- android studio python3开发环境_[转]Aptana Studio 3配置Python开发环境图文教程
weixin_39534100
androidstudiopython3开发环境
转载URL:http://www.cr173.com/html/49260_1.html一、安装AptanaStudio3安装完运行时建议将相关默认工作目录设定在英文的某个目录下。避免可能出现的不兼容问题(部分功能不可用或工作异常)二、安装Pydev1.安装Pydev提供了两种方法:下载Zip文件进行本地安装的方法和联机更新获取新功能的方法。我使用的是后者。这种方法可以随时保持自己的开发插件得到及
- webstorm代码量_WebStorm:令人眼前一亮的一款前端开发IDE
weixin_39611031
webstorm代码量
从最初的dreamweaver,到Notpad++,再到aptana,每一款IDE总让我我感觉少了点什么东西。WebStorm却让我眼前一亮,虽然公司项目所用的开发环境是eclipse+aptana(主要是方便团队协作和工程调试),但是其他时间我都会学习使用WebStorm,现在4.0版本已经出来了,让我们来看看它都有哪些强大之处吧:浏览器支持细节提示关键字,标签,变量,参数和功能的JavaScr
- 关于aptana安装python环境相关问题处理
我要当前端工程师
经验分享
中文用户名该如何解决可以将python和aptana都安装在D盘中,即可解决该问题!如果此时需要装对应的python包,那就cmd->D:->对应的路径名找到对应的路径名即可安装对应的python包。cd..返回上一层
- *Eclipse 插件下载安装
盗情
软件安装eclipse插件
文章目录**>>Tomcat插件**安装方式一:直接解压缩安装安装方式二:通过安装向导进行安装在Eclipse里安装Tomcat插件(插件与Tomcat不一样)配置Web服务器:BuildPatheclipse不支持tomcat8.0版本解决解决eclipse中不能设置tomcat8.5Tomcat端口被占用**>>Activiti插件****>>Aptana插件****>>Eclipse护眼模式
- Eclipse 中安装 javascript aptana 插件
lzh_me
温故aptanaeclipsejavascripteclipse插件ajax框架jquery
首先,既然你选择安装aptana那么对它的功能一定也有所了解了,个人感觉的确很好用。以下是百度百科对它的简单介绍:Aptana是一个非常强大,开源,JavaScript-focused的AJAX开发IDE。它的特点包括:*JavaScript,JavaScript函数,HTML,CSS语言的CodeAssist功能。*Outliner(大纲):显示JavaScript,HTML和CSS的代码结构。
- python处理海量数据_加速处理海量数据的Python文件
知乎盐选创作者
python处理海量数据
我有一个大数据集存储为一个17GB的csv文件(fileData),其中包含可变数量的记录(最多30个,000),我试图搜索特定客户(列在fileSelection-总共90000个客户中的1500个),并将每个客户的记录复制到一个单独的csv文件(fileOutput)。在我对Python很陌生,但使用它是因为vba和matlab(我更熟悉)不能处理文件大小。(我使用aptanastudio编写
- 我选用的Python开发环境
python
C#的开发,首选工具自然是VisualStudio了,你要不想花钱,VisualStudioExpress基本也够用了.而Python的开发,配置一个开发环境就是一个不小的问题,首先要考虑功能,再就是开发环境的流行程度,以及工具背后的厂商是否强大.我主要考察了几个工具,最终,为了省事,选择了AptanaStudio3Beta.VIM:网络上有大牛在使用VIM做Python的开发,我甚至也花了很多时
- 【编程开发】JavaScript开发工具Aptana
小拾一
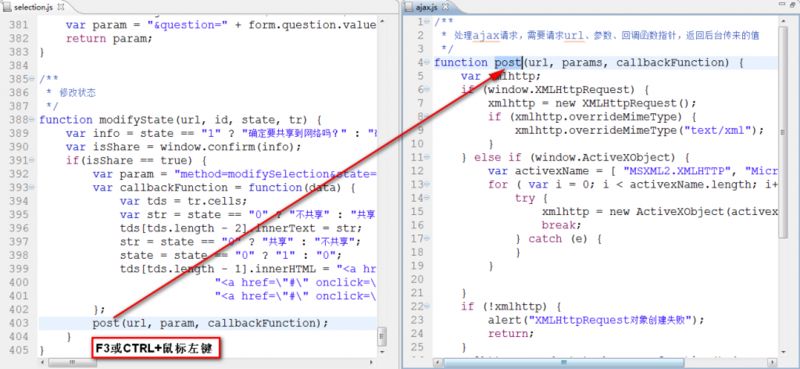
【截图】【名称】Aptana【内容描述】*Javascript,Javascript函数,HTML,CSS语言的CodeAssist功能。*Outliner(大纲):显示Javascript,HTML和CSS的代码结构。*支持Javascript,HTML,CSS代码提示,包括Javascript自定函数*代码语法错误提示。*支持AptanaUI自定义和扩展。*支持跨平台。*支持FTP/SFTP*
- 梵语楞严咒
灿烂阳光_d60a
1.namosarvatathagataarhatesamyaksambuddhaya南摩萨哇达他噶他阿尔哈得三弥亚三布达呀2.namosarvatathagatakotiusmisa南摩萨哇达他噶他够底乌思尼撒3.namosarvaBuddhabodhisattvebhyah南摩萨哇布达布底萨都唉比呀4.namosaptanamsamyaksambuddhakotinamsasravakasam
- Eclipse 中安装 javascript aptana 插件
福哥_
首先,既然你选择安装aptana那么对它的功能一定也有所了解了,个人感觉的确很好用。以下是百度百科对它的简单介绍:Aptana是一个非常强大,开源,JavaScript-focused的AJAX开发IDE。它的特点包括:*JavaScript,JavaScript函数,HTML,CSS语言的CodeAssist功能。*Outliner(大纲):显示JavaScript,HTML和CSS的代码结构。
- 用自己的mysql替代XAMPP自带的mysql的相关配置
O泪O
临近毕业答辩,毕设的实现终于被提上了日程了,要做一个网站,当然,第一步就是搭环境喽,我决定使用XAMPP+Aptana+CI框架来完成,终于我猜到了坑(PS:我使用的是MacOS)。问题描述:xampp自带的mysql不知道为什么,在图形界面怎么也启不来,好不容易用命令启动之后,又建立不了链接,多处求医无果之后,我决定放弃,使用自己的数据去替代它。配置好CI中database.php结果跑起来之后
- 编程软件Aptana的安装与使用
梅锦标
1.下载安装解压工具下载地址:https://dl.softmgr.qq.com/original/Compression/BANDIZIP-SETUP-6.22.0.1.EXE0_1.png0_2.png2.通过百度云下载软件安装包链接:https://pan.baidu.com/s/1V3lj1l0NYFqf9WyYu_kuNA提取码:xiau1.png3.下载完成之后将文件解压,然后将tct
- Eclipse环境下Spket插件的安装方法(转)
Melody_YM
Eclipse环境下Spket插件的安装方法(转)转载:http://www.cnblogs.com/shulin/archive/2010/08/09/1796146.html最近工作中用到jQuery插件,需要安装eclipse插件才能支持jQuery智能提示,在网上搜索了一下,常用的有三个插件支持jQuery的智能提示:1.jQueryWTP2.Spket3.Aptana一:jQueryWT
- 安装并免费使用Pycharm专业版(学生/教师)
支持Python的IDE有IPython、AptanaStudio(在Eclipse的基础上加插件集改的)、PyCharm(由JetBrains打造的一款PythonIDE,支持macOS、Windows、Linux系统;功能:调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制……),等等。笔者选择了PyCharm来做尝试。下载地址:https://www.jet
- Aptana调试JS
specialbrian1
JSAptanaFirefoxJavaScriptFirebugQQ
这是博客组成员$('demo’)原创的AptanaDebugJavaScript教程,由于图片发布的原因,$('demo’)交予我发布的,我对本文的少许文字做了修改。感谢$('demo’)!前期工作1.你必须安装firefox浏览器;2.到http://support.aptana.com/asap/browse/STU-1769下载并安装aptanadebugger及firebug;这两个都是f
- Eclipse 没有Existing Folder as New Project
l252557035
Linux
在学Hadoop的时候,视频里老师一个操作,import-General-ExistingFolderasNewProject怎么找也没找到ExistingFolderasNewProject这个选项,google/baidu也没找到只有提问的,没有解答的。昨天中午搞定了做个备注。没有这个选项的原因是没有安装aptanastudio3,只要安装了这个插件就可以使用了,不过装这个插件的时候是要靠人品
- eclipse aptana插件 —— 【javascript|html|css|jquery|…】自动提示
democreen
Eclipse开发JQuery环境设置(Spket)文章提到过JQuery提示插件,但是经过多次的试验不尽人意,主要是其提示效果不理想,而且配置成功的概率非常的小。经过同事的推荐使用aptana插件还不错其代码提示功能非常的强大,而且aptana有自己独立的IDE。详细见:http://www.aptana.org/本文介绍在Eclipse下安装该插件,目的主要是解决jquery在eclipse下
- 艰辛的aptana插件安装之路
电灯泡
JavaEEaptanamyeclipseeclipsefeaturesmanagerclass
如若转载,请说明出处!今天aptana终于在myeclipse6.0里面跑起来了,耗时三天,还借用别人的宽带,才把apatana安装完毕,下面把我安装的全过程详述一下,也给后来人做个参考。1开始采用link的方式手动安装aptanastudio我用的是myeclipse6.0和eclipse3.3的集成professional版本,首先官网上下载aptana_update_024747,解压后把里
- eclipse报错:“An internal error occurred during: "Start Ruble bundle manager". java.lang.NullPoin”解决方法
贪玩好耍调皮捣蛋
eclipse
最近学习安卓,打开eclipse就报错Aninternalerroroccurredduring:"StartRublebundlemanager".java.lang.NullPointerException环境变量:Path=路径把%Java_Home%\Bin;放到最开头,问题即解决.原因是安装了其他软件修改了该路径导致。我因为安装了aptana,是Aptana在哪儿报错还得清理下一ecli
- JS快速全栈开发 # 2 设置
真·skysys
大前端和跨平台技术
Ref:《RapidPrototypingwithJS:AgileJavaScriptDevelopment》AzatMardanov本地环境浏览器ChromeFirefoxIDE和文本编辑器TextMateSublimeText(推荐)CodaAptanaStudioNotepad++WebStormIDE(推荐)VSCode(推荐)版本控制系统GitSubversiongitgitconfig
- 围绕Ext JS 2.0的IDE、插件和工具
BoyPlusPlus
(01)表现层构建
导读:Ext2.0的API包含许多的方法(函数)、属性和配置项,涵盖的面非常大,要全部列出几乎是不可能的。虽然API文档是童叟无欺精心打造的,但实际开发中,若果能够像其它语言Java和C#那样地支持JavaScript代码提示,那就更好啦。可喜的是,有若干的开发环境(IDE)和插件能够支持--并且是直接支持Ext2.0。AptanaStudio一谈到JavaScript的开发工具,就不得不提Apt
- Eclipse/MyEclipse中常用插件IDE在线更新地址
fairyeye
Javaideajax框架vpnajax百度语言
Eclipse/MyEclipse中常用插件IDE在线更新地址1.SVN插件用于版本管理插件地址:http://subclipse.tigris.org/update_1.6.x2.Spket插件用于ExtJS/JQuery等ajax框架语言的智能提示地址:http://www.spket.com/update/3.Aptana插件用于AJax插件地址:http://update.aptana.c
- cd 跳转到含空格的目录
zhong871004
aptana
采用/空格到转义序列即可例如要跳转到aptanaradrails目录下:采用如下命令cdaptana/radrails
- Eclipse3.6安装aptana3.0插件
leeket
aptanaeclipsepluginspath
我的Eclipse是3.6.1版本,所以选择了最新的aptana3.0插件1.首先下载aptana3.0插件包请执行到www.aptana.com官网上下载,选择Eclipse-plugin2.将压缩包解压,并只保留里面的fetures和plugins文件夹3.使用links方法安装插件,首先在eclipse的根目录下建立links文件夹,然后再此文件夹里面建立一个aptana.link文件将你解
- 分享一个VIM的JS代码格式化插件
iteye_2251
javascript
VIM是我最爱的编辑器,我是JS程序员,程序长了格式化就麻烦,尝试过VIM的各种JS的INDENET插件,都不如意,有时只好为了美化打开NB,APTANA来格式化代码.今天终于发现这个称得上完美的格式化插件,除了调试后台程序外可以不用再开那些内存消耗大户了.[url=http://www.vim.org/scripts/script.php?script_id=2727]VIM插件地址[/url]
- MyEclipse安装插件步骤
wive
IDE工具
可以查看MyEclipse继承的是哪个版本的Eclipse我的查看路径:D:\AppData\Local\Genuitec\MyEclipse8.5\readme\readme_eclipse.html下面步骤演示安装插件步骤,以Aptana插件为例(但是这种联网的方式未装成功,手动配置的方式成功了):在输入框中搜索:aptana其实也可以在BrowseCategories中的类别中找,Aptan
- Ruby On Rails的一个简单实例
昆山人在上海
Ruby探秘
IDE:Apatana主页地址:http://www.aptana.com/DB:MySQL安装ROR环境:Ruby:http://www.ruby-lang.org/或者http://rubyinstaller.rubyforge.org/wiki/wiki.pl下载安装Rails:geminstallrails--include-dependencies新建数据库blogs,并运行以下SQL文
- 前端开发最好用的工具
走停2015_iOS开发
WebStorm和idea同属于jetbrains公司开发的,它是旗下一款JavaScript开发工具,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScriptIDE”等。AptanaStudio早起作为一个插件可以集成与Eclipse中来开发前端,现在已经独立出来,也是我最早接触js所使用的一款开发工具,如果熟悉了Eclipse快捷键的童鞋可以
- 关于最好的Javascript编辑器
weixin_30399797
之前一直使用AptanaStudio,优点可自动识别变量函数并提供自动完成功能,Ctrl+shift+F快速格式化,可编译为一行.但是有个问题,自己写的JS库,并不能被完全识别.想到了VS2010+VA,这个是可以完全识别并提示,但还是有个问题,文件扩展名必须为*.js.找了下,发现SPKET下载http://www.spket.com/download.html当前版本1.6.23http://
- WebStorm:令人眼前一亮的一款前端开发IDE(转)
iteye_18183
Web前端
从最初的dreamweaver,到Notpad++,再到aptana,每一款IDE总让我我感觉少了点什么东西。WebStorm却让我眼前一亮,虽然公司项目所用的开发环境是eclipse+aptana(主要是方便团队协作和工程调试),但是其他时间我都会学习使用WebStorm,现在4.0版本已经出来了,让我们来看看它都有哪些强大之处吧:浏览器支持细节提示关键字,标签,变量,参数和功能的JavaScr
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_



![]()