推荐14款基于javascript的数据可视化工具
随着数据可视化概念逐年火热,有较多优秀的图表开源库和制作工具脱颖而出,下面,我们就拿其中比较有名的 14个产品进行简要介绍。
1、AnyChart
链接:http://www.anychart.com/
AnyChart 是基于 Flash/JavaScript(HTML5) 的图表解决方案,它可以轻松地跨浏览器、跨平台工作。除了基础的图表功能外,它还有收费的交互式图表和仪表功能。它可以通过 XML 格式获取数据,该方式让开发人员非常灵活地控制图表上的每一个数据点,而当图表数据点数量偏大时,则可以采用 CSV 数据输入,减小数据文件大小和图表加载时间。
2、amCharts
链接:http://www.amcharts.com/
amCharts 是一款高级图表库,致力于对 Web 上的数据可视化提供支持。它所支持的图表包括柱状图、条状图、线图、蜡烛图、饼图、雷达、极坐标图、散点图、燃烧图和金字塔图等等。amCharts 库是一款完全独立的类库,在应用中不依赖任何其他第三方类库,就可直接编译运行。除了提供最基本的规范要素外,amCharts 还提供了交互特性。用户在浏览基于 amCharts 制作的图表时,用鼠标 hover 图表内容,可以与其进行交互,使图表展示细节信息,其中呈现信息的容器被叫做 Balloon(气球)。除此之外图表可以动态动画的形式被绘制出来,带来了了非常好的展示效果。
3、Cesium
链接:http://cesiumjs.org/
Cesium 同样专注于地理数据可视化,它是一个 Javascript 库,可以在 Web 浏览器中绘制 3D/2D 地球。无需任何插件即可基于 WebGL 来进行硬件加速。除此之外,它还有跨平台、跨浏览器的特性。Cesium 本身基于 Apache 开源协议,支持商业及非商业项目。
4、Chart.js
链接:http://www.chartjs.org/
Chart.js 是一个简单、面向对象,为设计和开发者准备的图表绘制工具库。它提供了六种基础图表类型。基于 Html5,响应式,支持所有现代浏览器。同时它不依赖任何外部工具库,本身轻量级,且支持模块化,即开发者可以拆分 Chart.js 仅引入自己需要的部分进入工程。在小巧的身段中它同时支持可交互图表。
5、Chartist.js
链接:https://gionkunz.github.io/chartist-js/
Chartist.js 是一个非常简单而且实用的 JavaScript 图表生成工具,它支持 SVG 格式,图表数据转换灵活,同时也支持多种图表展现形式。在工程中,Chartist.js 的 CSS 和 JavaScript 分离,因此代码比较简洁,在应用时配置流程十分简单。它生成的是响应式图表,可以自动支持不同的浏览器尺寸和分辨率,更多的是,它也支持自定义 SASS 架构。
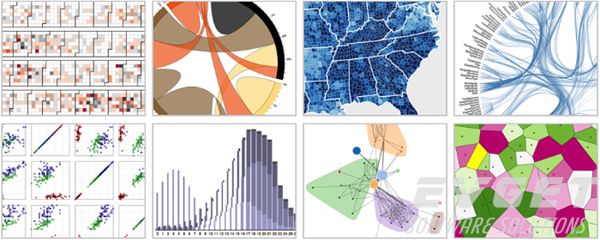
6、D3
链接:http://vis.stanford.edu/papers/d3
2011年,Mike Bostock、Vadim Ogievetsky 和 Jeff Heer 发布了 D3,它是目前 Web 端评价最高的 Javascript 可视化工具库。D3 能够向用户提供大量线性图和条形图之外的复杂图表样式,例如 Voronoi 图、树形图、圆形集群和单词云等等。它的优点是实例丰富,易于实现调试数据同时能够通过扩展实现任何想到的数据可视化效果,缺点是学习门槛比较高。与 jQuery 类似,D3 直接对 DOM 进行操作,这是它与其它可视化工具的主要区别所在:它会设置单独的对象以及功能集,并通过标准 API 进行 DOM 调用。
7、echarts
链接:http://echarts.baidu.com/
一款免费开源的数据可视化产品,给用户提供直观、生动、可交互和可个性化定制的数据可视化图表。Echarts 上手简单。其具有的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,帮助用户在对数据挖掘、整合时大幅提高效率。同时,Echarts 提供了丰富的图表类型,除了常见的折柱饼,还支持地图、力导向图、treemap、热力图、树图等等。更惊艳的是,它还支持任意维度的堆积和多图表混合展现。总而言之,这是一款让我们非常惊喜的可视化产品,非常强大,不过他图表不是很美观,对移动端的支持也还有些欠缺,不过这些问题在官方最新发布的3.0beta中得到了很大改善
8、Flot
链接:http://www.flotcharts.org/
Flot 是一个纯 Javascript 绘图库,作为 jQuery 的插件使用。它可以较为轻松地跨浏览器工作,甚至包括 IE6。因为 jQuery 的特性,开发者可以全面地控制图表的动画、交互,把数据的呈现过程优化得更加完美。
9、FusionCharts Free
链接:http://www.fusioncharts.com/
FusionCharts Free 是可跨平台、跨浏览器的 Flash 图表解决方案,它能够被 ASP、.NET、PHP、JSP、ColdFusion、Ruby on Rails、简单 HTML 页面甚至 PPT 调用。在使用过程中,用户原则上并不需要知道任何 Flash 的知识,只需要了解你所用的编程语言,并进行简单的调用即可以实现应用
10、Google Chart
链接:http://developers.google.com/chart/
不需要多介绍,大家都非常了解的可视化工具
11、HighCharts
链接:http://www.highcharts.com/
HighCharts 是一个界面美观,时下非常流行的的纯 Javascript 图表库。它实际上由两部分组成:HighCharts 和 Highstock。其中 HighCharts 能够很便捷地在 Web 网站或是 Web 应用程序中添加可交互图表,并可免费用于个人学习、个人网站和其他非商业用途。目前 HighCharts 支持的图表类型有曲线图、区域图、柱状图、饼状图、散点图和一些综合图表。而 HighStock 可以为用户方便地建立股票或一般的时间轴图表。它提供先进的导航选项,预设的日期范围,日期选择器,滚动和平移等公盟。
12、Leaflet
链接:http://leafletjs.com/
Leaflet 是一个可以同时良好运行于桌面和移动端的 Javascript 可交互地图库。它使用 OpenStreetMap 的数据,并把可视化数据集中在一起。Leaflet 库的内核库很小,但由丰富的插件可以大幅拓展其功能,常常被用于需要展示地理位置的项目。
13、MetricsGraphics
链接:http://metricsgraphicsjs.org/
MetricsGraphics.js 是一个基于 D3,为可视化和时间序列化的数据而优化的库。它提供了一种便捷的方法,用一致且响应式方式来产生相同类型的图形。它现在支持折线图、散点图、直方图、地毯图和基本的线性回归图。同时,它体积非常小巧,通常可以控制在 60kb 之内。
14、Sigma.js
链接:http://sigmajs.org/
Sigma.js 是一个专注于图形绘制的 Javascript 库,它可以让开发者轻松地在自己的 Web 应用中发布网络图。它给提供了很多设置项,使开发者可以自由地定义网络图的绘制方式。同时其也提供了丰富的 API,例如移动视图、刷新渲染、事件监听等等都可以轻易实现,这让开发者可以在交互上进行更多拓展。
关于更多大数据相关资讯>>>
慧都年终盛典火爆开启,一年仅一次的最强促销,破冰钜惠不容错过!!优惠详情点击查看>>