Ext.form.Basic 基本表单组件一
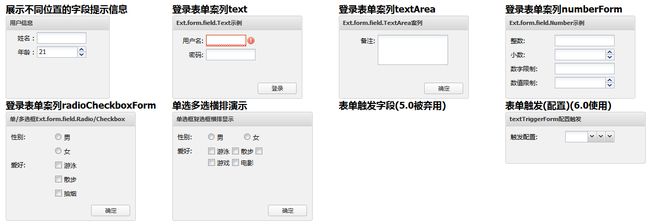
图片
<div id="myForm" class="w_320"> <h2>展示不同位置的字段提示信息</h2> <span id="myErrorMsg"></span> </div> <div id="loginForm" class="w_320"> <h2>登录表单案列text</h2> </div> <div id="textAreaForm" class="w_320"> <h2>登录表单案列textArea</h2> </div> <div id="numberForm" class="w_320"> <h2>登录表单案列numberForm</h2> </div> <div id="radioCheckboxForm" class="w_320"> <h2>登录表单案列radioCheckboxForm</h2> </div> <div id="radioCheckboxGroupForm" class="w_320"> <h2>单选多选横排演示</h2> </div> <div id="triggerForm" class="w_320"> <h2>表单触发字段(5.0被弃用)</h2> </div> <div id="textTriggerForm" class="w_320"> <h2>表单触发(配置)(6.0使用)</h2> </div>
Ext.onReady(function(){
//Ext表单
//Ext.form.Basic 基本表单组件
//开发中使用表单面板组件Ext.form.Panel,它本质是一个标准的(面板)Ext.panel.Panel,它内置并自动创建了Ext.form.Basic基本表单组件
//与原始表单主要3点不同(1.提交方式 2.表单验证 3.表单组件)
//1.提交方式(同步---异步)
//2.表单验证(需要手动验证----配置即可使用)
//3.表单组件(基本的组件------扩展的功能强大的组件)
//一、展示不同位置的字段提示信息
//1.初始化信息提示功能
Ext.QuickTips.init();
//2.创建表单面板
var form = new Ext.form.Panel({
title : '用户信息',//标题
width : 200,
height : 160,
frame : true,//是否渲染表单
renderTo : 'myForm',//显示在id为myForm的元素内
defaults : {//统一设置表单字段默认属性
//autoFitErrors : false ,//展示错误信息是是否自动调整字段组件的宽度(6.0版本中验证器会自动调整)
labelSeparator : ' : ',//分隔符
labelWidth : 50,//标签宽度
width : 150,//字段宽度
allowBlank : false,//是否允许为空
blankText : '不允许为空',
labelAlign : 'right',//标签对齐方式
//msgTarget的值:
//'qtip'(显示一个浮动的提示信息)
//'title'(显示一个浏览器原始的浮动的提示信息)
//'under'(在字段下方显示一个提示信息)(需要调整表单的高度)
//'side'(在字段右边显示一个提示信息)
//'none'(不显示提示信息)
//'errorMsg'(在myErrorMsg(id自定义)元素内显示提示信息)
msgTarget : 'side'
},
items : [{
xtype : 'textfield',
fieldLabel : '姓名'
},{
xtype : 'numberfield',
fieldLabel : '年龄'
}]
});
//二、登录表单示例loginForm Ext.form.field.Text
var loginForm = new Ext.form.Panel({
title : 'Ext.form.field.Text示例',
bodyStyle : 'background:#F1F1F1;padding:5px',//表单边框
frame : true,
width : 250,
height : 160,
renderTo : 'loginForm',
defaultType : 'textfield',//设置表单字段的默认类型
defaults : {
labelSeparator : ': ',//分隔符
labelWidth : 50,
width : 150,
allowBlank : false,
labelAlign : 'right',
msgTarget : 'side'
},
items : [{
name : 'userName',
fieldLabel : '用户名',
selectOnFocus : true,//得到焦点自动选择文本
regex : /^([\w]+)(.[\w+])*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/,//;
regexText : '邮箱格式错误!'
},{
name : 'password',
fieldLabel : '密码',
inputType : 'password'//设置输入类型
}],
buttons : [{
text : '登录',
handler : function(){
loginForm.form.setValues({
userName : 'user@com',
password : '123456'
});
//获取表单全部值的JSON对象
console.info(loginForm.getForm().getValues());
}
}]
});
//三、文本输入框示例textAreaForm Ext.form.field.TextArea
var textAreaForm = new Ext.form.Panel({
title : 'Ext.form.field.TextArea案列',
width : 250,
height : 160,
renderTo : 'textAreaForm',
frame : true,
bodyStyle : 'padding:5px',
items : [{
xtype : 'textarea',
fieldLabel : '备注',
id : 'memo',//字段组件id,一会取值用
name : 'otherInfo',
labelSeparator : ': ',
labelWidth : 60,
width : 200,
allowBlank : false,
labelAlign : 'right',
msgTarget : 'side'
}],
buttons : [{
text : '确定',
handler : showValue
}]
});
function showValue(){
var memo = textAreaForm.getForm().findField('memo');//取的输入控件
//获取单个字段的值
console.info(memo.getValue());
//获取表单全部值的JSON对象
console.info(textAreaForm.getForm().getValues());
}
//四、数字输入框Ext.form.field.Number
var numberForm = new Ext.form.Panel({
title : 'Ext.form.field.Number示例',
width : 250,
height : 160,
renderTo : 'numberForm',
frame : true,
bodyStyle : 'padding:5px',
defaultType : 'numberfield',
//统一设置默认属性
defaults : {
width : 200,//字段宽度
labelWidth : 80,
labelSeparator : ': ',
labelAlign : 'left',
msgTarget : 'side'
},
items : [{
fieldLabel : '整数',
hideTrigger : true,//隐藏微调按钮
allowDecimals : false,//不允许输入小数
nanText : '请输入有效的整数'//无效数字提示
},{
fieldLabel : '小数',
decimalPrecision : 2,//精确到小数点后2位
allowDecimals : true,//允许输入小数
nanText : '请输入有效的小数'
},{
fieldLabel : '数字限制',
hideTrigger : true,//隐藏微调按钮
baseChars : '12345'//输入数字范围
},{
fieldLabel : '数值限制',
minValue : 50,
maxValue : 100
}]
});
//五、单选框Ext.form.field.Radio 复选框Ext.form.field.Checkbox
var radioCheckboxForm = new Ext.form.Panel({
title : '单/多选框Ext.form.field.Radio/Checkbox',
width : 250,
height: 210,
renderTo : 'radioCheckboxForm',
bodyStyle : 'padding:5px',
frame : true,
defaults : {
width : 200,
labelSeparator : ': ',
labelWidth : 80,
labelAlign : 'left'
},
items : [{
name : 'sex',//名字相同的单选框会作为一组
fieldLabel : '性别',
xtype : 'radio',
boxLabel : '男'
},{
name : 'sex',
fieldLabel : ' ',
labelSeparator : '',
xtype : 'radio',
boxLabel : '女'
},{
name : 'swim',
fieldLabel : '爱好',
xtype : 'checkboxfield',
boxLabel : '游泳'
},{
name : 'walk',
fieldLabel : ' ',
labelSeparator : '',
xtype : 'checkboxfield',
boxLabel : '散步'
},{
name : 'smoke',
fieldLabel : ' ',
labelSeparator : '',
xtype : 'checkboxfield',
boxLabel : '抽烟'
}],
buttons : [{
text : '确定' , handler : showRadioCheckValue
}]
});
//回调函数
function showRadioCheckValue(){
console.info(radioCheckboxForm.getForm().getValues());
}
//六、单选框,复选框横排显示
var radioCheckboxGroupForm = new Ext.form.Panel({
title : '单选框复选框横排显示',
width : 270,
height : 210,
renderTo : 'radioCheckboxGroupForm',
frame :true,
bodyStyle : 'padding:5px',
defaults : {
width : 200,
labelSeparator : ': ',
labelWidth : 50,
labelAlign : 'left'
},
items : [{
fieldLabel : '性别',
xtype : 'radiogroup',
columns : 2,//2列
items : [{
name : 'sex',
boxLabel : '男',
inputValue : 'male'
},{
name : 'sex',
boxLabel : '女',
inputValue : 'female'
}]
},{
fieldLabel : '爱好',
xtype : 'checkboxgroup',
columns : 3,
/*items : [{
name : 'swim',
boxLabel : '游泳',
inputValue : 0
},{
name : 'walk',
boxLabel : '散步',
inputValue : 1
},{
name : 'read',
boxLabell : '阅读',
inputValue : 2
},{
name : 'game',
boxLabel : '游戏',
inputValue : 3
},{
name : 'movie',
boxLabel : '电影',
inputValue : 4
}]*/
items : [{
name : 'love',
boxLabel : '游泳',
inputValue : 'swim'
},{
name : 'love',
boxLabel : '散步',
inputValue : 'walk'
},{
name : 'love',
boxLabell : '阅读',
inputValue : 'read'
},{
name : 'love',
boxLabel : '游戏',
inputValue : 'game'
},{
name : 'love',
boxLabel : '电影',
inputValue : 'movie'
}]
}],
buttons : [{
text : '确定' , handler : showRadioCheckGroupValue
}]
});
//回调函数
function showRadioCheckGroupValue(){
console.info(radioCheckboxGroupForm.getForm().getValues());
}
//七、触发字段Ext.form.field.Trigger(扩展自:Text)
//5.0被弃用,改用Text加triggers配置
/*var triggerForm = new Ext.form.Panel({
title : '',
width : 270,
height : 100,
renderTo : 'triggerForm',
frame : true,
bodyStyle : 'padding:5px',
defaults : {
width : 200,
labelSeparator : ': ',
labelWidth : 70,
labelAlign : 'left'
},
items : [{
name : 'triggerName',
id : 'triggerId',
fieldLabel : '触发字段',
xtype : 'triggerfield',
hideTrigger : false,
onTriggerClick : function(){
var triggerId = triggerForm.getForm().findField("triggerId");
console.info(triggerId.getValue());
Ext.getCmp("triggerId").setValue("test");
}
}]
});*/
//6.0使用
var textTriggerForm = new Ext.form.Panel({
title : 'textTriggerForm配置触发',
width : 270,
height : 100,
renderTo : 'textTriggerForm',
frame : true,
bodyStyle : 'padding:5px',
defaults : {
width : 200,
labelSeparator : ': ',
lableWidth : 70,
labelAlign : 'left'
},
items : [{
id : 'textTriggerId',
name : 'textTriggerName',
fieldLabel : '触发配置',
xtype : 'textfield',
triggers: {
one: {
cls: 'myOneCls',
handler: function() {
console.log('one trigger clicked');
}
},
two: {
cls: 'myTwoCls',
handler: function() {
console.log('two trigger clicked');
}
},
three: {
cls: 'myThreeCls',
handler: function() {
console.log('three trigger clicked');
}
}
}
}]
});
});