DoraCMS 安装教程(windows)
应一些前端朋友的建议,和反馈的一些问题,很多童鞋提议出一个DoraCMS完整的安装文档,在这里我就详细介绍一下doracms在windows下是如何安装的。(linux和mac后面再补充)。
一、环境准备。
1、安装nodejs,下载地址:https://nodejs.org/en/download/ 根据您操作系统的版本下载对应的node,下载完成后进行安装,安装过程没什么好说的,基本上都是下一步,如何验证安装成功呢?起一个cmd窗口,执行node -v,如果看到版本号,就证明node已经安装成功了。
注意:有时候安装成功了执行node -v 会提示没有node命令,我碰到过几次,重启机器就可以了,如果还是不行,就手动将nodejs添加到环境变量中。
2、安装mongodb。mongodb为nosql数据库,下载地址https://www.mongodb.org/downloads#production, 同样根据自己操作系统的版本选择对应的安装包。建议默认安装到c盘(默认到其它盘也是可以的,但是后面启动有时候会报找不到数据库存放目录,这个时候,你 需要通过修改配置文件,通过配置文件指定数据库存放目录,然后以该配置启动数据库才能启动成功,如果默认到c盘,就不用那么麻烦了)。
注意:如果安装到其他盘(例如D盘),你可以这样做:
① 在D盘下新建Data文件夹
② 在mongdb的安装目录下找到bin目录,创建文件名为mongodb.conf的配置文件
③ 启动mongdb:
mongod --config mongodb.conf
这样mongodb就启动了,将来的数据都存放在D盘的data目录下。
3、安装redis,这里提供一个windows下的版本
![]() redis-2.4.2-win32-win64-fix.zip
redis-2.4.2-win32-win64-fix.zip
解压后的目录如图:
本地测试redis可以不用设置密码,执行redis-server.exe,开启redis:
注意:
①将来部署到服务器,redis必须设置密码,如何设置请参考我之前写的 Redis 未授权访问漏洞
②如果你之前已经装过了redis,也运行过doracms,这里请务必注意清除全部redis的缓存数据
4、安装 GraphicsMagick Display,它是做图像处理的,nodejs利用gm包调用GraphicsMagick Display来处理图片缩略图,裁剪等动作,下载地址:http://www.graphicsmagick.org/download.html 直接安装到本地就可以了。
注 意:很多朋友提出在mac下图片上传不正常,基本上也是GraphicsMagick Display没装上的原因,GraphicsMagick可以再绝大多数的平台上使用,Linux、Mac、Windows都没有问题。至于在mac上 如何装,我目前没有mac的机器,找了一篇文章大家可以参考一下 Mac下安装GraphicsMagick Display
二、运行DoraCMS
1、下载源码(使用工具TortoiseGit),地址 DoraCMS源码,下载完成后的目录
注意:doracms默认数据库为本地数据库(127.0.0.1:27017),用户名密码为空,即无需设置,redis也默认没有密码,无需设置。
2、安装依赖。
在源码根目录下执行npm install,等待一会
注意:因为墙的原因,有童鞋可能会非常慢,也有可能会报错,这里你可以用cnpm的方式去安装,即先安装cnpm(npm install cnpm -g),之后再执行
cnpm install
以上依赖包全部安装完毕,在代码根目录下多出node_modules文件夹,里面包含所有依赖。
注意:碰到好些童鞋都是一个个依赖安装,这样费时费力而且不能保证全部安装完成,因为包和包之间可能也是依赖的。
3、启动DoraCMS。在第一步环境准备中,我们已经安装并开启了mongodb和redis。现在只用启动DoraCMS就可以了,代码根目录执行:
npm start
如果没有报错,则启动成功。
三、配置
1、添加管理员用户组和管理员。
找到routes下的validat.js文件,注释下面的代码:
找到/models/db 下的 adminFunc.js ,注释下面的一段,直接返回true
至此,访问后台页面就不需要登录了,开启服务后,你可以直接访问地址:
用户组管理 :http://127.0.0.1:81/admin/manage/adminGroupList
管理员添加 : http://127.0.0.1:81/admin/manage/adminUsersList
注意:1、先添加用户组,在添加管理员
2、添加完成之后,把之前注释掉的两个地方还原,然后重启服务,用刚才设置的管理员信息登录后台。
2、配置模板
DoraCMS服务启动之后,访问前台是有问题的,需要在后台配置模板后才能正常访问。
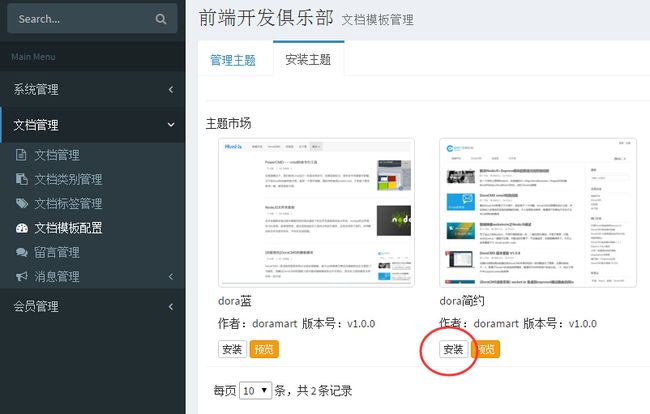
① 用刚才设置的管理员账户密码进入后台,找到模板配置模块。
②、切换到安装主题选项卡,点击安装。
安装成功后会在可用主题中找到刚安装的主题:
注意:当前正在使用的主题不允许卸载。
③ 在可用主题中点击“启用”,即可激活改主题:
④ 这时候再访问首页看看(http://127.0.0.1:81/),是不是可以访问了?
注意:默认情况下,模板是不需要配置的。模板单元的作用是为不同类别设置不同模板,有兴趣的童鞋可以研究一下。
至此,DoraCMS就可以正常启用了。
如果您有任何问题或建议,欢迎在下面留言反馈,感谢您的支持!