高级组件之选项卡
1.在android中,实现选项卡的一般步骤如下:
(1)在布局文件中添加实现选项卡所需的TabHost、TabWidget和FrameLayout组件
(2)编写各标签页中要显示内容所对应的XML布局文件
(3)在Activity中,获取并初始化TabHost组件
(4)为TabHost对象添加标签页
布局文件:
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_gravity="bottom"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
</LinearLayout>
</TabHost>
2.新建2个XML布局文件编写各标签页中要显示的内容
tab1布局代码:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
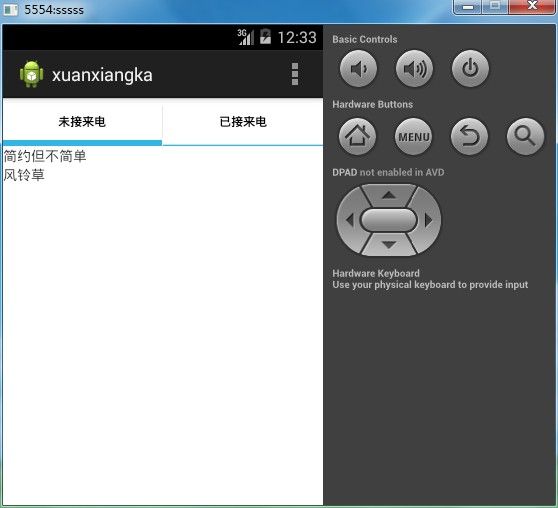
android:text="简约但不简单"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="风铃草"/>
3.tab2布局代码:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="暂无来电"/>
4.获取并初始化TabHost组件
TabHost tabHost;
tabHost =(TabHost)findViewById(android.R.id.tabhost);
tabHost.setup();
5.为TabHost对象添加标签页
LayoutInflater inflater = LayoutInflater.from(this);
inflater.inflate(R.layout.activity_tab1, tabHost.getTabContentView());
inflater.inflate(R.layout.activity_tab2, tabHost.getTabContentView());
tabHost.addTab(tabHost.newTabSpec("tab01")
.setIndicator("未接来电")
.setContent(R.id.LinearLayout01));
tabHost.addTab(tabHost.newTabSpec("tab02")
.setIndicator("已接来电")
.setContent(R.id.framelayout2));


(1)在布局文件中添加实现选项卡所需的TabHost、TabWidget和FrameLayout组件
(2)编写各标签页中要显示内容所对应的XML布局文件
(3)在Activity中,获取并初始化TabHost组件
(4)为TabHost对象添加标签页
布局文件:
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_gravity="bottom"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
</LinearLayout>
</TabHost>
2.新建2个XML布局文件编写各标签页中要显示的内容
tab1布局代码:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
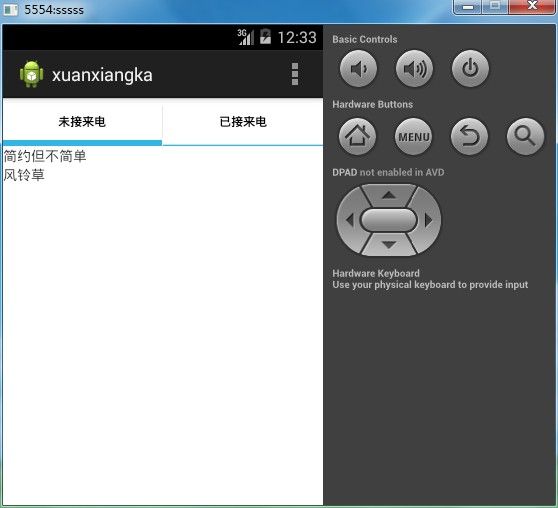
android:text="简约但不简单"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="风铃草"/>
3.tab2布局代码:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="暂无来电"/>
4.获取并初始化TabHost组件
TabHost tabHost;
tabHost =(TabHost)findViewById(android.R.id.tabhost);
tabHost.setup();
5.为TabHost对象添加标签页
LayoutInflater inflater = LayoutInflater.from(this);
inflater.inflate(R.layout.activity_tab1, tabHost.getTabContentView());
inflater.inflate(R.layout.activity_tab2, tabHost.getTabContentView());
tabHost.addTab(tabHost.newTabSpec("tab01")
.setIndicator("未接来电")
.setContent(R.id.LinearLayout01));
tabHost.addTab(tabHost.newTabSpec("tab02")
.setIndicator("已接来电")
.setContent(R.id.framelayout2));