原文地址:http://blog.csdn.net/lwphk/article/details/43015829
原因分析
首先我们来看下Spring mvc 中文件上传的配置
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8" />
<property name="maxUploadSize" value="2000000000" />
</bean>
再来看看Controller中使用
public void upload2(HttpServletRequest request) {
// 转型为MultipartHttpRequest
try {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
List<MultipartFile> fileList = multipartRequest.getFiles("file");
for (MultipartFile mf : fileList) {
if(!mf.isEmpty()){
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
方式二
public String upload(HttpServletRequest request,
@RequestParam(value = "file") MultipartFile[] files) {
try {
for (MultipartFile mf : files) {
if(!mf.isEmpty()){
}
}
} catch (Exception e) {
e.printStackTrace();
}
return "upload";
}
这里springMVC 都为我们封装好成自己的文件对象了,转换的过程就在我们所配置的CommonsMultipartResolver这个转换器里面下面再来看看它的源码
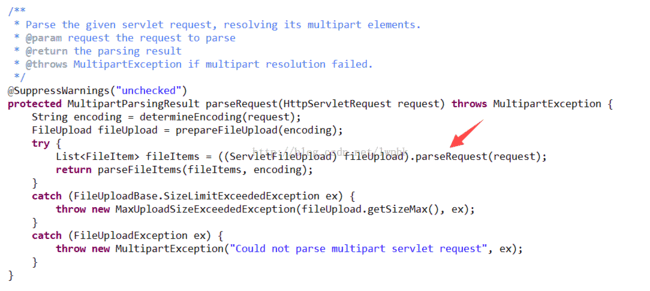
他的转换器里面就是调用common-fileupload的方式解析,然后再使用parseFileItems()方法封装成自己的文件对象 .
List<FileItem> fileItems = ((ServletFileUpload) fileUpload).parseRequest(request);
大家应该发现 了上面的这句代码,已经使用过fileUpload解析过request了,你在Controller里面接收到的request都已经是解析过的,你再 次使用upload进行解析获取到的肯定是空,这个就是问题的所在(大家可以在servlet里面实验,看看第二次解析后能不能获取到数据,当然是不能 的)
解决方案
1)删除Spring MVC文件上传配置
<!--
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8" />
<property name="maxUploadSize" value="2000000000" />
</bean>
-->
在控制器里面自己完成request的解析(当然上面spring MVC提供的两种方法是不能用的,所有上传的地方都需要自己做处理)
public void upload3(HttpServletRequest request) {
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List<FileItem> list = upload.parseRequest(request);
for(FileItem item : list){
if(item.isFormField()){
}else{
//item.write(new File(""));
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
}
2)如果是需要使用的ProgressListener监听器我们可以重写 CommonsMultipartResolver的parseRequest方法
package com.lwp.spring.ext;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUpload;
import org.apache.commons.fileupload.FileUploadBase;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.web.multipart.MaxUploadSizeExceededException;
import org.springframework.web.multipart.MultipartException;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import com.lwp.listener.FileUploadListener;
public class CommonsMultipartResolverExt extends CommonsMultipartResolver {
@Override
protected MultipartParsingResult parseRequest(HttpServletRequest request)
throws MultipartException {
FileUploadListener listener = new FileUploadListener();
String encoding = determineEncoding(request);
FileUpload fileUpload = prepareFileUpload(encoding);
fileUpload.setProgressListener(listener);
try {
List<FileItem> fileItems = ((ServletFileUpload) fileUpload).parseRequest(request);
return parseFileItems(fileItems, encoding);
}
catch (FileUploadBase.SizeLimitExceededException ex) {
throw new MaxUploadSizeExceededException(fileUpload.getSizeMax(), ex);
}
catch (FileUploadException ex) {
throw new MultipartException("Could not parse multipart servlet request", ex);
}
}
}
监听器方法
import org.apache.commons.fileupload.ProgressListener;
public class FileUploadListener implements ProgressListener {
@Override
public void update(long arg0, long arg1, int arg2) {
//arg0 已经上传多少字节
//arg1 一共多少字节
//arg2 正在上传第几个文件
System.out.println(arg0 +"\t" + arg1 +"\t" + arg2);
}
}
配置文件改为我们自己的(这种方式的缺陷是,所有文件上传都需要使用到Listener)
<bean id="multipartResolver"
class="com.lwp.spring.ext.CommonsMultipartResolverExt">
<property name="defaultEncoding" value="UTF-8" />
<property name="maxUploadSize" value="2000000000" />
</bean>
注: 综上所述,如果只是普通的文件上传spring MVC 完全可以完成,如果需要使用进度条的listener前段可以使用假的进度条或者是上面的两种方式.
利用Spring MVC 上传图片文件
近日在工作当中,需要用到上传图片的功能,然而自己平时学习的时候只会使用struts的上传功能,但因为项目并没有使用struts,而是 spring mvc ,最后不得不另寻它路。通过google和百度,看到了一些相关的介绍。经过自己的偿试,最终搞定利用spring mvc 上传文件的功能,完成图片的上传。如果只是为了上传图片,可以通过限制扩展名的形式达到目的。下面给出关键的代码部分。
关于spring的配置等我不在此介绍,下面的方法是基于spring mvc模式下的。
前台部分:
其实前台部分很简单,就是普通的FORM表单文件上传形式就可以。如:
- <form action="comm_addProduct.do?method=saveProduct" method="post" enctype="multipart/form-data">
- <input name="imgFile" id="imgFile" type="file" />
- </form>
这里只需注意关键的地方,就是在FORM表单里必须有enctype="multipart/form-data"属性。关于为什么要这个属性,我想对于做过文件上传的人来说都明白。我就不多说了。不会的搜索一下吧!这里的前台非常简单,只做一个演示。
当前台的表单提交到后台后,我们重点来注意后台是如何处理上传过来的文件的。关键代码如下:
- /**
- * 上传图片文件,并保存到指定的路径当中
- */
- public void addImage(HttpServletRequest request,String path1,String path2) {
- //转型为MultipartHttpRequest(重点的所在)
- MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
- // 获得第1张图片(根据前台的name名称得到上传的文件)
- MultipartFile imgFile1 = multipartRequest.getFile("imgFile");
- //定义一个数组,用于保存可上传的文件类型
- List fileTypes = new ArrayList();
- fileTypes.add("jpg");
- fileTypes.add("jpeg");
- fileTypes.add("bmp");
- fileTypes.add("gif");
- //保存第一张图片
- if(!(imgFile1.getOriginalFilename() ==null || "".equals(imgFile1.getOriginalFilename()))) {
- /*下面调用的方法,主要是用来检测上传的文件是否属于允许上传的类型范围内,及根据传入的路径名
- *自动创建文件夹和文件名,返回的File文件我们可以用来做其它的使用,如得到保存后的文件名路径等
- *这里我就先不做多的介绍。
- */
- File file1 = this.getFile(imgFile1, fileTypes,path1,path2);
- }
- }
- <p>
- </p><p>其实上面的代码还是比较简单的,重点再于将我们常见的request对象转换为<span style="white-space: pre;">MultipartHttpRequest对象,有了这个对象,我们就可以得到用户上传的文件了。得到用户上传的文件之后,</span></p>
- <p><span style="white-space: pre;">我们就可以做一些我们想做的事情了。在上面我们还做了一些事,那就是判断用户上传的文件类型是否属于我们所定义的那个</span></p>
- <p>数组内的类型,至于如何判断是否属于允许上传的类型,我会在下面的方法当中给出。其实也可以将下面的代码写在一个方法里,但是了为重用,我就分开写了。也许我的做法不是最好的。相当于给大家一个方向吧!</p>
- <p> </p>
- <p>我们来看下面的两个方法,这两个方法最主要做两件事。一、判断用户上传的文件是否属于我们定义的类型范围之内,第二、将文件保存到指定的路径,这个路径是我们自己创建的。</p>
- <p>
- </p><pre class="java" name="code">/**
- * 通过传入页面读取到的文件,处理后保存到本地磁盘,并返回一个已经创建好的File
- * @param imgFile 从页面中读取到的文件
- * @param typeName 商品的分类名称
- * @param brandName 商品的品牌名称
- * @param fileTypes 允许的文件扩展名集合
- * @return
- */
- private File getFile(MultipartFile imgFile,String typeName,String brandName,List fileTypes) {
- String fileName = imgFile.getOriginalFilename();
- //获取上传文件类型的扩展名,先得到.的位置,再截取从.的下一个位置到文件的最后,最后得到扩展名
- String ext = fileName.substring(fileName.lastIndexOf(".")+1,fileName.length());
- //对扩展名进行小写转换
- ext = ext.toLowerCase();
- File file = null;
- if(fileTypes.contains(ext)) { //如果扩展名属于允许上传的类型,则创建文件
- file = this.creatFolder(typeName, brandName, fileName);
- try {
- imgFile.transferTo(file); //保存上传的文件
- } catch (IllegalStateException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- return file;
- }
- /**
- * 检测与创建一级、二级文件夹、文件名
- 这里我通过传入的两个字符串来做一级文件夹和二级文件夹名称
- 通过此种办法我们可以做到根据用户的选择保存到相应的文件夹下
- */
- private File creatFolder(String typeName,String brandName,String fileName) {
- File file = null;
- typeName = typeName.replaceAll("/", ""); //去掉"/"
- typeName = typeName.replaceAll(" ", ""); //替换半角空格
- typeName = typeName.replaceAll(" ", ""); //替换全角空格
- brandName = brandName.replaceAll("/", ""); //去掉"/"
- brandName = brandName.replaceAll(" ", ""); //替换半角空格
- brandName = brandName.replaceAll(" ", ""); //替换全角空格
- File firstFolder = new File("c:/" + typeName); //一级文件夹
- if(firstFolder.exists()) { //如果一级文件夹存在,则检测二级文件夹
- File secondFolder = new File(firstFolder,brandName);
- if(secondFolder.exists()) { //如果二级文件夹也存在,则创建文件
- file = new File(secondFolder,fileName);
- }else { //如果二级文件夹不存在,则创建二级文件夹
- secondFolder.mkdir();
- file = new File(secondFolder,fileName); //创建完二级文件夹后,再合建文件
- }
- }else { //如果一级不存在,则创建一级文件夹
- firstFolder.mkdir();
- File secondFolder = new File(firstFolder,brandName);
- if(secondFolder.exists()) { //如果二级文件夹也存在,则创建文件
- file = new File(secondFolder,fileName);
- }else { //如果二级文件夹不存在,则创建二级文件夹
- secondFolder.mkdir();
- file = new File(secondFolder,fileName);
- }
- }
- return file;
- }</pre>
- <p>
- </p><p> 以上代码基本上实现了我们想要的功能。当然其中还是存在许多的问题,目前还只是达到了初步的功能,并没有写得非常严谨。关于在前台上如何利用 javascript实现缩略图的功能,我会在后续的文章当中介绍!</p>
- <p> </p>
- <p> </p>
- <p> </p>
- <p> </p>