Event、Component and Container
3、Event、Component and Container
3.1、组件的祖先Observable实现了对事件的管理
ExtJS的事件包括HTML DOM事件和ExtJS的各种组件自定义的特定事件。
因为ExtJS 的组件都是Ext.Observable类的子类,而Ext.Observable类提供了事件管理的功能,因此,ExtJS的组件具备了事件管理的所有功能,包括:注册事件(addEvent)、监听事件(addListener)、触发事件(fireEvent)、删除事件(removeEvent)等,这些功能是从Ext.Observable类继承来的。
正是因为ExtJS的组件可以注册自己的事件,因此,ExtJS中的各种组件,一般都定义了各自的特定事件,例如,对于Ext.Button组件,定义了事件:menutriggerover,这个事件的含义是:If this button has a menu, this event fires when the mouse enters the menu triggering element。当然,ExtJS的组件,除了可以具有自己特定的事件外,也可以具有HTML DOM事件。例如,对于Ext.Button,就有click事件,显然,这个事件就是HTML DOM的click事件。通过监听并处理组件的事件,可以实现对组件行为的控制。
对于ExtJS中事件,为了阻止事件的Bubble,可以直接调用事件对象的stopEvent()方法,即:EventObject.stopEvent();
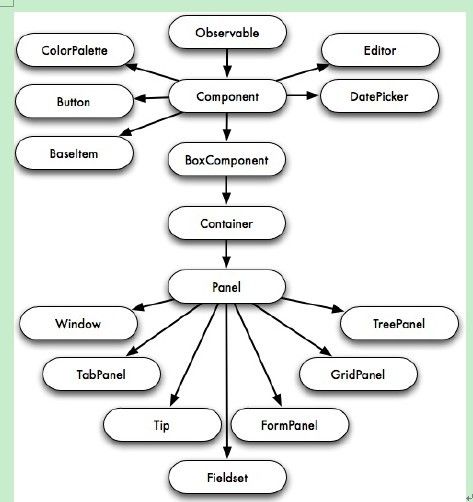
3.2、ExtJS常用组件的继承关系及其管理
下图是ExtJS部分组件及其继承关系,注意,只是部分,因为ExtJS的组件实在太多了:
每个Ext的组件都有一个xtype。你可以开发自己的组件,并在Ext.ComponentMgr中注册,即可将一个新的xtype与你自己定义的新的组件的类关联起来,当你在程序中使用该新的xtype创建组件类的实例时,ExtJS就能够根据该xtype创建出正确的组件的对象。
在创建Ext.Component类及其子类的对象时,如果设定了id属性的值,则可以使用语句:
Ext.getCmp(“Component及其子类对象的id”);
获得特定的Component及其子类组件对象的引用。
3.3、Ext.Container容器组件
Ext.Container是ExtJS的组件容器。在创建容器对象时,通过配置Ext.Container类的items属性来指明该容器所包含的组件。例如:
var panel1 = {
html : 'I am Panel1',
id : 'panel1',
frame : true,
height : 100
}
var panel2 = {
html : '<b>I am Panel2</b>',
id : 'panel2',
frame : true
}
var myWin = new Ext.Window({
id : 'myWin',
height : 400,
width : 400,
items : [
panel1,
panel2
]
});
myWin.show();
可以通过Ext.Container.insert()、Ext.Container.add()、Ext.Container.remove()等方法动态变更容器中的组件,但是,为了能够使变更的效果显示出来,在进行添加、删除操作后,需要使用语句:
Ext.Container.doLayout();
可以使用Ext.Container及其子类容器提供的方法操作容器。Ext.Viewport是一个常用的容器,它缺省将占用整个浏览器屏幕。