
<div id="vtypeForm" class="w_320">
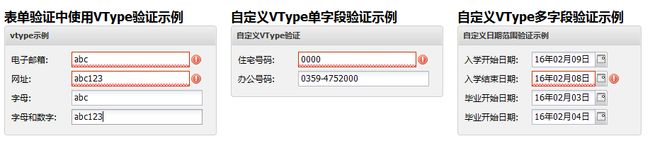
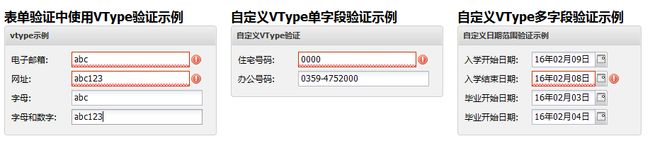
<h2>表单验证中使用VType验证示例</h2>
</div>
<div id="myVtypeForm" class="w_320">
<h2>自定义VType单字段验证示例</h2>
</div>
<div id="mysVtypeForm" class="w_320">
<h2>自定义VType多字段验证示例</h2>
</div>
Ext.onReady(function(){
//Ext表单验证
//一、验证类型
//1.空值验证 allowBlank
//2.输入类型以及输入格式验证(数字、邮箱、日期、时间)
//2.0.1 使用特定类型的表单组件Ext.form.Number,Ext.form.Date,Ext.form.Time
//2.0.2 使用regex(正则表达式)
//2.0.3 使用VType对输入内容进行验证
//3.多字段间数据验证(关联字段数据的校验)
Ext.QuickTips.init();//初始化提示
//4.示例:表单验证(使用Vtype)
Ext.create('Ext.form.Panel',{
title : 'vtype示例',
width : 300,
renderTo : 'vtypeForm',
frame :true,
bodyPadding : 5,
defaultType : 'textfield',//统一设置默认类型
fieldDefaults : {//统一设置默认属性
width : 270,
labelWidth : 80,
labelSeparator : ': ',
//allowBlank : false,
msgTarget : 'side'
},
items : [{
name : 'email',
fieldLabel : '电子邮箱',
vtype : 'email'
},{
name : 'myUrl',
fieldLabel : '网址',
vtype : 'url'
},{
name : 'englishiCase',
fieldLabel : '字母',
vtype : 'alpha'
},{
name : 'caseAndNumber',
fieldLabel : '字母和数字',
vtype : 'alphanum'
}]
});
//5.示例:表单验证(使用自定义Vtype)
//单子段自定义验证与多字段自定义验证
//5.1.1单字段验证扩展(自定义电话号码的VType验证)
Ext.apply(Ext.form.field.VTypes,{
phone : function(v){
//电话号码规则
var reg = /^(\d{3}-|\d{4}-)?(\d{8}|\d{7})$/;
return reg.test(v);
},
phoneText : '请输入有效的电话号码',
phoneMask : /[\d-]/i //只允许输入数字和-号
});
Ext.create('Ext.form.Panel',{
title : '自定义VType验证',
width : 300,
renderTo : 'myVtypeForm',
frame : true,
bodyPadding : 5,
defaultType : 'textfield',
fieldDefaults : {
width : 270,
labelWidth : 80,
labelSeparator : ": ",
msgTarget : 'side'
},
items : [{
name : 'phoneOne',
fieldLabel : '住宅号码',
vtype : 'phone'//使用自定义的vtype
},{
name : 'phoneTwo',
fieldLabel : '办公号码',
vtype : 'phone'
}]
});
//5.1.2多字段验证扩展(开始日期与结束日期)
//自定义验证日期选择范围
Ext.apply(Ext.form.field.VTypes,{
dateRange : function(val,field){
var beginDate = null,//开始日期
beginDateCmp = null,//开始日期组件
endDate = null,//结束日期
endDateCmp = null,//结束日期组件
validStatus = true;//验证状态
if(field.dateRange){
//获取开始时间
if(!Ext.isEmpty(field.dateRange.begin)){
beginDateCmp = Ext.getCmp(field.dateRange.begin);
beginDate = beginDateCmp.getValue();
}
//获取结束时间
if(!Ext.isEmpty(field.dateRange.end)){
endDateCmp = Ext.getCmp(field.dateRange.end);
endDate = endDateCmp.getValue();
}
}
//console.info(beginDate);
//console.info(endDate);
//如果开始日期或者结束日期有一个为空则校验通过
if(!Ext.isEmpty(beginDate) && !Ext.isEmpty(endDate)){
validStatus = beginDate <= endDate;
}
return validStatus;
},
dateRangeText : '开始日期不能大于结束日期,请重新选择。'
});
//Ext.QuickTips.init();//初始化提示信息
//创建表单
var dateForm = Ext.create('Ext.form.Panel',{
title : '自定义日期范围验证示例',
width : 260,
renderTo : 'mysVtypeForm',
frame : true,
bodyPadding : 5,
defaultType : 'datefield',//默认类型
fieldDefaults : {
width : 220,
labelWidth : 90,
labelSeparator : ': ',
formate : 'Y年n月j日',
autoFitErrors : false,//不自动调整字段宽度
editable : false,//只读
allwoBlank : false,//不允许为空
msgTarget : 'side'
},
items : [{
id : 'beginDate1',
fieldLabel : '入学开始日期',
vtype : 'dateRange',
dateRange : {begin: 'beginDate1',end : 'endDate1'}
},{
id : 'endDate1',
fieldLabel : '入学结束日期',
vtype : 'dateRange',
dateRange : {begin: 'beginDate1',end : 'endDate1'}
},{
id : 'beginDate2',
fieldLabel : '毕业开始日期',
vtype : 'dateRange',
dateRange : {begin: 'beginDate2',end : 'endDate2'}
},{
id : 'endDate2',
fieldLabel : '毕业开始日期',
vtype : 'dateRange',
dateRange : {begin: 'beginDate2',end : 'endDate2'}
}]
});
});