Material Design For Xamarin.Forms
最近,升级 Xamarin.Forms 到最新版本后,发现Droid 项目下引入了以下几个依赖包:
Xamarin.Android.Support.Design
Xamarin.Android.Support.v7.AppCompat
Xamarin.Android.Support.v7.CardView
Xamarin.Android.Support.v7.MediaRouter
Material Design 是 Android 棒棒糖 带来的东西, 之前 Xamarin.Form 不支持它。
这几个依赖包,就是告诉我们:Xamarin.Form 也支持 Material Design 了!
但是编译,直接报错,错误主要集中在 Resource.Designer.cs 上,有几百个未定义!
开始以为不是最新的 Android SDK 引起的问题,可是安装 API Level 23 的 SDK 后, 问题依然。
翻来翻去,翻了两天,一直是这个问题,没有合适的答案.
今天找了一篇官方博客:
https://blog.xamarin.com/material-design-for-your-xamarin-forms-android-apps/
认真的对比了一下,除了这几个DLL的版本不一样外,其它都是照抄的,可是依然不行,甚至还提示:
Error retrieving parent for item: No resource found that matches the given name 'Theme.AppCompat.Light.NoActionBar'.
试了试手动将以上几个DLL 降级到 23.0.1.3 (最新版本是 23.1.0 beta 版),Xamarin.Forms 降级到 1.5.1.6471 (最新版本是 1.5.2.6477-pre2)
重新编译神一般的通过了,看来 pre 版,beta 版最好是不要试,出了问题都不知道哪里的。。。
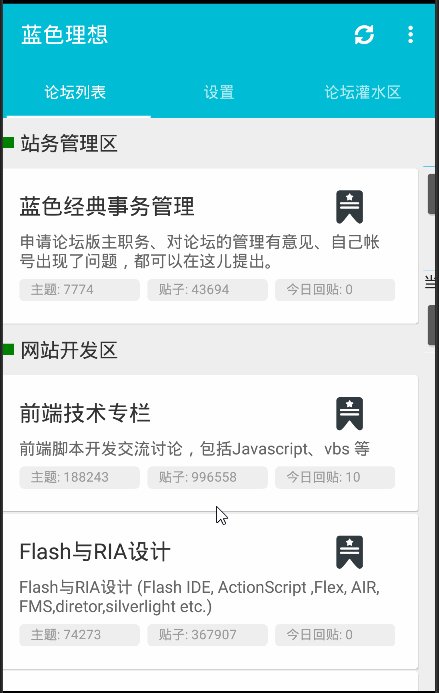
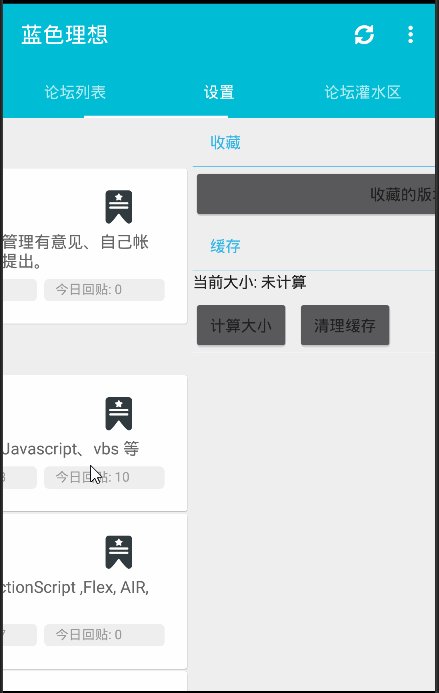
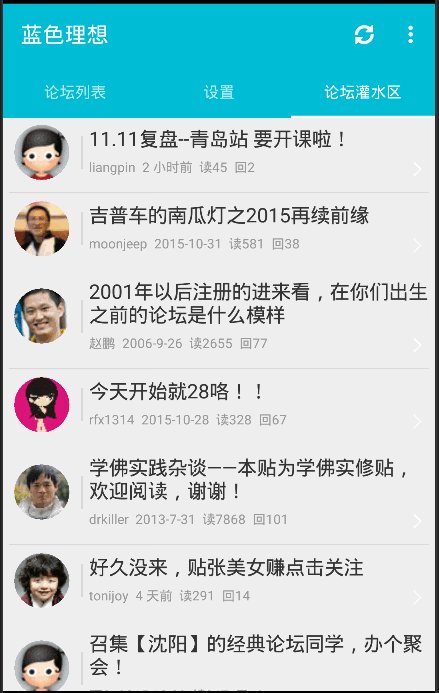
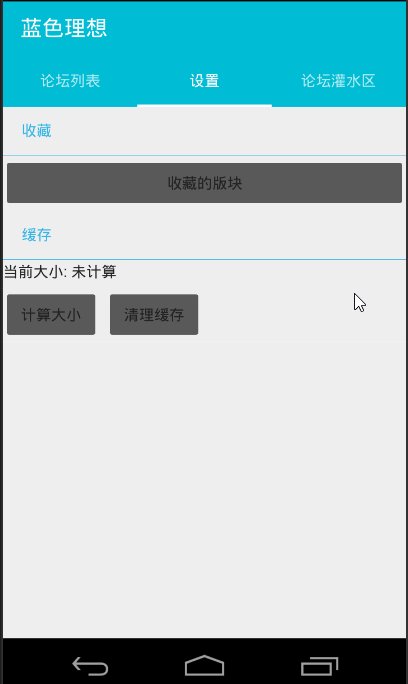
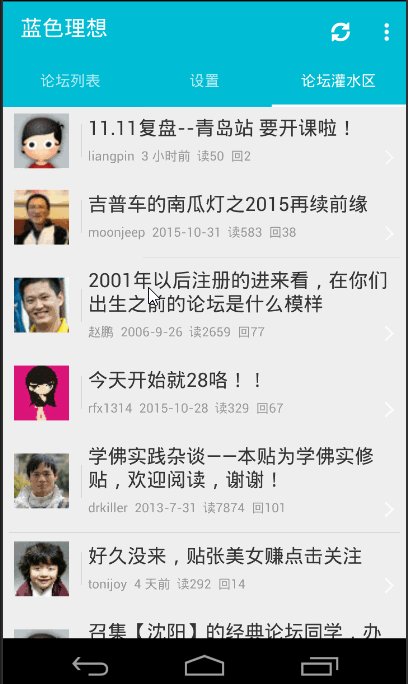
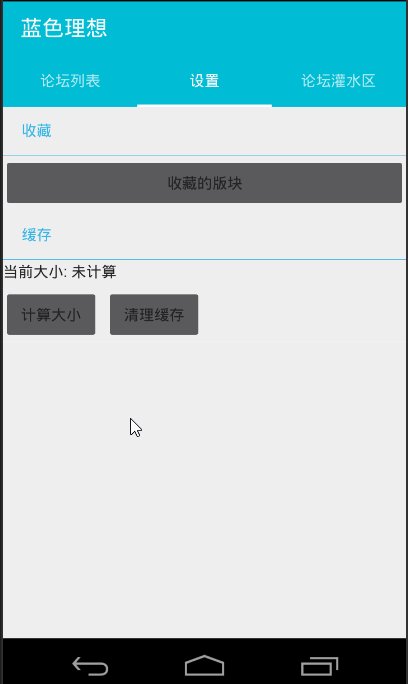
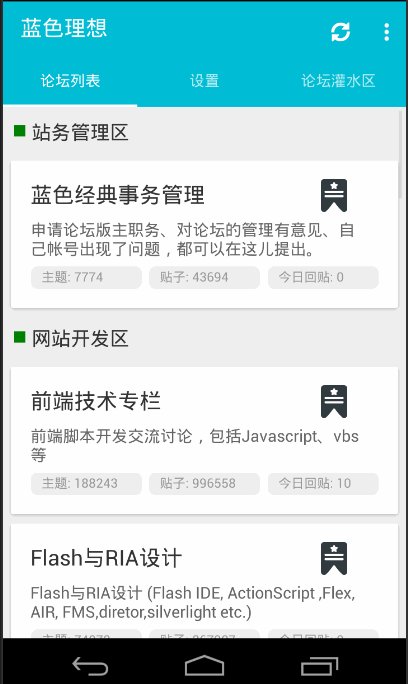
看一下效果:Android 5.1
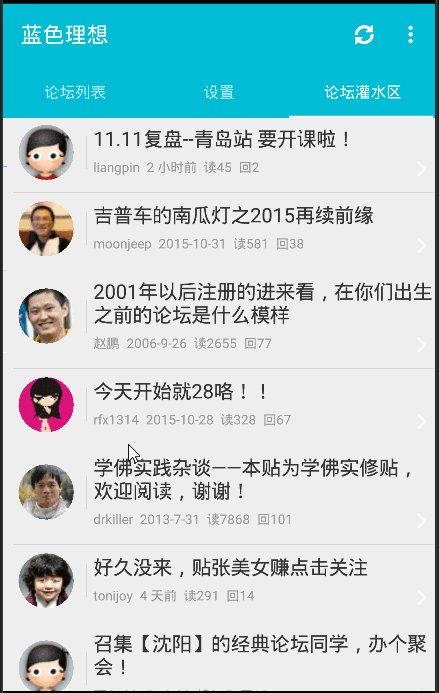
Android 4.2
几乎一样,虽然 Material 是5.0的东西,但是在 4.2 上也有一样的效果。这应归功于 Android.Support.v7.AppCompat, 具体不了解,请 Android 大侠勿喷。
与之前的非 Material 支持对比,这里最大的变化之处就是支持左右滑动切换页面了,之前必须是点击标签头,才能切换。那时我还费尽心思的想自己弄个自定义 Renderer 呢,现在不用了。
------------------------------------
好啦,上面是费话, 进入正题: Xamarin.Forms 如何 Material
1, 更新相关 DLL
2, Resources/values/styles.xml
1 <resources> 2 <style name="MyTheme" parent="MyTheme.Base"> 3 </style> 4 <style name="MyTheme.Base" parent="Theme.AppCompat.Light.NoActionBar"> 5 <item name="colorPrimary">@color/primary</item> 6 <item name="colorPrimaryDark">@color/primaryDark</item> 7 <item name="colorAccent">@color/accent</item> 8 <item name="android:windowBackground">@color/window_background</item> 9 </style> 10 </resources>
2, Resources/values-v21/styles.xml
1 <resources> 2 <style name="MyTheme" parent="MyTheme.Base"> 3 <item name="android:windowDrawsSystemBarBackgrounds">true</item> 4 <item name="android:statusBarColor">@android:color/transparent</item> 5 </style> 6 </resources>
3, Resources/values/colors.xml
1 <resources> 2 <color name="primary">#2196F3</color> 3 <color name="primaryDark">#1976D2</color> 4 <color name="accent">#FFC107</color> 5 <color name="window_background">#F5F5F5</color> 6 </resources>
4, Resources/layout/toolbar.xml
1 <android.support.v7.widget.Toolbar 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/toolbar" 5 android:layout_width="match_parent" 6 android:layout_height="?attr/actionBarSize" 7 android:minHeight="?attr/actionBarSize" 8 android:background="?attr/colorPrimary" 9 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" 10 app:popupTheme="@style/ThemeOverlay.AppCompat.Light" 11 app:layout_scrollFlags="scroll|enterAlways" />
5,Resources/layout/tabs.xml
1 <android.support.design.widget.TabLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/sliding_tabs" 5 android:layout_width="match_parent" 6 android:layout_height="wrap_content" 7 android:background="?attr/colorPrimary" 8 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" 9 app:tabIndicatorColor="@android:color/white" 10 app:tabGravity="fill" 11 app:tabMode="fixed" />
6, MainActivity.cs
1 [Activity(Label = "蓝色理想", Theme = "@style/MyTheme", Icon = "@drawable/icon", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)] 2 public class MainActivity : FormsAppCompatActivity { 3 protected override void OnCreate(Bundle bundle) { 4 base.OnCreate(bundle); 5 6 global::Xamarin.Forms.Forms.Init(this, bundle); 7 8 FormsAppCompatActivity.ToolbarResource = Resource.Layout.toolbar; 9 FormsAppCompatActivity.TabLayoutResource = Resource.Layout.tabs; 10 11 LoadApplication(new App(IoC.Get<SimpleContainer>())); 12 } 13 }
Theme="@style/MyTheme" 即 styles.xml 中扩展出来的 style
FormsAppCompatActivity 代替原来的 FormsApplicationActivity
具体请参考:
https://github.com/gruan01/Discuz.Mobi/tree/master/Discuz/Discuz.Droid
有一个小问题: 页签(tabs)文字超长时,会换行, 不用 Material 的时候, 超过部份可以滑动, 而现在是换行, 不可滑动.
-----------------
OK, 完,