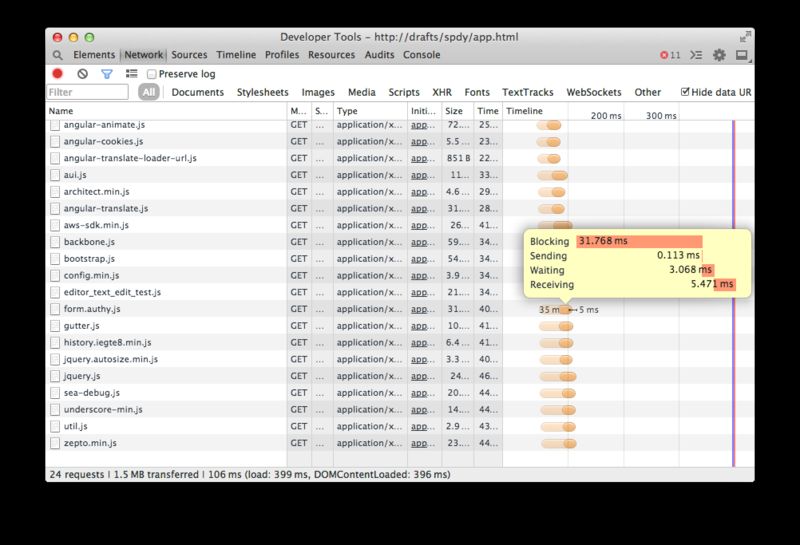
单页面应用文件增多时, 存在轻微过多阻塞页面加载的情况, 比如这样:
(对虽然可以考虑合并后调试, 但 RequireJS 合并并不快, 还要再考虑)
想到的一个方案是 SPDY 的请求合并功能, 比如这里的例子, 没有明显的 Blocking
https://www.modspdy.com/world-flags/
参考目前 SPDY 的浏览器支持, 我原来以为可以在开发环境尝试的
http://caniuse.com/spdy
基于 Nginx 的 SPDY 服务器
基本的配置是这样的, 具体步骤请参考其他文章,
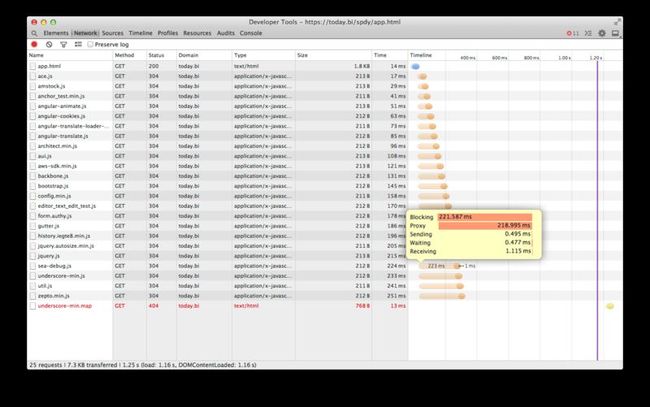
测试的内容是一个有 20 个左右 JS 文件的 HTML 的加载:
server {
listen 443 ssl spdy;
ssl on;
ssl_certificate app.crt;
ssl_certificate_key app.key;
server_name app.app;
location / {
root /app/;
autoindex on;
}
}
结果是:
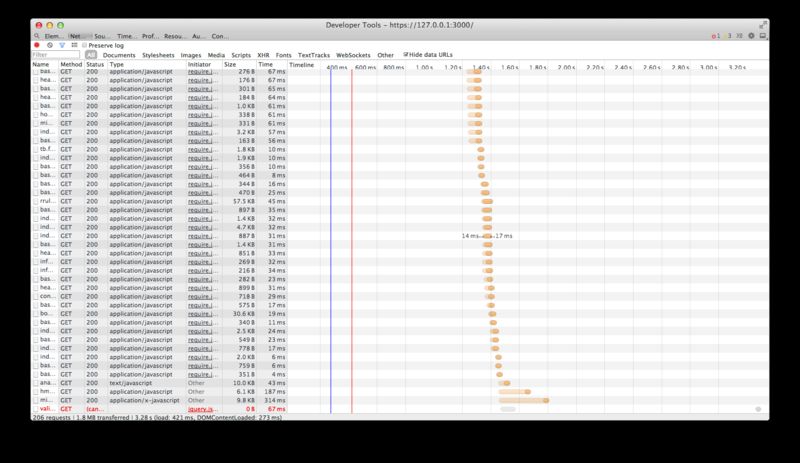
Nginx 里使用了 SPDY serve 静态文件的情况:
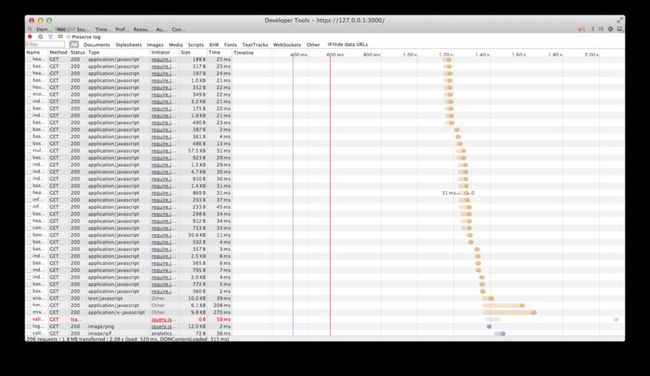
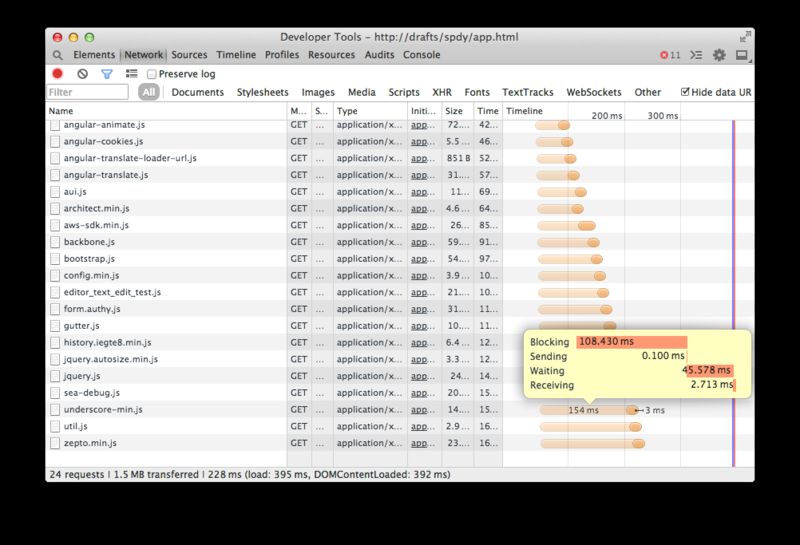
这个是后面的 Node 服务器 serve 静态文件的情况:
大致可以看到几点, 可能不够准确..
- SPDY 的请求是同时发出的, 不像是 HTTP 发出时间呈现阶梯状, 图上不够明显
- SPDY 中 blocking 的时间更长(但有上述的区别), 可能是 SSL 协议原因..?
使用 Node SPDY 服务器
网上找到了另一个方案, 使用 Node spdy 模块来加载文件
https://coderwall.com/p/2gfk4w
https://github.com/ericallam/spdy-with-server-push-tutorial
其中的策略是这样的:
预先加载静态资源文件, 当然, 还有证书之类的..
第一个请求访问 / 路径时, 把静态的 JS 等等文件 push 到服务端,res.end 访问 / 对应的 HTML 文件,
然后, 等浏览器去取静态资源时, 就可以直接命中缓存, 加快速度.
我仿照这个方案, 写了一些代码, 我们的项目开发环境存在上百个请求,
具体代码不方便, repo 里只是 SPDY 相关的代码:
https://github.com/jiyinyiyong/spdy-reload-server
注意使用命令去掉证书使用的密码, 否则 Node 启动时会提示的:
http://webmasters.stackexchange.com/a/1254/37858
另外这里我没有走 Nginx, 而是 https://127.0.0.1:3000
我遇到到的几点, 图上看到比较少:
- SPDY 使用后的确加快了, 但效果不明显, 还是有
- 静态文件的 download 时间成了 0, 说明缓存起作用了
- 只有在 Chrome Canary 正常运行, 低版本 Chrome 会因为 push 而 crash
- Firefox 和 Safari 可能导致 Node 服务器报错
另外我还注意到 Canary 访问即便是 HTTP 也是比 Dev 版的 Chrome 快的... 不清楚为什么.
总结
- SPDY 能带来速度的提升, 但是并不明显, 反而改用 Canary 提升大一些
- 使用 Nginx SPDY 没能加快, 而 Node 对文件做缓存取得一定的效果.
- 可惜目前难以在开发环境用...
上面是我的一些尝试, 感觉不够严谨, 而且里边细节也不有理解和不能解释的...
等高人往深了挖一挖...
转自:http://segmentfault.com/a/1190000000471129