网上图书商城项目学习笔记-014购物车模块页面javascrip
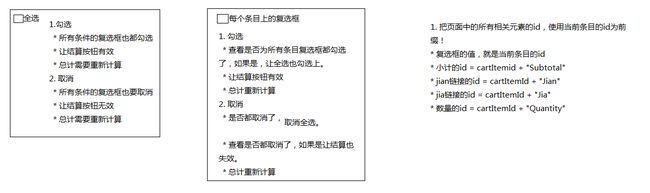
一、流程分析
二、代码
1.view层
(1)list.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> 4 5 6 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 7 <html> 8 <head> 9 <title>cartlist.jsp</title> 10 11 <meta http-equiv="pragma" content="no-cache"> 12 <meta http-equiv="cache-control" content="no-cache"> 13 <meta http-equiv="expires" content="0"> 14 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 15 <meta http-equiv="description" content="This is my page"> 16 <!-- 17 <link rel="stylesheet" type="text/css" href="styles.css"> 18 --> 19 <script src="<c:url value='/jquery/jquery-2.2.0.js'/>"></script> 20 <script src="<c:url value='/js/round.js'/>"></script> 21 22 <link rel="stylesheet" type="text/css" href="<c:url value='/jsps/css/cart/list.css'/>"> 23 <script> 24 $(function(){ 25 showTotal(); 26 initCheckBox(); 27 initCheckAll(); 28 initJia(); 29 initJian(); 30 }); 31 32 /* 33 给全选添加click事件 34 */ 35 function initCheckAll() { 36 $("#selectAll").click(function() { 37 var bool = $(this).prop("checked"); 38 $("input[type=checkbox][name=checkboxBtn]").prop("checked", bool); 39 setJieSuan(bool); 40 showTotal(); 41 }); 42 } 43 /* 44 给所有条目的复选框添加click事件 45 */ 46 function initCheckBox() { 47 $("input[type=checkbox][name=checkboxBtn]").click(function() { 48 var all = $("input[type=checkbox][name=checkboxBtn]").length;//所有条目的个数 49 var selected = $("input[type=checkbox][name=checkboxBtn]:checked").length; 50 var selectAll = $("#selectAll"); 51 if(all == selected) {//全都选中 52 selectAll.prop("checked", true); 53 setJieSuan(true);//让结算按钮有效 54 } else if(selected == 0) {//全都没选中 55 selectAll.prop("checked", false); 56 setJieSuan(false); 57 } else { 58 selectAll.prop("checked", false); 59 setJieSuan(true); 60 } 61 showTotal(); 62 }); 63 } 64 65 /* 66 * 设置结算按钮样式 67 */ 68 function setJieSuan(bool) { 69 var jiesuan = $("#jiesuan"); 70 if(bool) { 71 jiesuan.removeClass("kill").addClass("jiesuan"); 72 jiesuan.unbind("click");//撤消当前元素的所有click事件 73 } else { 74 jiesuan.removeClass("jiesuan").addClass("kill"); 75 jiesuan.click(function() {return false}); 76 } 77 } 78 79 /* 80 * 计算总计 81 */ 82 function showTotal() { 83 var total = 0; 84 var id; 85 var text; 86 $("input[type=checkbox][name=checkboxBtn]:checked").each(function( index, domEle) { 87 id = $(domEle).val(); 88 text = $("#" + id + "Subtotal").text(); 89 total += Number(text); 90 }); 91 $("#total").text(total); 92 } 93 94 // 给加号添加click事件 95 function initJia() { 96 $(".jia").click(function() { 97 var id = $(this).prop("id").substring(0, 32); 98 var quantity = $("#" + id + "Quantity").val(); 99 sendUpdateQuantity(id, Number(quantity) + 1); 100 }); 101 } 102 103 // 给减号添加click事件 104 function initJian() { 105 $(".jian").click(function() { 106 var id = $(this).prop("id").substring(0, 32); 107 var quantity = $("#" + id + "Quantity").val(); 108 // 判断当前数量是否为1,如果为1,那就不是修改数量了,而是要删除了。 109 if(quantity == 1){ 110 if(confirm("您是否真要删除该条目?")) 111 location = "/goods/CartItemServlet?method=batchDelete&cartItemIds=" + id; 112 } else { 113 sendUpdateQuantity(id, quantity-1); 114 } 115 }); 116 } 117 118 // 请求服务器,修改数量。 119 function sendUpdateQuantity(id, quantity) { 120 $.ajax({ 121 async : false, 122 cache : false, 123 url : "/goods/CartItemServlet", 124 data : {method:"updateQuantity", cartItemId:id, quantity:quantity}, 125 type : "POST", 126 dataType : "json", 127 }).done(function(data) { 128 $("#" + id + "Quantity").val(data.quantity); 129 $("#" + id + "Subtotal").text(data.subtotal); 130 showTotal(); 131 }); 132 } 133 </script> 134 </head> 135 <body> 136 137 <c:choose> 138 <c:when test="${empty items }"> 139 <table width="95%" align="center" cellpadding="0" cellspacing="0"> 140 <tr> 141 <td align="right"> 142 <img align="top" src="<c:url value='/images/icon_empty.png'/>"/> 143 </td> 144 <td> 145 <span class="spanEmpty">您的购物车中暂时没有商品</span> 146 </td> 147 </tr> 148 </table> 149 </c:when> 150 151 <c:otherwise> 152 <table width="95%" align="center" cellpadding="0" cellspacing="0"> 153 <tr align="center" bgcolor="#efeae5"> 154 <td align="left" width="50px"> 155 <input type="checkbox" id="selectAll" checked="checked"/><label for="selectAll">全选</label> 156 </td> 157 <td colspan="2">商品名称</td> 158 <td>单价</td> 159 <td>数量</td> 160 <td>小计</td> 161 <td>操作</td> 162 </tr> 163 164 <c:forEach items="${items }" var="item"> 165 166 <tr align="center"> 167 <td align="left"> 168 <input value="${item.cartItemId }" type="checkbox" name="checkboxBtn" checked="checked"/> 169 </td> 170 <td align="left" width="70px"> 171 <a class="linkImage" href="<c:url value='/BookServlet?method=load&bid=${item.book.bid }'/>"><img border="0" width="54" align="top" src="<c:url value='${item.book.image_b }'/>"/></a> 172 </td> 173 <td align="left" width="400px"> 174 <a href="<c:url value='/BookServlet?method=load&bid=${item.book.bid }'/>"><span>${item.book.bname }</span></a> 175 </td> 176 <td><span>¥<span class="currPrice" id="${item.cartItemId }CurrPrice">${item.book.currPrice }</span></span></td> 177 <td> 178 <a class="jian" id="${item.cartItemId }Jian"></a><input class="quantity" readonly="readonly" id="${item.cartItemId }Quantity" type="text" value="${item.quantity }"/><a class="jia" id="${item.cartItemId }Jia"></a> 179 </td> 180 <td width="100px"> 181 <span class="price_n">¥<span class="subTotal" id="${item.cartItemId }Subtotal">${item.getSubtotal() }</span></span> 182 </td> 183 <td> 184 <a href="<c:url value='/CartItemServlet?method=batchDelete&cartItemIds=${item.cartItemId }'/>">删除</a> 185 </td> 186 </tr> 187 </c:forEach> 188 189 <tr> 190 <td colspan="4" class="tdBatchDelete"> 191 <a href="javascript:batchDelete();">批量删除</a> 192 </td> 193 <td colspan="3" align="right" class="tdTotal"> 194 <span>总计:</span><span class="price_t">¥<span id="total"></span></span> 195 </td> 196 </tr> 197 <tr> 198 <td colspan="7" align="right"> 199 <a href="javascript:jiesuan();" id="jiesuan" class="jiesuan"></a> 200 </td> 201 </tr> 202 </table> 203 <form id="jieSuanForm" action="<c:url value='/CartItemServlet'/>" method="post"> 204 <input type="hidden" name="cartItemIds" id="cartItemIds"/> 205 <input type="hidden" name="total" id="hiddenTotal"/> 206 <input type="hidden" name="method" value="loadCartItems"/> 207 </form> 208 </c:otherwise> 209 </c:choose> 210 211 </body> 212 </html>
(2)round.js
1 function round(num,dec){ 2 var strNum = num + '';/*把要转换的小数转换成字符串*/ 3 var index = strNum.indexOf("."); /*获取小数点的位置*/ 4 if(index < 0) { 5 return num;/*如果没有小数点,那么无需四舍五入,返回这个整数*/ 6 } 7 var n = strNum.length - index -1;/*获取当前浮点数,小数点后的位数*/ 8 if(dec < n){ 9 /*把小数点向后移动要保留的位数,把需要保留的小数部分变成整数部分,只留下不需要保留的部分为小数*/ 10 var e = Math.pow(10, dec); 11 num = num * e; 12 /*进行四舍五入,只保留整数部分*/ 13 num = Math.round(num); 14 /*再把原来小数部分还原为小数*/ 15 return num / e; 16 } else { 17 return num;/*如果当前小数点后的位数等于或小于要保留的位数,那么无需处理,直接返回*/ 18 } 19 }