一个详细的Swiper插件教程及案例介绍。二、加载插件首先加载插件,需要用到的
- element el-dialog 滚动条问题
前端小趴菜05
vue.js前端javascript
elementUI在打开dialog的时,页面右侧会出现滚动条,或是页面宽度会缩小,当关闭dialog后又恢复原样,控制台检查后发现当打开dialog时,body元素会有class=el-popup-parent--hidden的类名,关闭dialog后el-popup-parent--hidden类名消失,这应该就是造成页面出现滚动条或是宽度缩小的原因,查了一下资料发现有两种解决办法一.重写el
- CSS 自定义滚动条样式
MGLMONSTER
/*定义滚动条高宽及背景高宽分别对应横竖滚动条的尺寸*/::-webkit-scrollbar{width:10px;height:10px;background-color:#F5F5F5;}/*定义滚动条轨道内阴影+圆角*/::-webkit-scrollbar-track{-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);border-radius:1
- 要隐藏滚动条,您可以使用CSS中的overflow属性。
软件技术NINI
csscss前端
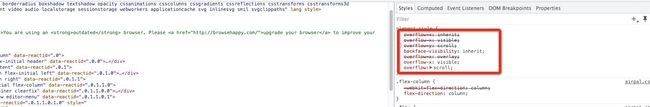
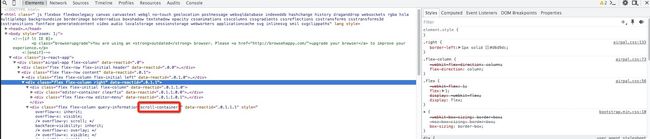
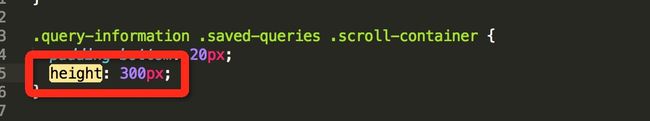
要隐藏滚动条,您可以使用CSS中的overflow属性。在您的样式文件中添加以下代码:cssCopycode.main-wrapper{overflow:hidden;}.header-menu-container{overflow-y:hidden;}这段CSS代码会将.main-wrapper元素和.header-menu-container元素的滚动条隐藏起来。确保将这段样式代码添加到您的V
- vue.js 获取当前屏幕的宽度_js获取浏览器和屏幕的各种宽度高度
梦终会碎
vue.js获取当前屏幕的宽度
一:网页可见区域宽高,不包括工具栏和滚动条(浏览器窗口可视区域大小)1.对于IE9+、chrome、firefox、Opera、Safari:window.innerHeight浏览器窗口的内部高度;window.innerWidth浏览器窗口的内部宽度;2.对于IE8.7.6.5:document.documentElement.clientHeight:表示HTML文档所在窗口的当前高度;do
- 视口
疯狂的蜗牛Dianna
提问:如果是pc的网页如何在移动端进行显示?历史:最早期pc端没办法直接查看pc网页,乔布斯为了移动端能访问pc网页,且不出现横向滚动条,发明了视口,视口是默认存在的视口有两个特征1.宽度980px;2.可以缩放;01.png视口是什么?视口是一个介于html网页和手机浏览器之间的一个容器02.png视口的演示代码如下当页面没有设置视口的视口的时候,我们切换到手机模式时-->Document*{m
- 【js】当页面不断加载变长时如何保证页面滚动条始终置于底部
Pragmatism0220
JavaScriptjavascript前端html
网上很多博客都在复制粘贴,或者新建一个div对象。简直离谱。事实上这个问题的思路很明确:监听页面长度变化->变了就把滚动条置底。而监听页面高度,或者说监听某个变量的方法,我在找了一圈后,找到了一个令人满意的答案:DetectDocumentHeightChange所以实现如下://https://stackoverflow.com/questions/14866775/detect-documen
- FlatList 隐藏滚动条
紫灬楓
//隐藏水平showsHorizontalScrollIndicator={false}//隐藏垂直showsVerticalScrollIndicator={false}
- 案例:自定义滚动条
kino2046
Document.wrap{position:relative;border:1pxsolid#000;width:400px;height:400px;padding-right:10px;overflow:hidden;}.scrollBar{position:absolute;right:0;top:0;width:10px;height:100%;background:#ccc;}.scr
- vue3-巧用指令
qfxietian
前端vuevue.jsjavascript前端VUE开发语言
不知道大家在工作中用上vue3了没有,vue3好是好,但是有部分插件并没有更新到3.0的,比如我比较喜欢的自定义滚动条overlayscrollbars,vue3直接使用overlayscrollbars-vue会报错。今天我们主要介绍一下如何使用指令来应用这些插件,自定义滚动条overlayscrollbars以及拖拽sortablejs。directive指令的话这里就不多说了,参考官方文档(
- vue @scroll监听滚动条事件,解决不生效问题
Long long ago.
vue.jsjavascript前端
1、单纯加@scroll并不生效2、在配置@scroll同时在mounted加上一下方法mounted(){window.addEventListener('scroll',this.loadMore,true)},3、loadMore方法可以自己定义loadMore:function(e){console.log(e)}4、通过以上可以顺利监听滚动条监听事件
- Visio 不能用上下键移动图形的的问题
!!!+++
杂学java
写文档时遇到了这个奇怪的问题:Visio不能用上下箭头来移动我花的图形,移动的是滚动条。原因:可能不小心按到了screenlock按钮,于是箭头的上下左右箭就变成了移动滚动条.解决方案:再按一下screenlock按钮(ScrLK)即可。如下图:注意:有时该按钮显示ScrLK。
- html把分页改成滚动条,基于JavaScript实现表格滚动分页
金小夕
JavaScript表格滚动分页动态加载DOM操作
本文实例为大家分享了js实现表格滚动分页展示的具体代码,供大家参考,具体内容如下DocumentMonthsMoneyJanuary$100January$100January$100January$100January$100January$100January$100January$100January$100January$100CSS:.scroll-body{display:inline
- DIV + CSS 布局:盒子内容超出宽度时,不换行,以滚动条形式水平滑动
01空间
常见场景解决方案csshtml
滚动条水平滚动展示溢出内容htmlcss(less)思路html11112222333344445555666677778888css(less).outer{background-color:#39a9ed;overflow-x:auto;&::-webkit-scrollbar{display:none;}white-space:nowrap;.item{display:inline-bloc
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s