Knockout 模板使用
html 代码:
@using GreenWay.Models; @{ Model.Scripts = new string[] { "~/Scripts/paginationViewModel.js", "~/Views/Finance/Finance.cshtml.js" }; } <style type="text/css" > table th{ text-align:center; } </style> @{ ViewBag.UserID = (Session["User"] as User).UserID; } <div class="page-content" style="padding-top: 0;"> <!-- BEGIN PAGE CONTENT--> <div class="row"> <div class="col-md-12" style="margin-top:-10px"> <!-- BEGIN EXAMPLE TABLE PORTLET--> <div class="portlet box blue-hoki" style="background-color: white"> <div class="portlet-title"> <div class="caption" style="font-weight:bold;margin:10px;"> 融资管理 </div> <div class="tools"></div> </div> <ul class="nav nav-tabs nav-justified" style="background-color: transparent"> <li data-bind="css:{'active':selectTab()==1}"><a data-bind="click:function(){changes(1)}">融资</a></li> <li data-bind="css:{'active':selectTab()==2}"><a data-bind="click:function(){changes(2)}">保险</a></li> </ul> <div class="portlet-body" data-bind="visible:selectTab()==1"> <a href="javascript:void(0)" class="label label-info" style="margin:10px;" data-toggle="modal" data-target="#dvFinance" data-bind="click:function(){addFinance()}">添加</a> <table class="table table-striped table-bordered table-hover" id="tblFinance" style="margin:10px; text-align: center;"> <thead> <tr style="background-color:#00adef"> <th> 序号 </th> <th> 融资名称 </th> <th> 融资金额 </th> <th> 贷款利率 </th> <th> 手续费 </th> <th> 期数 </th> <th> 操作 </th> </tr> </thead> <tbody data-bind="visible: FinanceList().length > 0,foreach: FinanceList"> <tr> <td data-bind="text:$index()+1"></td> <td data-bind='text:FinanceName'></td> <td data-bind='attr:{aid:ID},text:LoanCount'> </td> <td data-bind="text:(Rate*100).toFixed(2)+'%'"></td> <td data-bind='text:Fee'> </td> <td data-bind='text:Period'> </td> <td> <a class="label label-info" data-toggle="modal" data-target="#dvFinance" data-bind="click:$parent.editFinance">编辑</a> <a class="label label-info" data-bind="click:$parent.removeFinance">删除</a> </td> </tr> </tbody> </table> </div> <div class="portlet-body" data-bind="visible:selectTab()==2"> <a href="javascript:void(0)" class="label label-info" style="margin:10px;" data-toggle="modal" data-target="#dvInsuranceType" data-bind="click:addInsuranceType">添加</a> <table class="table table-striped table-bordered table-hover" id="tbInsuranceType" style="margin:10px; text-align: center;"> <thead> <tr style="background-color:#00adef"> <th> 序号 </th> <th> 保险名称 </th> <th> 保险金额 </th> <th> 保险描述 </th> <th> 是否强制 </th> <th> 操作 </th> </tr> </thead> <tbody data-bind="visible: InsuranceTypeList().length > 0,foreach: InsuranceTypeList"> <tr> <td data-bind="text:$index()+1"></td> <td data-bind='attr:{aid:ID},text:InsuranceName'> </td> <td data-bind='text:InsuranceMoney'> </td> <td data-bind='text:InsuranceDesc'> </td> <td data-bind='text:$parent.convertIsForce(IsForce)'> </td> <td> <a class="label label-info" data-toggle="modal" data-target="#dvInsuranceType" data-bind="click:$parent.editInsuranceType">编辑</a> <a class="label label-info" data-bind="click:$parent.removeInsuranceType">删除</a> </td> </tr> </tbody> </table> </div> <div class="row datatables_paginate paging_full_numbers" style="text-align:center;" data-bind="visible: pages().length > 0"> <div class="small-12 columns" data-bind="template: 'PaginationTemplate'"></div> </div> </div> <!-- END EXAMPLE TABLE PORTLET--> </div> </div> <div class="modal fade bs-example-modal-lg" tabindex="-1" id="dvFinance" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg" style="margin-top:10%"> <div class="modal-content" style="width:860px"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title" style="margin-left:4%;color:#00adef"> <i class="icon-docs" style="font-size: 24px;"></i> <span data-bind="if:selectFinanceItem().ID==null">新建</span><span data-bind="if:selectFinanceItem().ID!=null">编辑</span> </h4> </div> <div class="modal-body" style="border-top: 1px solid #EFEFEF; width: 90%;margin-left:5%"> <form id="formFinance" name="formFinance" class="form-horizontal"> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2">融资名称:</label> <div class="col-md-10"> <input class="form-control required" type="text" data-bind="value:selectFinanceItem().FinanceName" name="fFinanceName" /> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2">融资金额:</label> <div class="col-md-10"> <input class="form-control required" type="number" min="0" data-bind="value:selectFinanceItem().LoanCount" name="fLoanCount" /> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2">贷款利率:</label> <div class="col-md-10"> <input class="form-control required" type="number" min="0" data-bind="value:selectFinanceItem().Rate" name="fRate" /> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2">手续费:</label> <div class="col-md-10"> <input class="form-control required" type="number" min="0" data-bind="value:selectFinanceItem().Fee" name="fFee" /> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2">期数:</label> <div class="col-md-10"> <input class="form-control required" type="number" min="0" data-bind="value:selectFinanceItem().Period" name="fPeriod" /> </div> </div> </div> </form> </div> <div class="modal-footer"> <button style="width: 42%;" type="button" class="btn blue" data-bind="click:function(){saveFinance();}"> 确定 </button> <button style="width: 42%;margin-right:8%" type="button" class="btn blue" data-dismiss="modal">取消</button> </div> </div> </div> </div> <div class="modal fade bs-example-modal-lg" tabindex="-1" id="dvInsuranceType" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg" style="margin-top:10%"> <div class="modal-content" style="width:1000px"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title" style="margin-left:4%;color:#00adef"> <i class="icon-docs" style="font-size: 24px;"></i> <span data-bind="if:selectInsuranceTypeItem().ID==null">新建</span><span data-bind="if:selectInsuranceTypeItem().ID!=null">编辑</span> </h4> </div> <div class="modal-body" style="border-top: 1px solid #EFEFEF; width: 90%;margin-left:5%"> <form id="formInsuranceType" name="formInsuranceType" class="form-horizontal"> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2"> 保险名称:</label> <div class="col-md-10"> <input class="form-control required" type="text" maxlength="100" data-bind="value:selectInsuranceTypeItem().InsuranceName" name="fInsuranceName" /> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2"> 保险金额:</label> <div class="col-md-10"> <input class="form-control required" type="number" min="0" data-bind="value:selectInsuranceTypeItem().InsuranceMoney" name="fInsuranceMoney"/> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2"> 是否强制:</label> <div class="col-md-10"> <input type="checkbox" data-bind="checked:selectInsuranceTypeItem().IsForce" name="fIsForce" /> </div> </div> </div> <div class="row"> <div class="form-group col-xs-12"> <label class="control-label col-md-2"> 保险描述:</label> <div class="col-md-10"> <textarea class="form-control required" rows="3" cols="20" data-bind="value:selectInsuranceTypeItem().InsuranceDesc" name="fInsuranceDesc"></textarea> </div> </div> </div> </form> </div> <div class="modal-footer"> <button style="width: 42%;" type="button" class="btn blue" data-bind="click:function(){saveInsuranceType();}"> 确定 </button> <button style="width: 42%;margin-right:8%" type="button" class="btn blue" data-dismiss="modal">取消</button> </div> </div> </div> </div> <!-- END PAGE CONTENT--> <input id="hid_UserID" type="hidden" /> </div> <script type="text/html" id="PaginationTemplate"> <ul class="pagination" data-bind="visible: pages().length > 0"> <li><a data-bind="click: goToFirst"><<</a></li> <li><a data-bind="click: goToPrev"><</a></li> <!--ko if:showStartPagerDot--> <li><a data-bind="click:StartPageDot">...</a></li> <!--/ko--> <!--ko foreach:pages--> <li data-bind="css: { 'active': $data == $parent.currentPage() }"> <a data-bind="text: $data, click: $parent.goToPage.bind($data, $data)"></a> </li> <!--/ko--> <!--ko if:showEndPagerDot--> <li><a data-bind="click:EndPageDot">...</a></li> <!--/ko--> <li><a data-bind="click: goToNext">></a></li> <li><a data-bind="click: goToLast">>></a></li> </ul> </script> <script type="text/javascript"> $("#hid_UserID").val("@ViewBag.UserID"); </script>
js代码:
$(function(){ Date.prototype.Format = function (fmt) { var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours() % 12 == 0 ? 12 : this.getHours() % 12, //小时 "H+": this.getHours(), "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "f": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } function GetNow() { return new Date().Format("yyyy-MM-dd HH:mm:ss"); } var userid = $("#hid_UserID").val(); var Finance = function(){ this.ID = null; this.FinanceName = ""; this.LoanCount=0; this.Rate=0; this.Fee=0; this.Period=0; this.IsDelete=0; } var InsuranceType =function() { this.ID=null; this.InsuranceName=""; this.InsuranceDesc=""; this.IsForce=false; this.InsuranceMoney=0; this.IsDelete=0; } var financeFlag = false, insuranceTypeFlag = false; var isT = false; var model = function () { var self = this; self.selectTab = ko.observable(1), self.FinanceList = ko.observableArray([]); self.InsuranceTypeList = ko.observableArray([]); self.selectFinanceItem = ko.observable(new Finance()); self.selectInsuranceTypeItem = ko.observable(new InsuranceType()); //头部tab切换 self.changes = function (val) { self.selectTab(val); self.goToPage(1); }; //Finance { self.addFinance = function (o) { self.selectFinanceItem(new Finance()); $("#formFinance").valid(); } self.removeFinance = function (o) { Confirm('你确定要删除该记录吗?').on(function () { o.IsDelete = 1; o.UpdateTime = GetNow(); $.ajax({ url: "/api/CommonApi?API=UpdateFinancing", type: "put", data: { ApiParamObj: JSON.stringify(o) }, dataType: "json", success: function (data) { console.dir(data); if (data.Success) { Alert("删除成功").on(function () { self.goToPage(1); }) } } }); }); } self.editFinance = function (o) { $.ajax({ url: "/api/CommonApi?API=GetFinancingByID", type: "get", data: { ID: o.ID }, dataType: "json", success: function (data) { console.dir(data); data = data.ApiParamObj; self.selectFinanceItem(data); } }); $("#formFinance").valid(); } self.saveFinance = function () { //$("#formFinance").validate({ // rules: { // fFinanceName: { required: true }, // fLoanCount: { required: true ,min:0} // }, // messages: { // fFinanceName: { // required: "必填", // }, // fLoanCount: { // required: "必填", // }, // fRate: { // required: "必填", // }, // fFee: { // required: "必填", // }, // fPeriod: { // required: "必选", // } // }, // errorPlacement: function (error, element) { // var p = $("<p class='errmsg'>"); // p.append(error); // p.appendTo(element.parent()); // } //}); if ($("#formFinance").valid()) { if (!financeFlag) { financeFlag = true; o = self.selectFinanceItem(); //if (o.FinanceName == '' || o.FinanceName == null) { // alert("请输入融资名称!"); financeFlag = false; return false; //} //if (o.LoanCount <= 0) { // alert("请输入融资金额!"); financeFlag = false; return false; //} //if (o.Rate <= 0) { // alert("请输入贷款利率!"); financeFlag = false; return false; //} //if (o.Fee <= 0) { // alert("请输入手续费!"); financeFlag = false; return false; //} //if (o.Period <= 0) { // alert("请输入期数!"); financeFlag = false; return false; //} o.CreateBy = userid; o.UpdateBy = userid; var msg = ""; var type = ""; var api = ""; if (o.ID == null) { msg = "添加成功!"; type = "post"; api = "InsertFinancing"; o.CreateTime = GetNow(); o.UpdateTime = GetNow(); } else { msg = "更新成功!"; type = "put"; api = "UpdateFinancing"; o.UpdateTime = GetNow(); } isT = false; $.ajax({ url: "/api/CommonApi?API=GetFinancingByFinanceName", type: "get", async: false, data: { FinanceName: o.FinanceName }, dataType: "json", success: function (data) { var len = data.ApiParamObj.length; if (len > 0) { var id = data.ApiParamObj[0].ID; if (id != o.ID) { Alert("该融资名称已存在!").on(function() { isT = true; financeFlag = false; self.goToPage(1); $('#dvFinance').modal('hide'); }); } } } }); if (!isT) { $.ajax({ url: "/api/CommonApi?API=" + api, type: type, data: { ApiParamObj: JSON.stringify(o) }, dataType: "json", success: function (data) { console.dir(data); if (data.Success) { Alert(msg).on(function () { self.goToPage(1); $('#dvFinance').modal('hide'); }) } financeFlag = false; } }); } } } } } //InsuranceType self.convertIsForce = function (o) { if (o) { return "是"; } else { return "否"; } } self.addInsuranceType = function (o) { self.selectInsuranceTypeItem(new InsuranceType()); $("#formInsuranceType").valid(); } self.removeInsuranceType = function (o) { Confirm('你确定要删除该记录吗?').on(function () { o.IsDelete = 1; o.UpdateTime = GetNow(); $.ajax({ url: "/api/CommonApi?API=UpdateInsuranceType", type: "put", data: { ApiParamObj: JSON.stringify(o) }, dataType: "json", success: function (data) { console.dir(data); if (data.Success) { Alert("删除成功").on(function () { self.goToPage(1); }) } } }); }); } self.editInsuranceType = function (o) { $.ajax({ url: "/api/CommonApi?API=GetInsuranceTypeByID", type: "get", data: { ID: o.ID }, dataType: "json", success: function (data) { console.dir(data); data = data.ApiParamObj; self.selectInsuranceTypeItem(data); } }); $("#formInsuranceType").valid(); } self.saveInsuranceType = function () { if ($("#formInsuranceType").valid()) { if (!insuranceTypeFlag) { insuranceTypeFlag = true; o = self.selectInsuranceTypeItem(); //if ($.trim(o.InsuranceName) == "") { // alert("请输入保险名称!"); insuranceTypeFlag = false; return false; //} //if (o.InsuranceMoney <= 0) { // alert("请输入保险金额!"); insuranceTypeFlag = false; return false; //} //if ($.trim(o.InsuranceDesc) == "") { // alert("请输入保险描述!"); insuranceTypeFlag = false; return false; //} var msg = ""; var type = ""; var api = ""; if (o.ID == null) { msg = "添加成功!"; type = "post"; api = "InsertInsuranceType"; o.CreateTime = GetNow(); o.UpdateTime = GetNow(); } else { msg = "更新成功!"; type = "put"; api = "UpdateInsuranceType"; o.UpdateTime = GetNow(); } o.CreateBy = userid; o.UpdateBy = userid; $.ajax({ url: "/api/CommonApi?API=" + api, type: type, data: { ApiParamObj: JSON.stringify(o) }, dataType: "json", success: function (data) { console.dir(data); if (data.Success) { Alert(msg).on(function () { self.goToPage(1); $('#dvInsuranceType').modal('hide'); }) } insuranceTypeFlag = false; } }); } } } self.Refresh = function (pageIndex) { if (pageIndex == undefined) pageIndex = 1; var data = {}; data.sorts = " UpdateTime desc "; data.pagesize = self.pageSize; data.page = pageIndex; var val = self.selectTab(); if (val == 1) { data.API = "GetFinancing"; } else if (val == 2) { data.API = "GetInsuranceType"; } $.ajax({ url: "/api/CommonApi", type: "get", data: data, dataType: "json", success: function (datas) { //console.dir(datas); var list = datas.ApiParamObj[0]; if (val == 1) { self.FinanceList(list); } else if (val == 2) { self.InsuranceTypeList(list); } self.total(datas.ApiParamObj[1][0].totalRow); self.caculatePages(); //return datas; } }); } } var vm = new model(); paginationViewModel.call(vm, 0); vm.caculatePages(); vm.goToPage(1); ko.applyBindings(vm); })
分页的js代码:
function paginationViewModel(pageSize) { if (pageSize==0) { pageSize = 15; } var self = this; self.pagerCount =3; //如果分页的页面太多,截取部分页面进行显示,默认设置显示9个页面 self.pageSize = pageSize; //每页显示的记录数 self.currentPage = ko.observable(1); //当前页面Index self.jumpPage = ko.observable(1); //需要跳转的页面的Index self.pageCount = ko.observable(0); //总页数 self.showStartPagerDot = ko.observable(false); //页面开始部分是否显示点号 self.showEndPagerDot = ko.observable(false); //页面结束部分是否显示点号 self.pages = ko.observable([]); //需要显示的页面数量 self.total = ko.observable(); //记录总数 self.dataLength = ko.observable(0); self.start = ko.observable(0); self.end = ko.observable(0); self.pageCount = ko.computed(function () { return Math.ceil(self.total() / self.pageSize); }); //计算需要显示的页面的页码 self.caculatePages = function () { var result = [], pagerCount = self.pagerCount, start = 1, end = pagerCount; if (self.currentPage() > pagerCount) { start = self.currentPage() - Math.floor(pagerCount / 2); self.showStartPagerDot(true); if (start == 1) { self.showStartPagerDot(false); } } else { self.showStartPagerDot(false); }; end = start + pagerCount - 1; if (end >= self.pageCount()) { var num = end - self.pageCount(); end = self.pageCount(); start = start - num; if (start <= 1) { start = 1; } self.showEndPagerDot(false); } else { self.showEndPagerDot(true); }; self.start(start); self.end(end); for (var i = start; i <= end; i++) { result.push(i); }; self.pages(result); }; //总页数 self.formatedPageCount = ko.computed(function () { return "共" + self.pageCount() + "页"; }); //总记录数 self.formatedItemCount = ko.computed(function () { return "共" + self.total() + "条数据"; }); //页面跳转 self.goToPage = function (page) { self.Refresh(page); // self.pageCount(Math.ceil(self.total() / self.pageSize)); self.currentPage(page); self.jumpPage(null); // self.caculatePages(); }; //回到首页 self.goToFirst = function () { self.goToPage(1); }; //跳转到最后一页 self.goToLast = function () { self.goToPage(Math.ceil(self.total() / self.pageSize)); }; //上一页 self.goToPrev = function () { var cur = self.currentPage(); if (cur > 1) { self.goToPage(cur - 1); }; }; //下一页 self.goToNext = function () { var cur = self.currentPage(); if (cur < self.pageCount()) { self.goToPage(cur + 1); }; }; self.StartPageDot = function () { var page = self.start() - Math.floor(self.pagerCount / 2); if (page < 1) { page = 1; } self.goToPage(page); } self.EndPageDot = function () { var page = self.end() + Math.floor(self.pagerCount / 2); if (page > self.pageCount()) { page = self.pageCount(); } self.goToPage(page); } //跳转 self.jump = function () { var page = self.jumpPage(); if (page > 0 && page <= self.pageCount()) { self.goToPage(page); }; }; };
分页使用时,要给ViewModel添加Refresh方法,具体的js代码里面有
分页也要用两部分的html代码,分别在上面的html中有
这里再显示一些
<div class="row datatables_paginate paging_full_numbers" style="text-align:center;" data-bind="visible: pages().length > 0"> <div class="small-12 columns" data-bind="template: 'PaginationTemplate'"></div> </div>
<script type="text/html" id="PaginationTemplate"> <ul class="pagination" data-bind="visible: pages().length > 0"> <li><a data-bind="click: goToFirst"><<</a></li> <li><a data-bind="click: goToPrev"><</a></li> <!--ko if:showStartPagerDot--> <li><a data-bind="click:StartPageDot">...</a></li> <!--/ko--> <!--ko foreach:pages--> <li data-bind="css: { 'active': $data == $parent.currentPage() }"> <a data-bind="text: $data, click: $parent.goToPage.bind($data, $data)"></a> </li> <!--/ko--> <!--ko if:showEndPagerDot--> <li><a data-bind="click:EndPageDot">...</a></li> <!--/ko--> <li><a data-bind="click: goToNext">></a></li> <li><a data-bind="click: goToLast">>></a></li> </ul> </script>
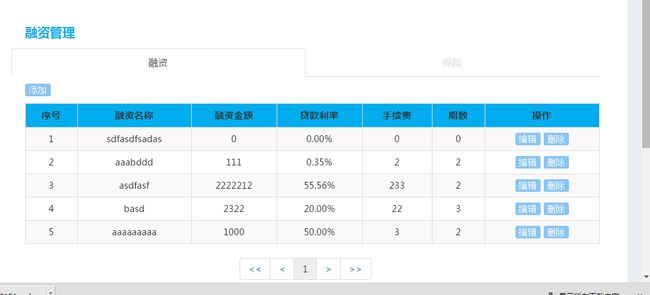
效果: