《JavaScript权威指南》学习笔记 第二天 下好一盘大棋
前段学习js的时候总是零零散散的,以至于很多东西都模棱两可。时间稍微一久,就容易忘记。最主要的原因是这些东西,原来学的时候就不是太懂,以至于和其他知识无法形成记忆链,所以孤零零的知识特别容易忘记。重温犀牛书,加上最近对记忆宫殿的记忆方法有点感兴趣,于是结合起来来做笔记。
开始吧,上去先扔一张我画的js的数据类型。后面的所有东西,基本上都是基于这张图的。
原始类型没啥说的,就是string,number ,boolean 。
对象类型包括 对象。其实还有Array, func 也是特殊的对象。 对象其实就是一个键值对,在php里面叫关联数组。值可以是原始类型即string, boolean、number,当然也可以还是一个对象。
这里面有两个特殊的东西,叫null和undefined。null在各种语言里都比较常见。在js里面null == undefined。这两个特殊的东西,叫做特殊的原始值,因为其数据类型就是其值,其值不能被修改(不可变 immutable).null和undefined的区别在哪里呢?区别在于null常表示我们程序级别的,正常的空值。如变量没有赋值的时候,到了浏览器语法检查的时候,会在该变量作用域的顶部声明该变量,这个时候给这个变量赋的值就是null.但是当该变量不存在的时候,下面却调用了,就会报undefined,因此可以认为undefined是系统级别的,类似于语法错误。
有对象就有类,对象是实例化的类。js的对象是一个大对象,当create一个页面的时候,就会被js构造器(construct)创造出来 数组对象(Array)、函数对象(function)、日期对象(date)、正则对象(RegExp)以及错误对象(Error).这点稍后会详细的讲下。
上面是从从数据类型维度来区分js的值的。数据类型是后面的基础,从是否拥有方法又可以区分,可以拥有方法的类型,不拥有方法的类型。可变的类型,与不可改变的类型、
从拥有方法来讲,其实原始类型是不拥有方法的,但是js的特殊性却让原始类型也拥有了方法。比如toString()的方法。这些不拥有方法的类型在调用方法的时候,会先变成包装对象(一个调用后立即销毁的对象),所以原始类型也是拥有方法的类型。但是特殊的类型 null 与 undefined 不拥有方法,因为其值不允许被改变,有方法有个毛用啊。
从值可变与不可变的角度来说。原始类型的值是不能被改变的。平时在使用的过程中,确实发现其值改变了,那是因为我们将改变后的值赋给了新的变量。其原变量本身是没有变化的。字符串是由字符组成的数组,这点和C语言一样,比较好理解。
直接量:
什么叫直接量,就是简单直接粗暴的赋值。类似 var a = 3;
直接量,直接赋值。区别于调用new String() new Number() 来产生的变量。使用直接量,程序没有执行的时候,并不知道值得类型,等到语法解析编译的时候,才会根据其具体的值,指定变量类型。因此这样的方式声明的变量就叫做直接量。
全局对象
浏览器启动,create一个新的页面。js的全局对象已经被创造好了。也就是一个大对象生下了一堆小对象。对于大对象来说,这是一堆小对象,但是对于我们来说。他们仍是一个对象类,我们需要去实例化。
大对象生出了一堆东西:
全局属性: undefined、Infinity、Nan
全局函数:isNaN() 、parseInt() 、eval()
构造函数:(我更喜欢称为构造类)Date() 、RegExp()、String() 、Object() 、Array(). 之所以称为是构造函数,是因为我们也可以直接把他们当做函数使用,在原始类型变成对象的时候,也充当包装对象。
全局对象: Math() 、JSON。
包装对象
这个名字起的比较好。假设原始类型string 、number 、boolean 分别是烤鸡、烤鸭、烤兔。当他们变成商品(对象)去卖的时候、就会包上一层包装纸,锡箔纸、包装袋。但是这个包装纸的作用是有限的,当其完成其固有的作用的时候,就会被丢弃(包装对象被销毁)。
所谓的包装对象就是用完就丢弃,就像物品的包装袋一样。
类型转换:
这个分为原始类型之间的转换、对象之间的转换、原始类型转为对象、对象转为原始类型三部分。
原始类型之间互转主要通过内隐的方法进行自动转换,也可以调用系统的构造函数。
原始类型变对象,通过包装对象。
对象变原始类型。主要是变成字符串和数字两种。 通过调用对象内的一个魔术方法。这个原理和php里面的将变量变成当成字符串输出的原理是一样的。
变量作用域与作用域链:
这种东西,画个图什么的,就清晰多了。
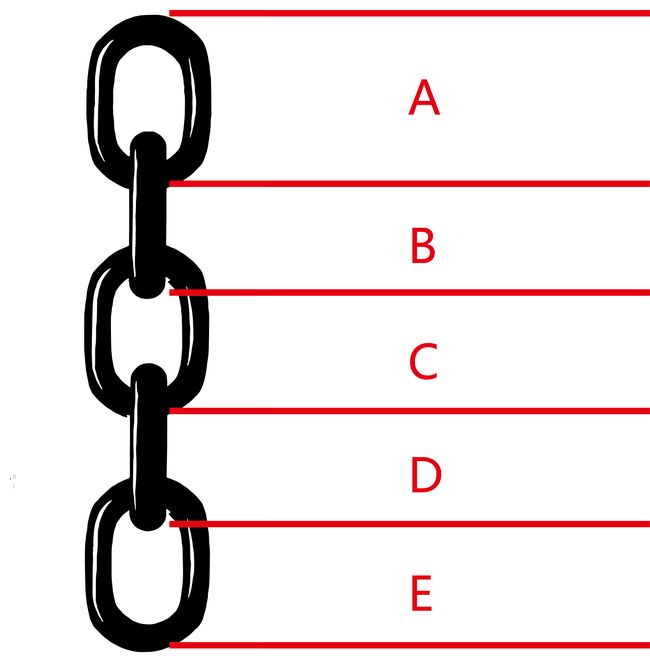
A的变量作用域在A - E,B的变量作用域在B-E,以此类推E的变量作用域在E。
但是E想使用A的一个变量怎么办,js不像人一样聪明,直接去D拿,况且js也不知道变量在哪。E先问D有没有,D要没有了,再问C,C没有了问B,最后一直问到A。如果A也没有咋办,E发现自己上当受骗了,于是跑到顶层全局对象Error() 那里告状,然后在页面上引发一个ReferenceError(叫你不给我,哼!)的错误。这点很像冒泡,也许冒泡就是从这里面来的吧。
这就是JS的作用域链。
天寒,晚安。