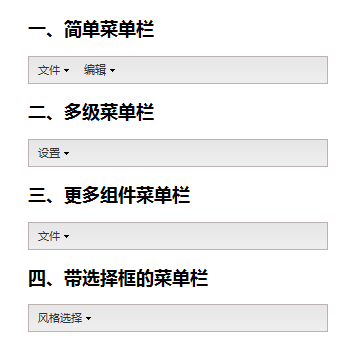
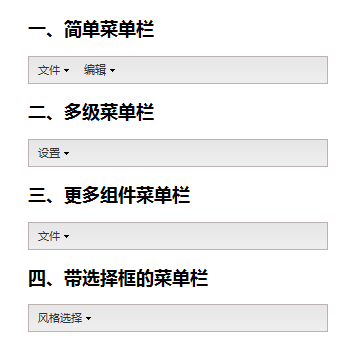
<h2>一、简单菜单栏</h2>
<div id="toolbar"></div>
<h2>二、多级菜单栏</h2>
<div id="toolbar2"></div>
<h2>三、更多组件菜单栏</h2>
<div id="toolbar3"></div>
<h2>四、带选择框的菜单栏</h2>
<div id="toolbar4"></div>
Ext.onReady(function(){
//Ext菜单Ext.menu.Menu
//一、简单菜单栏
//1.创建工具栏
var toolbar = new Ext.toolbar.Toolbar({
width : 300,
renderTo : 'toolbar'
});
//2.创建文件菜单
var fileMenu = new Ext.menu.Menu({
shadow : 'frame',//设置菜单四条边有阴影
allowOtherMenus : true,
items : [
new Ext.menu.Item({
text : '新建',
handler : onMenuItem //处理函数
}),
{text : '打开', handler : onMenuItem },
{text : '关闭', handler : onMenuItem }
]
});
//3.创建编辑菜单
var editMenu = new Ext.menu.Menu({
shadow : 'drop',
allowOtherMenus : true,
items : [
{text : '复制', handler : onMenuItem},
{text : '粘贴', handler : onMenuItem},
{text : '剪贴', handler : onMenuItem}
]
});
//4.将菜单加入工具栏
toolbar.add(
{text : '文件',menu : fileMenu},
{text : '编辑',menu : editMenu}
);
//5.回调方法
function onMenuItem(item){
//取的菜单项的text属性
console.info(item.text);
}
//二、多级菜单栏
//1.创建工具栏
var toolbar2 = new Ext.toolbar.Toolbar({
width : 300,
renderTo : 'toolbar2'
});
//2.创建设置菜单
var infoMenu = new Ext.menu.Menu({ //一级菜单
ignoreParentClicks : true,//忽略父菜单的点击事件
plain : true, //菜单前面没有缩进
items : [
{
text : '个人信息',
menu : new Ext.menu.Menu({//二级菜单
ignoreParentClicks : true,//忽略父菜单的点击事件
items : [
{
text : '基本信息' ,
menu : new Ext.menu.Menu({//三级菜单
items : [
{ text : '性别' , handler : onMenuItem},
{ text : '身高' , handler : onMenuItem},
{ text : '体重' , handler : onMenuItem}
]
})
}
]
})
},
{ text : '公司信息' , handler : onMenuItem}
]
});
//3.把菜单加入到工具栏
toolbar2.add(
{ text : '设置', menu : infoMenu}
);
//回调方法见上5
//三、更多组件菜单栏
//1.创建工具栏
var toolbar3 = new Ext.toolbar.Toolbar({
width: 300,
renderTo : 'toolbar3'
});
//2.创建菜单
var fileMenu = new Ext.menu.Menu({
items : [
//表单字段
{
xtype : 'textfield' ,
hideLabel : true,
width : 100
},
//颜色选择器
{
text : '颜色选择',
menu : new Ext.menu.ColorPicker()
},
//日期选择器
{
xtype : 'datepicker'
},
//按钮组
{
xtype : 'buttongroup',
columns : 3,
title : '按钮组',
items : [
{
text : '用户管理',
scale : 'large',
colspan : 3,
width : 170,
iconCls : 'iconfont icon-dakaiwenjianjia',
iconAlign : 'top'
},
{
text : '新建',
iconCls : 'iconfont icon-mianxingtubiaoxinjianwenjianjia1'
},
{
text : '打开',
iconCls : 'iconfont icon-dakaiwenjianjia'
},
{
text : '保存',
iconCls : 'iconfont icon-baocun'
}
]
}
]
});
//3.把菜单加入到工具栏
toolbar3.add(
{ text : '文件' , menu : fileMenu}
);
//四、带选择框的菜单栏
//1.创建工具栏
var toolbar4 = new Ext.toolbar.Toolbar({
width : 300,
renderTo : 'toolbar4'
});
//2.创建菜单
var themeMenu = new Ext.menu.Menu({
items : [
{
text : '主题颜色',
menu : new Ext.menu.Menu({
items : [
//红色
{
text : '红色主题',
checked : true,//初始选中
group : 'theme',//为单选框分组, 同组中只能有一个被选中
checkHandler : onItemCheck //回调
},
//蓝色
{
text : '蓝色主题',
checked : false,
group : 'theme',
checkHandler : onItemCheck
},
//黑色
{
text : '黑色主题',
checked : false,
group : 'theme',
checkHandler : onItemCheck
}
]
})
},
{ text : '是否启用' , checked : false }
]
});
//3.把菜单加入到工具栏
toolbar4.add(
{ text : '风格选择' , menu : themeMenu}
);
//4.回调方法
function onItemCheck(item){
alert(item.text);
}
});