- 暴雨首发 Turin平台服务器亮相中国解决方案AMD峰会巡展
近期,AMD中国解决方案峰会分别在北京和深圳圆满落幕。作为AMD的战略合作伙伴,暴雨信息发展有限公司(以下简称“暴雨”)一直积极研发基于AMD芯片的产品,并在本次巡展上首次发布展出了最新的Turin平台的AI服务器产品算力平台解决方案,全面展现了暴雨在AI算力领域的创新实力和成果,吸引了全场嘉宾的目光。AI算力已经成为推动全球技术变革的关键技术和新质生产力重要组织部分。今年10月份,AMD在全球范
- 新品|暴雨信创服务器震撼亮相2025 AI算力产业峰会
BAOYUCompany
人工智能服务器运维
4月9日,被誉为“中国AI算力风向标”的2025AI算力产业峰会在深圳会展中心盛大启幕。作为中国领先的服务器解决方案供应商,暴雨携信创新品亮相峰会,与行业伙伴展开深度交流与经验分享,旨在携手构建AI时代算力产业新范式,为数字未来的蓬勃发展贡献磅礴力量。步入2025年,AIGC技术呈爆发式增长,算力需求随之迎来深刻变革。在此关键节点,暴雨凭借其在软硬件协同研发领域长期深耕积累的雄厚实力,抢滩布局,率
- 暴雨服务器,驱动AI未来无限
BAOYUCompany
人工智能服务器
今日,由DOIT主办的“2024数据基础设施技术峰会”在成都隆重举办。本次峰会聚焦算力、存力与数据要素如何协同推动数字经济发展,吸引了众多业界专家、学者、技术开发者和企业决策者等齐聚一堂,共同探讨数据基础设施技术的未来趋势,共谋数字化新未来。暴雨信息IABU副总经理胡军受邀出席会议并发表主题演讲。他表示,暴雨AI计算持续为构建智慧化社会提供坚实的算力支撑,助力实现人、机、物的深度协同与融合,共同塑
- 大模型卷出新高度|暴雨AI服务器M8878助解算力之困
BAOYUCompany
人工智能服务器运维
当今世界,作为新一轮科技革命和产业革命的重要驱动力,AI已经成为“兵家必争之地”。我国也在政府报告中首次将“人工智能+”行动纳入国家战略,开启了以人工智能为核心的数字经济高质量发展的新时代。当今世界,作为新一轮科技革命和产业革命的重要驱动力,AI已经成为“兵家必争之地”。我国也在政府报告中首次将“人工智能+”行动纳入国家战略,开启了以人工智能为核心的数字经济高质量发展的新时代。AI热度和话题持续火
- 绿色算力|暴雨服务器用芯片筑起“十四五”转型新篇章
面对全球气候变化、技术革新以及能源转型的新形势,发展低碳、高效的绿色算力不仅是顺应时代的要求,更是我国建设数字基础设施和展现节能减碳大国担当的重要命题,在此背景下也要求在提升算力规模和性能的同时,积极探索推动算力基础设施向绿色、低碳、可持续的方向转型。2024年是“十四五”规划目标任务的关键一年,在政策、产业、技术多重因素引导下,我国绿色算力围绕着算力生产、供给、运营、应用的全过程,积极推进算力设
- 探索AI时代:全国启动人工智能与未来公益讲座
私域合规研究
人工智能百度
人工智能与未来——AI赋能中小企业数字化升级公益讲座一、讲座背景随着科技的飞速发展,人工智能(AI)已经深入到了各行各业,为了推动AI技术在中小企业的广泛应用,助力企业拥抱新技术,迎接新机遇,拟申请联合组织AI赋能中小企业数字化升级公益讲座。讲座内容涵盖包括AI新媒体矩阵营销、AI智能跨境获客平台、AI+直播电商认证,AI+数字展厅、中检AI报关风险诊断及合规AI制单系统、AI+商品追溯、AI个人
- 遗传算法:原理、实现与应用的全面解析
2后啥样
算法
摘要本文深入探讨遗传算法这一模拟自然进化过程的计算模型,详细阐述其核心原理、关键步骤、实现方式及在多领域的应用。通过分析遗传算法与传统优化算法的差异,结合实际案例展示其在解决复杂优化问题上的优势,并探讨算法的改进策略与未来发展趋势,旨在为相关领域研究和实践提供全面理论支撑与实践指导,助力解决复杂优化难题,推动技术创新与发展。一、引言在现代科学与工程领域,诸多问题可归结为优化问题,如资源分配、路径规
- django 数据表外键 删除时 对应表的数据不删除如何设置
在Django中,如果你想设置一个外键关系,使得在删除主表(父表)的记录时,从表(子表)的记录不会被自动删除,你可以使用on_delete参数来指定外键的行为。默认情况下,Django的外键关系在删除父表记录时会设置为CASCADE,即级联删除。如果你不想在删除父表记录时自动删除子表记录,你可以使用SET_NULL、PROTECT或DO_NOTHING作为on_delete的值。SET_NULL如
- 准备数仓实习面试中回顾SQL题
zhuiQiuMX
sql
550-game-play-analysis-ivhttps://leetcode.com/problems/game-play-analysis-iv/description/连续两天登录的比率,2025年6月10日星期二,date_sub#编写解决方案,报告在首次登录的第二天再次登录的玩家的比率,四舍五入到小数点后两位。换句话说,你需要计算从首次登录日期开始至少连续两天登录的玩家的数量,然后除
- python之海象运算符
youhebuke225
pythonpython
简介海象运算符是一种语法糖,有一个:和一个=构成,语法格式如下:(variable_name:=expression)一般海象运算符有三种用法,如下ifelseifelse中还是比较常用的#if语句中a=10ifa>5:print("hello")ifa:=10>5:print("hello:=")打印hellohello:=他会先进行赋值,然后再进行比较while一般使用while我们会进行无限
- 【逻辑代数——布尔恒等式】
xyx-3v
数字电路信息与通信
文章目录概要一、布尔恒等式二、简单例题解析参考资料概要本文介绍了布尔恒等式及其在逻辑代数中的应用。首先列举了20条布尔恒等式,包括与门和或门的基本性质、交换律、结合律、分配律和反演律等。接着通过多个例题展示了如何运用这些恒等式进行逻辑表达式的化简。例如,通过分配律、结合律和反演律等技巧,逐步简化复杂的逻辑表达式,最终得到简洁的结果。这些例题不仅验证了布尔恒等式的正确性,还展示了它们在逻辑电路设计中
- 用Python一键生成PNG图片的PowerPoint幻灯片
在当今的商业环境中,PowerPoint演示是展示和传递信息的常用方式。然而,手动将大量图像插入到幻灯片中往往是一项乏味且耗时的工作。但是,通过Python编程,我们可以轻松自动化这个过程,节省时间和精力。C:\pythoncode\new\folderTOppt.py在本文中,我将介绍如何使用Python、wxPython和python-pptx库编写一个脚本,将指定文件夹中的所有PNG图像逐一
- Python与Dlib库实现人脸技术实战
西域情歌
本文还有配套的精品资源,点击获取简介:本项目详细说明了如何使用Python结合Dlib库实现人脸检测、识别、数量检测和距离检测。利用Dlib提供的机器学习算法和计算机视觉功能,包括HOG特征检测、级联分类器、面部特征向量模型和关键点预测等,项目能够快速准确地在图像中检测和识别人脸。此外,还介绍了如何统计图像中的人脸数量以及如何计算人脸之间的距离。通过实际代码资源,开发者能够掌握实时人脸技术的应用,
- 零基础学python张志强pdf_零基础学Python
weixin_39707725
前言第一篇Python语言基础第1章进入Python的世界1.1Python的由来1.2Python的特色1.3第一个Python程序1.4搭建开发环境1.4.1Python的下载和安装1.4.2交互式命令行的使用1.5Python的开发工具1.5.1PyCharm的使用1.5.2EclipseIDE的介绍1.5.3EditPlus编辑器环境的配置1.6不同平台下的Python1.7小结1.8习题
- STC51单片机音乐播放项目:从编码到实现
黄浴
本文还有配套的精品资源,点击获取简介:本教程介绍了如何使用STC51系列单片机演奏音乐,该单片机广泛应用于嵌入式系统设计中。教程详细阐述了音乐的数字信号生成原理,包括音乐编码、程序设计、定时器配置、PWM配置、中断服务、Proteus仿真以及硬件连接的步骤。通过这些步骤,将“生日快乐”等音乐编码转换为单片机指令,并通过调整定时器和PWM参数播放音乐旋律,实现音乐播放功能。1.音乐演奏基本原理音乐与
- 51单片机:电脑闹钟项目实战课程实例
王大帅爱钢炼
本文还有配套的精品资源,点击获取简介:51单片机是微控制器领域的基石,尤其适用于教学和初学者的实践。本课程实例聚焦于创建一个带音乐功能的电脑闹钟,涉及硬件设计、软件编程和实际应用。学习者将通过这个实例深入理解51单片机的工作原理,掌握时钟电路和音乐播放模块的使用,并学习如何编写程序来控制这些硬件组件。1.51单片机基础概念与应用1.151单片机的概述51单片机,也被称为8051微控制器,是一种经典
- Linux桌面需要强制访问控制,闲话Linux系统安全(二)——强制访问控制(MAC)
安全秘笈第二式——不安全的特殊权限和强制访问控制(MAC)在DAC的机制中,不管是所有权加权限的管理办法,还是文件系统访问控制列表(facl),都是非常强大的访问控制机制,均可以对文件资源进行比较有效的访问控制。但DAC的自主性太强,可以说文件资源的安全在很大的程度上取决于使用者个人的意志,因此这种安全似乎就被主观化了。尤其是对于root用户而言,不管是权限和所有权的限制,还是facl的管理控制,
- JAVA面试全过程
由于本人最近又在面试,想记录一下,可能会给你提供一下帮助。一、简历简历里面需要包含的内容应该是学历,自己的技术栈,然后自己做过的一些项目。简历不需要太长,两页纸即可。里面应该重点写你使用过的一些框架,自己做的一些项目,以及自己的收获,简练第一。一般面试官不会有很多的耐心,看你的项目详细描述,所以尽量简洁明了即可。二、简历投递投递的方式有几种吧,相信大家也都知道。一般在程序员的垂直招聘网站投递即可,
- java练习3
随机生成20个数字(随机种子)分别使用冒泡排序、二叉树排序、插入排序进行排序并输出最终结果以及三种排序使用的时间packagea01_第一次练习.a03_排序;importjava.time.Duration;importjava.time.LocalDateTime;importjava.util.TreeSet;publicclassTest{publicstaticvoidmain(Stri
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 输入框组(Input Group)知识点及案例代码(32)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端ecmascriptjavascripthtmlcss
Bootstrap5输入框组(InputGroup)知识点及案例代码输入框组(InputGroup)是Bootstrap5中用于在输入框前后添加文本、图标或按钮的组件。通过输入框组,可以增强表单的可读性和用户体验。一、语法知识点1.基本结构输入框组的基本结构由以下几个类组成:.input-group:包裹整个输入框组的容器。.input-group-prepend:用于在输入框前添加内容。.inp
- Flink OceanBase CDC 环境配置与验证
Edingbrugh.南空
运维大数据flinkflinkoceanbase大数据
一、OceanBase数据库核心配置1.环境准备与版本要求版本要求:OceanBaseCE4.0+或OceanBaseEE2.2+组件依赖:需部署LogProxy服务(社区版/企业版部署方式不同)兼容模式:支持MySQL模式(默认)和Oracle模式2.创建用户与权限配置在sys租户创建管理用户(社区版示例):--连接sys租户(默认端口2881)mysql-h127.0.0.1-P2881-ur
- MySQL 锁机制深度解析:从分类到实战优化
Edingbrugh.南空
运维mysql数据库
前言:锁的本质与意义在多并发场景下,数据库锁是协调多个进程/线程访问共享资源的核心机制。MySQL通过不同类型的锁实现数据一致性、隔离性和并发性的平衡。理解锁机制不仅能帮助开发者避免并发问题,还能优化系统性能。本文将从锁的分类、原理、实战场景到优化策略,全面解析MySQL锁机制。一、MySQL锁的多维分类1.按性能与策略分类乐观锁(OptimisticLock)假设并发冲突概率低,不主动加锁,而是
- MATLAB基础应用精讲-【人工智能】数据空间(概念篇)
林聪木
算法分类
目录前言算法原理发展历程什么是数据空间数据空间基本规律?数据共存方法Pay-as-you-go的进化方式跨域和异构数据源的需求技术实现服务提供数据空间的特点多元主体的开放参与多元角色的中间服务全面覆盖的认证机制丰富的数据联合利用机制数据空间技术框架国际数据空间组成部分使用控制数据场数据场的作用下,三种典型的数据要素价值释放模式数据空间的发展现状国内发展现状:国外发展现状:数据空间的基础设施数据空间
- 尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
- Gradle中如何设定使用JAVA_HOME以外的JRE版本
WlzSnail
Jenkinsjenkins
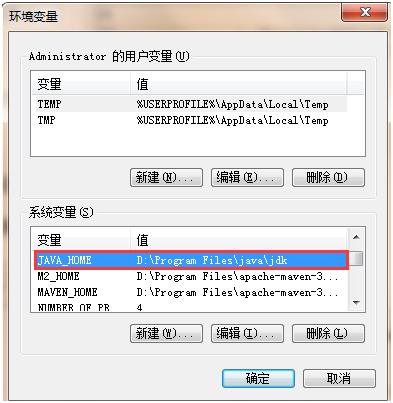
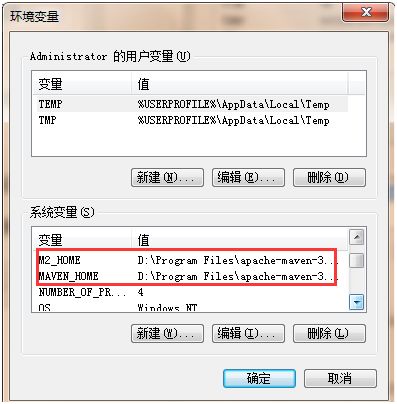
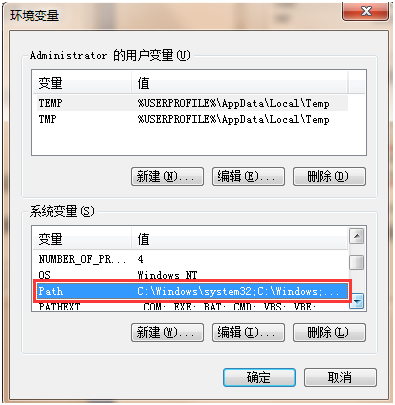
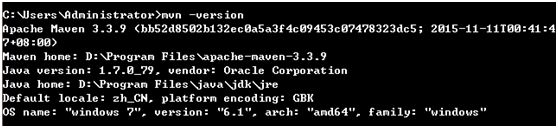
前言:由于DavinciTeam需要运行在JRE8,其运行环境是基于Gradle,而Jenkins和Tomcat是运行在JRE8以上的版本导致Gradle需要单独的JRE运行环境。解决方案:通过修改Gradle的配置使其运行环境运行在JRE8同时其它软件运行在JAVA_HOME设定的JRE版本中。一、首先在安装的Gradle根目录下创建gradle.properties二、在gradle.prop
- 【深度学习】一文彻底搞懂前向传播(Forward Pass)与反向传播(Backward Pass)
烟锁池塘柳0
机器学习与深度学习深度学习人工智能机器学习
【深度学习】一文彻底搞懂前向传播(ForwardPass)与反向传播(BackwardPass)摘要:在深度学习的星辰大海中,无论模型多么复杂,其训练过程都离不开两大核心支柱:前向传播(ForwardPass)和反向传播(BackwardPass)。理解这两个概念,就等于拿到了解开神经网络训练奥秘的钥匙。本文将用最直白易懂的方式,并结合规范的数学表达,为你彻底讲透这两个基本而又重要的过程。文章目录
- 边缘设备上部署模型的限制之一——显存占用:模型的参数量只是冰山一角
烟锁池塘柳0
机器学习与深度学习深度学习物联网人工智能
边缘设备上部署模型的限制之一——显存占用:模型的参数量只是冰山一角在边缘设备上部署深度学习模型已成为趋势,但资源限制是其核心挑战之一。其中,显存(或更广义的内存)占用是开发者们必须仔细考量的重要因素。许多人认为显存占用主要取决于模型的参数量,这种看法虽然没错,但并不全面。实际上,显存的占用远不止模型参数量那么简单。关于边缘设备(EdgeDevice)的介绍,可以参见我的这一篇文章:EdgeDevi
- Python 开发法律条文咨询APP
Geeker-2025
python
#法律条文咨询APP-Python实现方案我将设计一个基于Python的法律条文咨询应用,提供一个直观的界面让用户轻松查找和浏览法律条文。##设计思路-使用Flask作为后端框架,轻量且高效-SQLite数据库存储法律条文数据-前端使用Bootstrap实现响应式设计-实现关键词搜索和分类浏览功能-提供条文详情展示和书签功能##完整实现代码###文件结构```legal_app/├──app.py
- c++第七天--特殊运算符重载
clock的时钟
c++面向对象c++开发语言
含有的主要内容:类型转换函数转换构造函数仿函数-重载()智能指针--重载*和->运算符一、类型转换函数类型构造函数用于将一个类的对象转换为其他类型(基本类型或其他类类型)。它是类的成员函数,允许自定义对象在需要目标类型的上下文中自动(或者显式)转换。#includeusingnamespacestd;classMyInt{private:intvalue;public://类型转换构造函数:可以用
- 脉冲编码调制(PCM)
2301_80709554
pcm
#打倒拦路虎#脉冲编码调制:一种把模拟数据变换为数字信号的数字技术(模拟数据数字化技术)脉冲编码调制过程:取样->量化->编码取样:本质上是在离散时间点上获取模拟信号的瞬时电平值(幅度值),获得的值为连续幅度值。根据莱奎斯特取样定理,以大于等于模拟信号频率两倍的取样频率获得的样本空间就能恢复原理的模拟信号。量化:将抽样后的连续幅度值映射到有限个离散电平的过程,即幅度的离散化。例如:把语音样本量化
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象