最近一个查询,需要实现动态列的展示,在官方例子中找了好久没找到,最后搜索到一片文章,使用c标签和jsf标签结合可以实现。我简单模拟了一下,我具体的使用场景是,在页面选择不同的列展现,现在我用文本框向后台传列名来模拟实现。
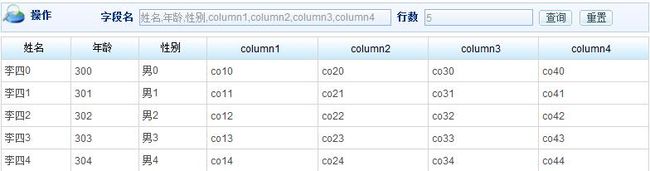
比如在上图,我通过字段名向后台传参,点击查询后如下图展示:

一开始我以为jsf或者richfaces带了相关的组件,通过查找资料,发现最新版本中没有相关的实现,通过搜索资料,发现有人用jstl标签来实现。
Bean代码:
@ManagedBean(name = "dyncolumnBean")
@SessionScoped
public class DyncolumnBean extends BaseMBean{
private List<Object> count;
private List<String> header;
private String columnName;
private int rowNum;
private List<User> dataList;
private Map<String, Object> keyMap;
private int columnNum;
public void init(){
columnName = "";
columnNum = 3;
dataList = new ArrayList<User>();
dataList.add(new User("李四", "30", "男"));
dataList.add(new User("李四1", "31", "男"));
dataList.add(new User("李四2", "32", "男"));
dataList.add(new User("李四3", "33", "女"));
// count = Arrays.asList(new Object[4]); //数据行
header = Arrays.asList(new String[]{"姓名","年龄","性别"});
initKeyMap();
}
public void initKeyMap(){
keyMap = new HashMap<String, Object>(){
{
put("姓名", "username");
put("年龄", "userage");
put("性别", "usersex");
put("column1", "userco1");
put("column2", "userco2");
put("column3", "userco3");
put("column4", "userco4");
put("column5", "userco5");
put("column6", "userco6");
put("column7", "userco7");
put("column8", "userco8");
}
};
}
public void initData(){
if(rowNum > 0){
for(int t=0;t<rowNum;t++){
dataList.add(new User("李四"+t, "30"+t, "男"+t, "co1"+t, "co2"+t, "co3"+t, "co4"+t, "co5"+t, "co6"+t, "co7"+t, "co8"+t));
}
}
}
public void list(){
if(StringUtils.isNotBlank(columnName)){
dataList = new ArrayList<DyncolumnBean.User>();
String[] coArr = columnName.split(",");
header = Arrays.asList(coArr);
columnNum = coArr.length;
initData();
}
}
public List<Object> getCount() {
return count;
}
public void setCount(List<Object> count) {
this.count = count;
}
public List<String> getHeader() {
return header;
}
public void setHeader(List<String> header) {
this.header = header;
}
public List<User> getDataList() {
return dataList;
}
public void setDataList(List<User> dataList) {
this.dataList = dataList;
}
public Map<String, Object> getKeyMap() {
return keyMap;
}
public void setKeyMap(Map<String, Object> keyMap) {
this.keyMap = keyMap;
}
public int getColumnNum() {
return columnNum;
}
public void setColumnNum(int columnNum) {
this.columnNum = columnNum;
}
public String getColumnName() {
return columnName;
}
public void setColumnName(String columnName) {
this.columnName = columnName;
}
public int getRowNum() {
return rowNum;
}
public void setRowNum(int rowNum) {
this.rowNum = rowNum;
}
public class User{
private String username;
private String userage;
private String usersex;
private String userco1;
private String userco2;
private String userco3;
private String userco4;
private String userco5;
private String userco6;
private String userco7;
private String userco8;
public User(String username, String userage, String usersex){
this.username = username;
this.userage = userage;
this.usersex = usersex;
}
public User(String username, String userage, String usersex, String userco1,
String userco2,String userco3,String userco4,String userco5,
String userco6,String userco7,String userco8){
this.username = username;
this.userage = userage;
this.usersex = usersex;
this.userco1 = userco1;
this.userco2 = userco2;
this.userco3 = userco3;
this.userco4 = userco4;
this.userco5 = userco5;
this.userco6 = userco6;
this.userco7 = userco7;
this.userco8 = userco8;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getUserage() {
return userage;
}
public void setUserage(String userage) {
this.userage = userage;
}
public String getUsersex() {
return usersex;
}
public void setUsersex(String usersex) {
this.usersex = usersex;
}
public String getUserco1() {
return userco1;
}
public void setUserco1(String userco1) {
this.userco1 = userco1;
}
public String getUserco2() {
return userco2;
}
public void setUserco2(String userco2) {
this.userco2 = userco2;
}
public String getUserco3() {
return userco3;
}
public void setUserco3(String userco3) {
this.userco3 = userco3;
}
public String getUserco4() {
return userco4;
}
public void setUserco4(String userco4) {
this.userco4 = userco4;
}
public String getUserco5() {
return userco5;
}
public void setUserco5(String userco5) {
this.userco5 = userco5;
}
public String getUserco6() {
return userco6;
}
public void setUserco6(String userco6) {
this.userco6 = userco6;
}
public String getUserco7() {
return userco7;
}
public void setUserco7(String userco7) {
this.userco7 = userco7;
}
public String getUserco8() {
return userco8;
}
public void setUserco8(String userco8) {
this.userco8 = userco8;
}
}
}
页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core"
xmlns:rich="http://richfaces.org/rich"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:wiztek="http://java.sun.com/jsf/composite/wiztek/oryx">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实验页面</title>
</head>
<ui:composition template="/templates/common.xhtml">
<ui:define name="title">动态列</ui:define>
<ui:define name="information">操作</ui:define>
<ui:define name="control">
<h:panelGrid columns="8">
<h:outputLabel value="字段名"/>
<h:inputText value="#{dyncolumnBean.columnName}" styleClass="input_search" style="width:300px;"/>
<h:outputLabel value="行数"/>
<h:inputText value="#{dyncolumnBean.rowNum}" styleClass="input_search"/>
<h:commandButton value="查询" onclick="startWait();" action="#{dyncolumnBean.list}" styleClass="font2" />
<h:commandButton value="重置" onclick="startWait();" action="#{dyncolumnBean.reset}" styleClass="font2" />
</h:panelGrid>
</ui:define>
<ui:define name="body">
<h:dataTable value="#{dyncolumnBean.dataList}" var="item" width="100%" styleClass="table_list_no_align">
<c:forEach items="#{dyncolumnBean.header}" var="heaObj">
<h:column>
<f:facet name="header">
<h:outputText value="#{heaObj}"/>
</f:facet>
<h:outputText value="#{item[dyncolumnBean.keyMap[heaObj]]}"/>
</h:column>
</c:forEach>
</h:dataTable>
</ui:define>
</ui:composition>
</html>
这种使用场景下,都可以使用C标签来处理,如果需要固定数据列和数据列的筛选、排序等,可以使用ExtendedDataTable来实现。