Win 10 UWP开发系列:设置AppBarButton的图标
在WP8以前,页面最下面的四个小圆按钮是不支持绑定的,WP8.1 RT之后,系统按钮升级成了AppBarButton,并且支持绑定了。在Win10 UWP开发中,按钮的样式发生了变化,外面的圆圈没有了。不过个人还是更喜欢之前的圆按钮的样子^_^
很喜欢Metro Studio这个程序,有数百个好看的按钮可以用,并且可以导出成png图片。但现在不建议采取png图片的方式了,主要是因为png在缩放后有可能会失真,最好使用字体、path等矢量的方式来实现。以下介绍几种设置AppBarButton图标的方式。
先建立一个新的UWP项目,命名为AppBarButtonDemo。
一、添加AppBarButton
默认主页面上是没有按钮的,在MainPage.xaml上单击右键,用Blend进行编辑:
UWP的应用程序栏和WP8.1有所不同,不仅可以放在下面,还可以放在上面。设置按钮主要就是设置按钮的图形和文字。下面来设置一个最简单的按钮:
在BottomAppBar上右键,选择添加CommandBar
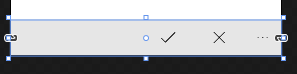
默认添加了两个按钮,一个是对号,一个是叉号:
看一下结构:
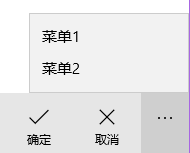
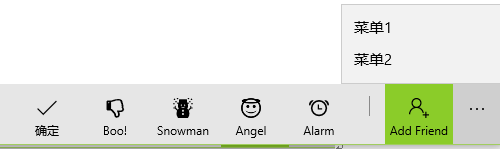
PrimaryCommands就是底部的按钮栏,里面可以添加AppBarButton,SecondaryCommands就是点击后再弹起的菜单栏,但是形式跟WP8.1的不太一样了。再添加几个菜单,在SecondaryCommands单击右键,再添加几个AppBarButton,跑一下就变成这个样子:
改变文字比较简单,修改其Label属性即可,
这样就完成了最简单的一个按钮,看一下XAML代码是这样的:
看一下AppBarButton的属性,比较重要的有以下几个:
Icon:显示按钮的图形;
Label:按钮的文字说明;
除了AppBarButton,还可以添加一种AppBarToggleButton,与AppBarButton相比还多了一个IsChecked属性,可以用来标识按钮是否被选中,选中为True,未选中为False,否则为null,默认是False。
现在来看一下如何改变Icon图标。
二、设置按钮的图标
Icon有几种方式,分别是:
符号图标SymbolIcon:这是基于Segoe UI Symbol字体的预定义好的符号列表
字体图标FontIcon:可以使用字体来显示图标
位图图标BitmapIcon:使用位图的图标,缺点是不是矢量的,有可能失真
路径图标PathIcon:基于Path的图标
自定义图标
几种,下面分别来说一下。
1、符号图标
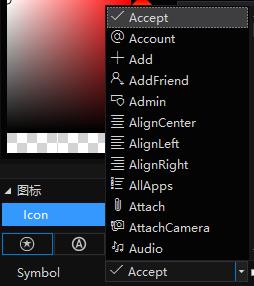
符号图标的使用是最简单的,可以直接选择
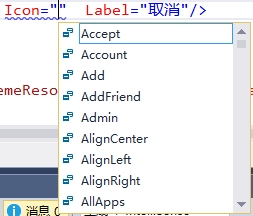
在XAML编辑器里也可以直接选择,有智能感知:
所有的符号列表可以在此页面查看:
https://msdn.microsoft.com/zh-cn/library/windows/apps/windows.ui.xaml.controls.symbol.aspx
XAML代码是这样的:
![]()
其实只是以下这种方式的简写:
2、字体图标
虽然SymbolIcon已经提供了很多图标,但有时候需要其他的图标样式,默认的SymbolIcon就无法满足要求了。好在还可以用其他的符号字体,现在把第二个底部按钮改成字体图标。
我们使用FontAwesome字体,下载地址在其官网http://fontawesome.io
下载到fontawesome.otf后,在项目中新建Resources目录,将字体文件其放到Resources目录里,然后在App.xaml里添加一个资源:
注意#号之前是文件的名称,后面是字体名,字体名怎么看呢,双击打开字体文件,就能看到了:
然后编译一下项目,这样才能让Blend识别出刚添加的资源。
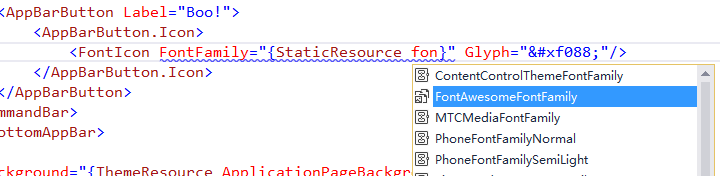
把第二个按钮改成FontIcon,然后设置其FontFamily,注意这里也有两种设置方式,因为我们刚才添加了字体的资源,所以可以点击输入框后面的小点,选择本地资源:
再设置其Glyph属性,这个具体要填什么呢,可以参考字体官网的说明:http://fontawesome.io/cheatsheet/
这里有全部的字体图标列表,需要用unicode方式来指定图标的样式,比如选择 
为什么要用&#x开头呢,这个其实就是\u的意思,但XAML代码里不能直接写\u,所以只能这样写了。
这样生成的XAML代码是这样的:
如果刚才没有添加资源的话,也可以直接点击输入框的小三角按钮选择,但是这时候字体会显示为方块:
不用怀疑,这个方块就是刚才添加的字体,鼠标放到上面会有提示。
这样添加的XAML代码是这样的:
我还是建议写成资源的方式,这种方式可以充分利用VS的智能感知,避免出错:
现在运行一下看看:
很不错吧。
除了使用FontAwesome字体之外,还可以使用其他的图标字体。那在使用这些字体的时候,该如何取得某个图标的Glyph值呢?
打开小娜,输入"字符",即可搜索到字符映射表程序:
选择要使用的字体
左下角的U+26C7就是unicode编码了,注意写的时候要加一个前缀&#x,后面家一个后缀;
运行效果如图:
3、位图图标
位图图标就比较简单了,就跟以前WP8的时候一样,找一个png图片设置上就可以。我们可以使用Metro Studio来生成一个图标。Metro Studio很良心,现在已经升级到4了,可以申请免费授权:
随便选一个图标,设置背景为透明,导出成png图片:
放到项目里,并包括进项目
然后添加一个AppBarButton,将其设置为位图图标,并设置其图片属性
XAML代码是这样的:
运行一下试试:
注意,在选择图片分辨率的时候,并不是越大越好,有时候分辨率越大反而更容易出现锯齿现象。
4、路径图标
PathIcon也属于矢量图标,不用担心失真问题。使用PathIcon主要是设置其Data属性,这个属性是Geometry类,可以是以下几种派生类:
- 简单的几何图形 EllipseGeometry、LineGeometry 或 RectangleGeometry 之一。
- 单个 GeometryGroup,支持其他几何图形作为子元素。
- PathGeometry,支持建立图形和线段的路径几何图形对象模型的子对象元素。
一般不会只在按钮上放一个Ellipse吧,所以还需要更多的图标样式。简单起见,可以用Metro Studio生成图标对应的Path(因为要自己画那些图形实在太麻烦啦,如果对XAML熟悉的自己画也行):
点击第三个Code按钮,然后选择AppBarButton(这个功能是版本4新增加的功能,所以赶紧升级到最新版吧):
把里面的代码复制出来,粘贴到项目里:
运行一下看看:
有了这么多图标字体,再加上神器Metro Studio,基本上需要的图标都可以找到了。
三、AppBarButton的其他属性
应用程序栏里除了添加普通的按钮,还可以添加按钮分隔符:
还可以添加开关按钮,添加一个AppBarToggleButton:
点击后
这只是设置按钮图标的一点经验,此外还有一些需求,比如点击按钮后如何改变其Icon和Label?下篇文章再写吧^_^